本文中,我們將討論怎樣在網頁中應用手繪風格,以改善網站的用戶體驗。
識別度與真實感
手繪風格非常有利於展示人性色彩,形成獨特的識別度,為用戶帶來真實感。當你收到好友寄來的明信片時,你總是希望看到卡片是手寫的,帶著好友獨特的筆跡,而不是用電腦打印出來的。一張手寫的便箋也總是比電腦打出來的紙片更加隨意和親近。
在網頁設計中,道理也是一樣的:手繪和手寫風格的應用可以讓產品顯得更加獨特、更加真實、更加值得信賴。下面是手繪風格帶來識別度和真實感的三個例證:
獨特的外觀和感受
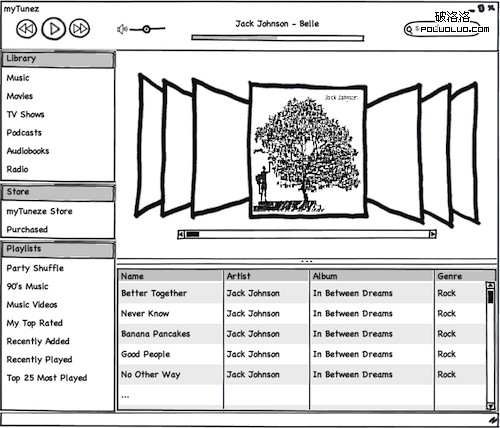
首先,手繪風格帶來獨特的外觀和感受。著名的原型圖和線框圖工具 Balsamiq 是典型代表。Balsamiq 的功能強大而復雜,其外觀和感受卻是非常簡單明了,手繪風格的應用使用戶回憶起基本的紙筆勾畫,讓用戶專注於基本的功能呈現,而不是糾結於產品外觀上的細節。同時,這樣的外觀也形成了 Balsamiq 本身獨特的風格。

識別度與個性化
手繪風格帶來更高的識別度,讓用戶記住你的產品。例如 Windows 上著名的代碼編輯器 Notepad++ 的新 logo:

變色龍主體圖案不僅恰到好處地展示了產品本身的功能(高亮代碼的積累和變化),同時圖標本身也顯得相當可愛,抓住了用戶的注意力,幫助用戶把 Notepad++ 和競爭對手的編輯器產品區分開。
人性化與親近感
手繪風格帶來人性化與親近感。告訴用戶產品呈現的內容背後有著活生生的人,並且這些人已經仔細地考究了產品的細節,讓它看上去更加真實,更值得信賴。

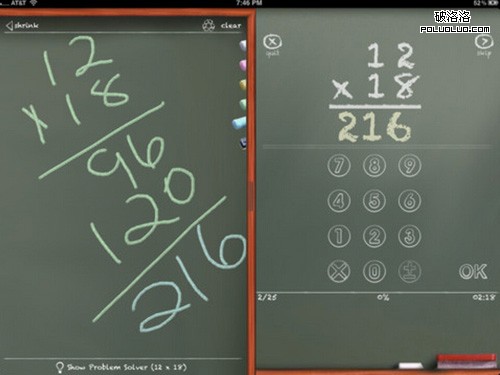
iPad 上著名的兒童數學練習應用 MathBoard 復刻了黑板的觀感,孩子們甚至可以直接用手在“黑板”上寫出數字。這樣的設定讓算術練習不那麼冰冷和枯燥,具有了一絲人性化的色彩,更加易用,更有吸引力。
信息傳達與內容構建
信息的傳達方式決定了用戶是否會看到和理解這些信息。手繪風格可以更有效、更清晰地傳達信息。下面是三個例證:
解釋產品特性
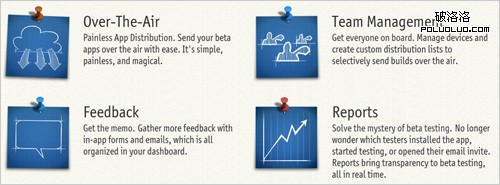
描述一個產品特性可能需要好幾行字,如果用手繪的話,一張圖就夠了。著名的應用測試服務 TestFlight 在其網站上介紹特性時使用了四個便簽形式的草圖來配合文字描述。在傳遞產品特性信息的同時也使網站變得圖文並茂,更加易讀。

展示工作流程
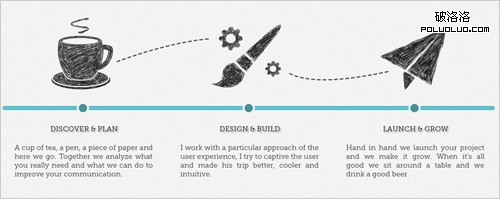
與其用大段文字解釋產品操作中第一步做什麼第二步做什麼,不如給每一步配上一張清晰的手繪圖,增加可讀性,大為減少文字的用量。

引導用戶
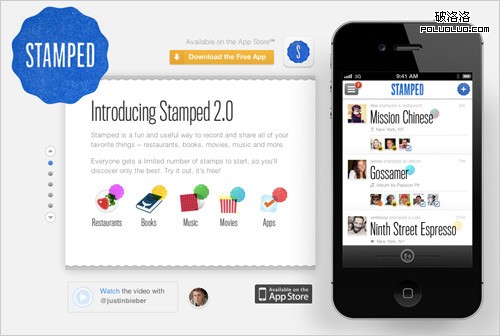
使用手繪圖標可以有效地引導用戶進入產品和網站的各個部分。例如之前我們介紹過的 Stamped,其網站上用卡通風格圖片來引導用戶進入各個種類的網頁。

團隊展示
用戶總是會很想知道網站、產品或者服務背後的人,因此一個有愛的團隊展示頁面上顯得尤為重要。僅僅提供聯系方式是遠遠不夠的,還需要向用戶展示他們要聯系的這群人有著怎樣的個性和氣質,要讓團隊顯得平易近人而又值得信賴。要達到這樣的目的,使用手繪圖片是一種很好的做法。例如——
The Knock Knock Factory 的團隊成員展示方式:

Polecat 的整體展示方式:

以及 Grove 的真實照片配手寫字體的展示方式:

故事講述
手繪圖最早和最常用的功能就是用來講述一個故事了~ 不管是為了解釋產品的功能,還是為了加深用戶對產品的印象,使用手繪圖進行故事講述都是有效的方式。
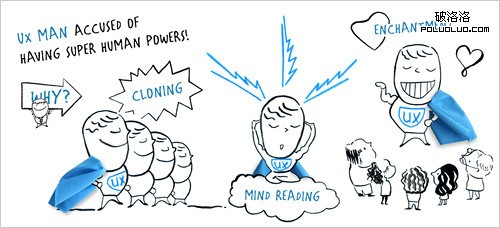
比如,著名原型圖工具 Axure 首頁掛著這樣一幅用戶體驗人員和產品經理工作自我吐槽的簡筆畫。很好地引起用戶的共鳴,增強用戶對產品的好感。

Tourist Eye 用三幅連環畫解釋自己的產品功能。

引起用戶注意
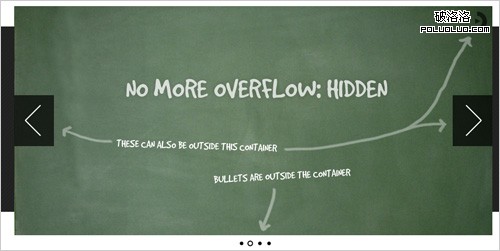
如果要吸引用戶點擊某個地方,那麼手繪的圈點和箭頭會是很好的選擇。比如說這樣:

有的時候,使用多個箭頭也是可以的:

當然,要注意適可而止,濫用手繪箭頭的話,效果適得其反——
