【編者按】本文

Native App與Web App的爭論從未停息過,盡管很多人在批判Web App的各種不是,但也阻止不了各種各樣的Web App如雨後春筍般出現,尤其是伴隨智能手機的普及而受到重視的Mobile Web App。這是一種在非議聲裡成長起來的產品形態,無論其結果如何,都應該吸引開發者和設計師的關注。
一. Web App定義
維基百科對Web App的定義是:
Web App是指使用浏覽器支持語言編寫的App,運行於浏覽器中,通過網絡訪問。所以移動Web App就特指特指運行在智能手機浏覽器中的Web App。我認為在用戶眼裡,它是App;在開發者眼裡,它是Web。
二. Web App的特點
Google Chrome開發小組推出的《Web App開發指南》提出了如下對Web App的判斷標准:
是否獨立,完成當前任務不需要鏈接到另一個完全不同的使用環境?
使用它是否可通過交互、參與並完成特定任務?
是否具有良好的用戶界面,看起來非常美觀,並且占據全屏?
是否使用和本地應用一樣的界面模型,比如按鈕、對話框或者其他元素?
是否可以離線工作?
是否應用了設備的某些功能,比如使用到來自GPS的定位和動作傳感器的數據?
是否隱藏了傳統的網站導航欄和導向鏈接?
應用是否是參照客戶端架構模型設計?
這也不是本文討論的重點,僅供讀者參考。
另外就是談Web App和HTML5的文章必提的Web App相對於Native App所存在的優勢和不足。
【優勢】
跨平台和終端
更新實時,無需用戶手動升級
開發成本和技術門檻很低,前段開發工程師可快速上手
無需安裝、占空間少
易於維護
搜索引擎索引優化
調試,發布方便
【劣勢】
受限於浏覽器,性能和界面效果存在差距
嚴重依賴網絡連接
調用硬件和本地文件不便
無法在app store裡上架銷售,但未來搜索引擎可以扮演Web App的分發入口也說不定
下面是關於開發各平台應用的語言、開發工具、應用格式和應用商店的對比圖:

三. 發展現狀
截止到目前,app store和google play中的app數量均已接近70萬,marketplace的app數量接近13萬。而且隨著iOS、Android、Windows Phone各平台層出不窮的新設備的發布和普及,app數量始終保持著增長態勢。
Web app由於其定義比較模糊,所以暫時還沒有一個比較准確的統計數據。但國內主流的手機浏覽器都將Web App放在很重要的位置(從左到右依次是遨游、百度、360、QQ、UC浏覽器的應用中心):

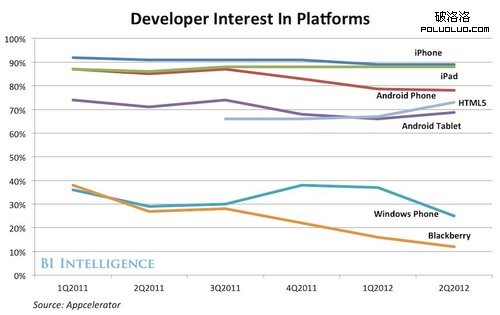
根據最新的調查顯示開發者對開發HTML5 Web App的興趣也在與日俱增:

jQuery, Sencha, JQ.Mobi, Zepto等移動UI組件和框架的發展也使得Mobile Web App的開發越來越簡單、高效和性能更好。
封裝了webView的Hybrid App則兼具Web App和Native App特點,在開發成本和用戶體驗上取到了一個很好的平衡點。好的Hybrid App完全能媲美Native App的用戶體驗。這種開發模式正在得到越來越多的開發商和開發者的青睐。Facebook,百度都使用過這種方式開發過自己的產品。
四. 設計
1. 屏幕適配
移動設備的屏幕是各式各樣的,對設計影響較大的主要是屏幕分辨率、尺寸、屏幕方向這些因素。
現在的iOS設備有320×480,640×960,1136×640,1024×768,2048×1536這些分辨率,3.5寸、4寸、7.9寸、9.7寸這些尺寸。
Android設備的碎片化則更嚴重。所以需要關注Web app在不同屏幕下的界面適配問題。
1.1 適配不同分辨率
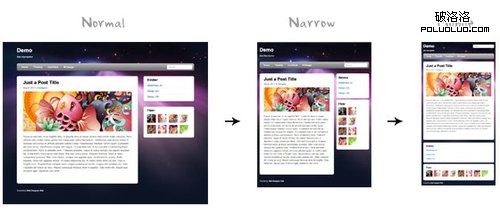
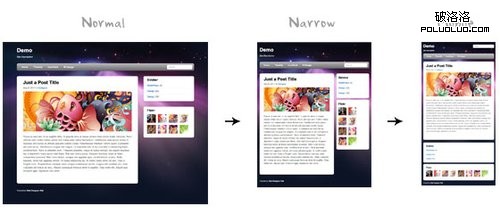
通過響應式網頁的設計方法提升頁面在不同分辨率下的兼容性:

由於手機屏幕尺寸下,一般來說只能一個模塊一個模塊地從上到下排列。此時設計者就需要考慮模塊擺放的優先級了。一般來說,用戶重點關注的、最近更新、與用戶相關的信息應該放在前面。
另外最好以主流分辨率480×800進行設計,對略高於和略低於該分辨率的屏幕可將界面元素進行縮放,對間距、邊距進行適當調整。
所以,在設定容器、圖片、文本框的寬度時最好避免使用px單位,使用%可使頁面在不同分辨率屏幕下保持布局和頁面結構不發生改變。
1.2 平板電腦
使用CSS3的媒體查詢(media query)語句可獲得浏覽器的高寬和設備的像素比,並可根據開發者的需要對不同的設備應用不同的樣式表。所以開發者可以控制一個頁面在不同設備上的表現。
由於手機屏幕和平板電腦的屏幕尺寸和像素都相去甚遠,所以為了充分利用平板電腦的大屏優勢,以獲得良好的用戶體驗,最好在兩種設備上使用不同的界面布局。相信iOS用戶都有這樣的感覺:有的App只適配iPhone,在iPad上運行則無法布滿屏幕,只能點“2X”按鈕顯示一個粗糙的界面。還有一種App可同時兼容iPhone和iPad,在手機和平板的屏幕上都能完美顯示,用戶也無需單獨下載兩個版本。很明顯,後者使用起來更方便,更美觀。
Mobile Web App使用媒體查詢功能即可實現這種功能。那麼在平板電腦上,有哪些需要注意的設計點呢?
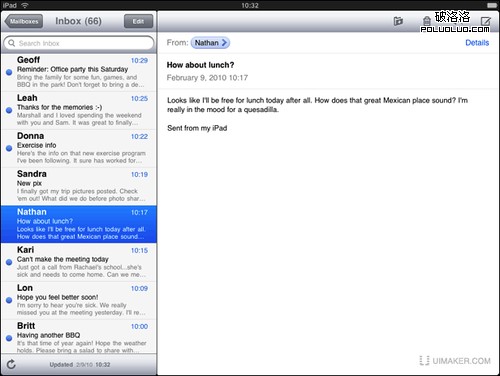
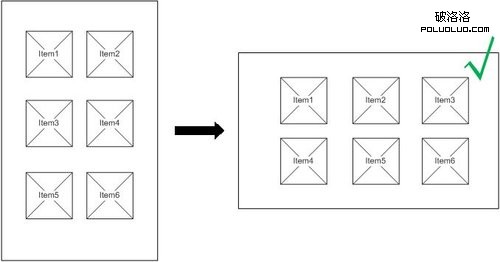
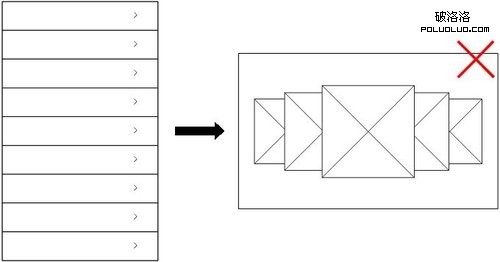
因為平板電腦多在橫屏下使用,所以使用分欄視圖可在一個界面內顯示兩個層級的內容,方便用戶快速切換item。

首頁多以宮格視圖、Tab為主,微博、QQ這種以內容為主的界面將分欄視圖作為默認首頁也是可以的。在手機上最常使用的list在平板上就不是很常用了,整個屏幕顯示list,不僅浪費空間,也沒有分欄視圖的操作高效。
需要注意的是,IE9以下的浏覽器不支持media query.
1.3 橫豎屏切換
由於目前還不能在webkit內核裡禁止設備方向的旋轉,所以如果用戶的設備開啟了屏幕方向根據重力自動旋轉,那麼運行於浏覽器的Web App也是會跟著旋轉的。
如果能夠捕捉到設備的方向,可以對橫豎屏分別進行布局設計,但最好能保證界面風格和樣式不會有大的變化。

反例就是iPhone的音樂App,在豎屏下會顯示歌曲list,但是切換到橫屏下顯示專輯封面。兩種界面風格跳動太大會導致部分用戶不適應,以為是兩個不同的頁面。計算器App也只有在橫屏下才顯示科學計算模式,豎屏下用戶根本無法切換到該模式,連引導也沒有。

宮格視圖是橫豎屏切換最平滑的布局,看看iOS系統的主屏幕就知道了。一個個應用程序圖標在橫豎屏切換時,幾乎只是圖標旋轉了一下方向。
還有一點就是切換到橫屏時,可自動進入全屏模式以顯示更多的內容。否則標題欄和底部欄將會占去很多空間
2.動效
受浏覽器性能影響,很多Native App能實現的華麗動畫在Web App裡的表現並不是很好。所以應該果斷去掉非必要的動效以保證Web App能夠運行流暢。
因為很多動效會對用戶起到很好的引導作用,如果沒有這些動畫,可能會導致用戶對界面邏輯關系的理解產生混亂。這就對動效的設計提出了較高的要求。
總結了一下Web App的幾點動效設計原則:
盡量不使用不必要的動效。
優先使用簡單的動畫。如平移、縮放。盡量避免使用3D動畫。
避免刷新頁面。因為整個頁面白屏,浏覽器走進度條的體驗會給用戶浏覽網頁的感覺,而不是在使用app
框架元素優先顯示。只在內容加載區域顯示loading動畫
避免跳變。在不影響性能的情況下,可盡量用縮放和平移動畫,保證用戶視覺焦點的延續性和理解的延續性。
同類界面/對象,同層級界面/對象的動效保持一致。可幫助用戶理解產品架構和導航邏輯。
高層級界面的動效對應高級物理位置。如果左右平移的動畫是用來切換上下一層級,那麼首頁應該是在最左邊,如iOS。如果前後切換的動畫是用來切換上下一層及,那麼首頁應該是在最上面,如Windows Phone。
3.信息架構
講導航和信息架構的文章眾多,Mobile Web App既然要實現Native App的操作體驗,照傳統的移動客戶端的設計模式去設計即可。只需要記住你設計的Web App需要運行在iOS, Android, Windows Phone等多個平台,多種設備上即可。
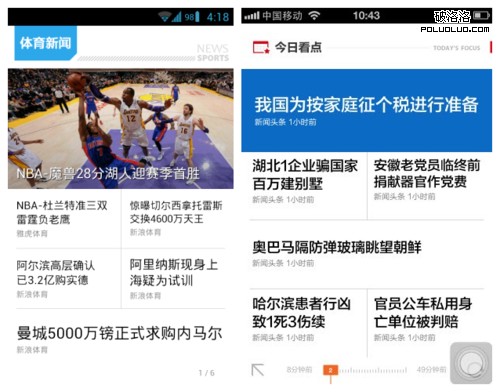
由於iOS相比其他平台,沒有back按鍵,所以在iOS上運行需要保證界面內的導航能夠實現閉環。所以Android上有些操作可以通過Menu鍵喚出,但是在iOS上就需要直接暴露出來。
下圖左側是Zaker的Android版,右側是iPhone版。Android版的菜單欄需要點擊Menu鍵才出現。

4.使用Native App的UI控件
使用Native App的UI控件,可以讓Mobile Web App更有Native App的操作體驗。常見的如Badge,Back button,Bubble,Picker,Indicator,Title bar,Dialog,Toast,Loading,Drap down to refresh,Notification等。
下圖分別是Facebook的Native App和Web App,由於後者使用了客戶端常見的一些UI控件,所以用戶很難從視覺上識別出後者是Web App.

避免使用傳統的Web UI控件,如面包屑、文字鏈:

另外,在控件尺寸上也應該像Native App那樣提供盡量大點擊區域的控件。參照經驗和各平台的官方人機界面指南,可以知道適合用戶手指點擊的尺寸應該在7-9mm之間,不能小於7mm。相鄰點擊控件的行距不應小於2mm。
5. 針對浏覽器優化
為了兼顧浏覽器的性能和交互,需要注意以下幾點:
頁面使用盡量少的DOM元素;
簡化動效;
避免與浏覽器的交互沖突,如左右滑動,如浏覽器的tab bar, action bar, 以及浏覽器全屏後的虛擬按鈕;
考慮保存用戶的哪些數據:設置、個人數據、閱讀錨點、跳出頁面等。
規則圖形用Canvas繪制,避免向服務器請求img.
注意離線數據存儲,通過manifest定義需要被緩存的文件,以便用戶離線時使用。
減少數據請求頻率。
6. 其他
Track:建立Track機制可以快速獲取用戶的操作習慣和頁面的浏覽情況。從而方便設計師和產品人員快速改善產品。這一點比在Google Analytics獲取到的數據更方便,更准確。
SEO:使用SEO提升Mobile Web App的曝光率。因為很多手機用戶會通過搜索引擎進入你的website,而不是地址欄。
域名指向:m.site.com,mobile.site.com,site.mobi,www.site.com/mobile,3g.site.com,wap.site.com,shouji.site.com,www.site.com/mobile等帶有明顯手機網站含義的域名都應該指向你的Mobile Web App(或Wap站)所在站點。如果條件所限只能綁定一個的話,請使用m.site.com。ps.這一點來自Nielsen的《Usability of Mobile Websites》.