Banner設計可以說是我日常工作中最主要的一塊需求,banner不比大型項目,從設計成本上來講不可能給太多的時間給設計師,所以這也引發了我對如何更有效率地完成一個banner的思考。我覺得構成banner的重點主要有三個方面,即風格,排版以及配色。我個人的習慣是先定風格,再做大致的排版和配色,然後根據整體再來調整,最後再優化細節。
下面我就根據自己的一些經驗從從這3個方面展開來講一下(視覺大牛們請輕拍):
首先是風格,一般情況下風格在跟需求方溝通的時候就已經定好了大概的方向,同時我們可以問他要一些參考,進一步確認風格,還有種情況是需求方方沒有任何的要求,就說讓你自己把握就好,那這個我覺得也是分兩種情況,一種是需求方真的信任你,放手讓做,還有種就是其實他自己也不知道要什麼樣的,只是想等你做出來以後看了再說,如果是這種情況不講清楚的話很有可能就會面臨重做的悲劇。第一種類型基本就不需要太操心,自己根據內容什麼的來把握就好。第二種類型的話就需要引起注意了,我們可以自己找一些認為比較合適的參考讓需求方來選擇,然後根據他的選擇和需求方確認風格,防止他後面說什麼不要這種風格的,重做一版看看之類的。那麼怎麼來分別是哪種類型的呢?我覺得吧一些經常合作的,是完全可以根據以往的經驗的來判斷他是屬於哪種類型的,如果是第一次合作的我就會先直接判定為第二種類型,也就是他自己也不知道要什麼樣的,以後再根據他的表現重新分類好了。
下面我就按照我們這邊的風格風向標來舉一些例子:
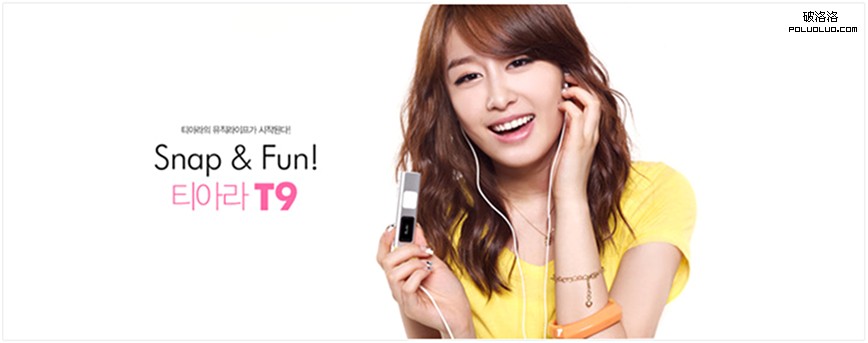
❶ 時尚風:

可以看到上面這2個banner都有共同的特點,大標題、模特,報刊潮流雜志風。
❷ 復古風:

復古風的重點是傳統元素和復古圖案,像第一個用了書法字體跟水墨感覺的圖案, 第二個則是包含了傳統的剪紙元素 。
❸ 清新風:

清新風的重點就是清爽、唯美,輕盈色調跟自然系,比如上面這個banner就讓人感覺十分的清麗和透亮。
❹ 炫酷風:

這種風格通常比較多的是深色背景,有一些比較質感的元素跟光影特效。上面這個其實是我當時給一個活動做的版頭,平時這類風格做的會比較少點,寫分享的時候也沒有找到合適的banner,就拿了這個,我覺得可以歸類到這個風格。
❺ 簡約風:

簡約風的特點就是極簡主義、大空間,就像這個banner沒有任何過多的裝飾元素 ,整體感覺就是非常的透氣
然後是排版,所謂排版,即將文字、圖片、圖形等可視化信息元素在版面布局上調整位置、大小, 使版面達到美觀的視覺效果。之前在網上看到過一篇關於ppt排版六原則(對齊,聚攏,重復,對比,強調,留白)的文章,我覺得這個在banner的設計中也是同樣適用。這裡我把這些原則稍微修改了下,更加適用於banner的設計。
一、對齊原則
相關的內容要對齊,方便用戶視線快速移動,一眼看到最重要的信息。
二、聚攏原則
將內容分成幾個區域,相關內容都聚在一個區域中。
三、留白原則
千萬不要把banner排得密密麻麻,要留出一定的空間,這樣既減少了banner的壓迫感,又可以引導讀者視線,突出重點內容。
四、降噪原則
顏色過多、字體過多、圖形過繁,都是分散讀者注意力的"噪音"。
五、重復原則
排版時,要注意整個設計的一致性和連貫性,避免出現不同類型的視覺元素。
六、對比原則
加大不同元素的視覺差異,這樣既增加了banner的活潑,又突出了視覺重點,方便用戶一眼浏覽到重要的信息。
下面我講下比較常規的版式,主要是大方向的,時間緊的時候可以選擇一種拿來直接套用,這裡我根據以往的經驗大致分了6類:
再講下文字的排版,文字的排版要求重點突出,大小粗細錯落有致,字體保持在2種左右,像下面這種大尺寸的banner文字就可以適當的做下變形,加入一些跟內容有聯系的元素或者圖形,可以更好的表達整個設計的情緒。

最後是配色,色彩是由色相、明度和純度構成的。 色相即顏色的相貌,用於區分各類顏色,如 紅色,黃色,綠色,藍色等;明度即顏色的明暗和深淺,或者說顏色含量裡白色的多少;純度即色彩的飽和鮮艷程度。 每種色彩都會因為色相,明度,純度的不同,表現出不同的色彩感,色彩是有情感的,不同的配色會帶給人完全不同的心裡感受。所以當你在做banner的時候就要考慮你想要表達什麼樣的情感,想讓用戶看的時候有什麼樣的感受,你所表達的情感是不是符合主題內容,基於這些出發點再來做banner的配色就更加的有目的性了。
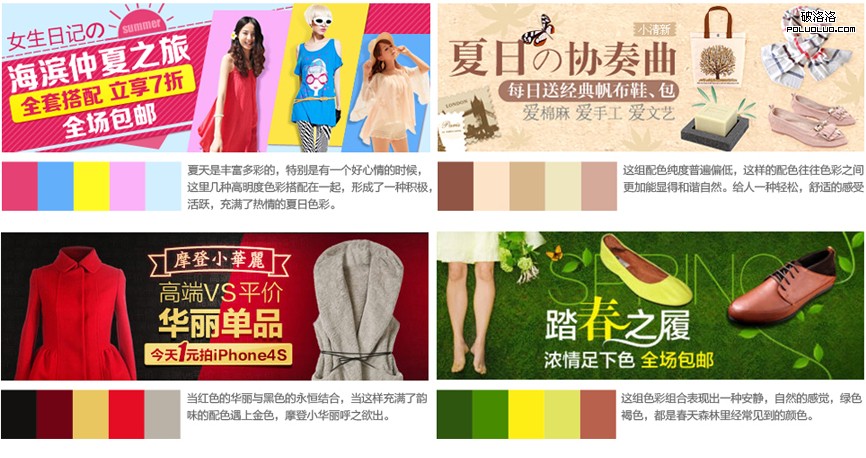
下面來看幾組banner,我提取了的一些顏色做了色組,並且配有一些文字的說明:

附:設計參考網站
歐萊凱設計網:http://web.2008php.com/
韓國68:http://gdweb.co.kr/
配色網站:http://www.design-seeds.com/
相關文章
- background-color設置與代碼簡寫
- 使用canvas繪制圓形和貝塞爾曲線
- transtion:過渡動畫
- CSS3 transform 屬性
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar3D圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
- canvas繪制一個常用的emoji表情
- Javascript typeof與instanceof的區別
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)