一)輸入方式
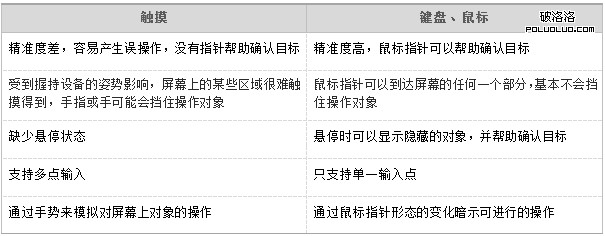
智能手機和平板:使用點擊、滑動、收縮和旋轉等手勢來模擬對屏幕上對象的直接操作。
PC:使用鍵盤、鼠標及其他外接設備間接的實現對屏幕上對象的操作。
作為兩種不同的輸入方式,使用鍵盤、鼠標等設備進行輸入和通過手指觸摸進行輸入有著各自的優缺點。不同的輸入方式在設計時需要考慮的因素也存在差異。

二)屏幕尺寸
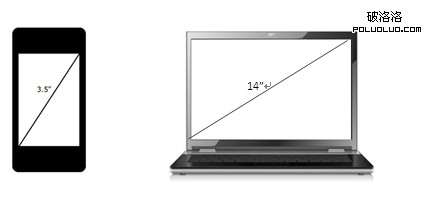
智能手機和平板: 常見的屏幕尺寸為2.8—10.1英寸。
PC:屏幕尺寸通常大於13英寸。
 受限於屏幕尺寸,移動應用在設計時除了需要提供清晰的操作邏輯和引導來幫助用戶了解當前在哪以及接下來該干什麼,還應該考慮到控件或應用之間的相互干擾。
受限於屏幕尺寸,移動應用在設計時除了需要提供清晰的操作邏輯和引導來幫助用戶了解當前在哪以及接下來該干什麼,還應該考慮到控件或應用之間的相互干擾。
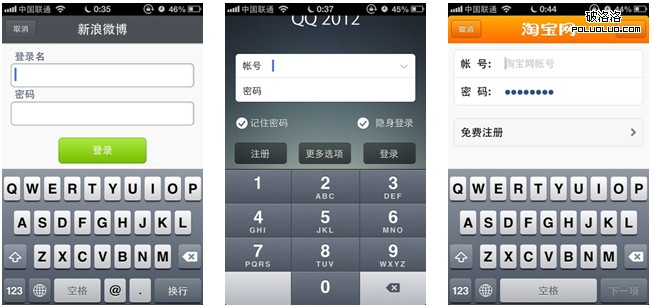
早期的移動應用在設計登錄界面時,會按照從上到下的操作順序在屏幕的中心區域依次放置帳號輸入框,密碼輸入框和登錄按鈕。這種設計看似沒什麼問題,但在實際使用時登錄按鈕可能會被虛擬鍵盤擋住,導致必須先隱藏掉虛擬鍵盤才能點擊登錄按鈕。

現在的大多數移動應用會通過調整登錄按鈕的位置或將整個登錄界面向上推起等方式避免虛擬鍵盤擋住登錄按鈕。

與移動應用啟動後獨占整個屏幕不一樣,多數PC應用啟動後會以窗口的形式顯示在屏幕上。當窗口的尺寸可以調整時,需要考慮到窗口尺寸的變化對應用的影響,根據產品的實際情況決定是否對窗口內的內容做自適應處理,或限定窗口的最小尺寸。

三)干擾因素
使用移動應用時,容易受到周邊環境、設備握持姿勢等外在因素的干擾,但在使用PC應用時,最大的干擾往往來自於應用與應用之間的相互影響。

四)移動應用與PC應用交互方式間的相互影響
平台和終端的差異帶來交互方式的差異,交互方式間的借鑒與學習會促使設計者反思現有的且看起來理所當然的一些交互方式是否合理,從而進一步提升產品的使用體驗。
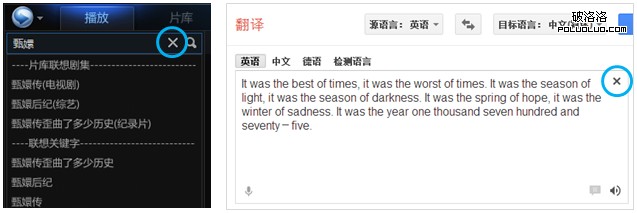
通過手指觸摸選取文本的效率遠低於使用鼠標選取文本,很多移動應用會在用戶輸入內容後,在輸入框的右側增加一個清空按鈕,方便快速清除已輸入的內容,而這種設計也被越來越多的網頁和PC應用采用。