SirsiDynix公司UX/UI設計師Hyrum Denney在Smashing Magazine上發表了一篇文章《Sticky Menus Are Quicker To Navigate》,分享了自己對“置頂菜單”進行的可用性研究成果,及實現技術和相關挑戰。CSDN對該文進行了編譯,內容如下:
導航是Web網站中最重要的元素之一,大部分設計師都同意這一點。盡管如此,現在的導航並不總是容易使用。通常,用戶必須滾動到網站的頂部才能訪問導航菜單。最近,我在研究“置頂菜單”是否可以加速網站的導航。對此我進行了可用性研究。下面將展示本次研究的成果,以及一些實現的技術及相關的挑戰。

圖1
置頂導航的定義
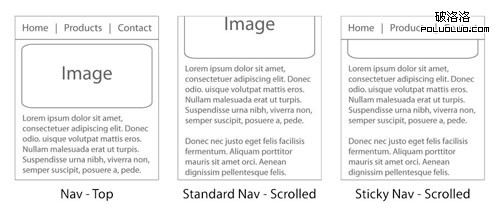
置頂(或固定)導航是被鎖定在網站某位置的菜單,當用戶滾動頁面時,該導航並不會消失,換句話說,用戶可以在網站的任何地方訪問該導航,而不用滾動頁面。雖然置頂導航可以應用到任何菜單中,比如頁腳、社交媒體按鈕,但一般主要用於網站的導航上。圖2展示了移動設備上標准導航與置頂導航的不同之處。

圖2
可用性研究
研究背景
為了本次研究,我專門創建了兩個幾乎完全一樣的測試網站。唯一的不同點是一個具有標准導航,另一個是置頂導航。在第一個網站中,要求四十個參與者限時完成5個任務。然後再到另一個網站上去完成另外不同的5個任務。這兩個網站均在桌面電腦上進行測試,直到最後才會告訴用戶兩網站之間的不同。在測試完全結束後,通過對數據的分析,我得出兩個有趣的結論。
1.置頂菜單可使導航快22%
研究數據顯示,參與者不必將頁面滾動到頂部,就可以快速地找到他們所需要的內容。22%看起來可能並不是一個大數據,但對訪問者卻有很大的影響。根據該數據,置頂導航可以幫助訪問者每5分鐘節約36秒。當然,如果你正增強用戶體驗,讓用戶在頁面中停留更長的時間只是其中的一個好處。應該讓用戶深入探索該網站,不受任何限制地找到所需要的東西。
2.100%的參與者更喜歡置頂菜單,但不知道喜歡的原因
在測試的最後階段,我都會問用戶是否注意到兩個網站的不同之下。但沒人能說得出。變化很微小,沒人注意到它,因為他們都在專注於完成彼此的任務。當詢問參與者感覺哪個網站更容易使用。40位參與者均認為有置頂導航的網站更容易使用(使用更快速)。很多人評論說:“我不知道這兩個網站有什麼不同之處,但我感覺通過點擊置頂導航可以節省更多的時間。”如此評論顯示出用戶對置頂導航的絕對支持。
桌面軟件的置頂導航
想象一下,你正在Word中輸入一個文檔,每當你想加粗一個單詞,或加寬頁邊距,都必須滾動到第一頁進行設置。是不是一想起來,就讓人沮喪啊。無論你正在做什麼,大部分桌面軟件都會時刻提供一個完整的導航菜單供你訪問。Web浏覽器也應該這樣,如果我們必須滾動到網站的頂部才能訪問浏覽器的地址欄,那就太可笑了。
優秀案例分享
最近,Facebook和Google+也采用了置頂導航。在美國訪問量最高的25家網站中,現在只有16%采用了置頂導航。下面列舉出一些在這方面做得很棒的網站。
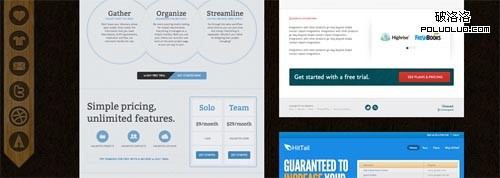
Fizzy Software
這是水平置頂導航中一個很好的例子,位於頂部。當使用該網站時,用戶會感覺很舒服。

圖3
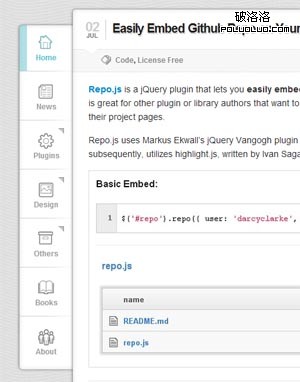
Web Appers
該網站的導航是垂直的,位於左側,與Google+的導航有點相似。它唯一的缺點是,如果屏幕的高度低於560像素,那麼菜單下面的部分就無法訪問了,我在上網本上測試該網站時發現了這個問題。

圖4
MakeBetterApps
MakeBetterApps這是另一個精彩的例子。導航略微透明,它下面的內容依稀可見,這是一個很不錯的嘗試。

圖5
Rodolphe Celestin
Rodolphe Celestin該網站的置頂導航橫跨網站的頂部,但當你向下滾動頁面時,導航的設計就會發生細微變化。只要保持好一致性,如此簡化該設計是一個很好的技巧。同時,該網站的設計者還采用了當下正流行的設計方法:整個網站只有一個頁面,導航上的鏈接是一個個錨點,點擊後可以跳到頁面的相應位置。這些都使該網站使用起來很舒服。

圖6
注:相關網站建設技巧閱讀請移步到建站教程頻道。
Ryan Scherf
Ryan Scherf該網站的導航是垂直的,上面只有圖標。該創新令人印象深刻。

圖7
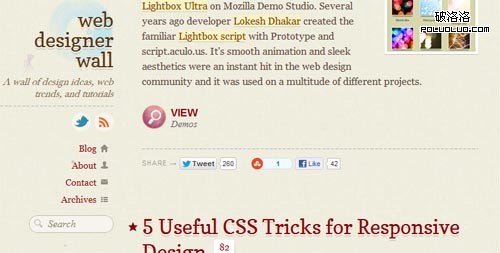
Web Designer Wall
Web Designer Wall該網站的垂直置頂導航效果很好,因為菜單只在4個菜單項。它很適用於博客。

圖8
雖然置頂菜單並不是最流行的導航形式,但越來越多的網站正在使用。
現在就開始設計
避免使用iFrame
iFrame似乎是實現置頂導航的直接方法,但要避免使用它。因為iFrame會導致很多問題,尤其是跨浏覽器兼容性問題、安全問題、搜索引擎優化問題。iFrame有它的用武之地,但不應成為HTML布局中的主要部分。
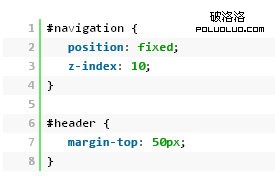
CSS
用CSS來實現置頂導航是一個不錯的方法。它也是最直接、最輕量、最快速的方法。有三點需要注意: position、margin-top和z-index。將菜單的position設置為“fixed”,菜單將無法跟隨頁面的其他部分滾動。如果導航是水平方向的,可以不用設置margin屬性。最後,在水平導航上,利用z-index屬性保證導航始終居於其他元素的上面。當你滾動頁面時,其他內容將在導航下滑動。

想了解更多內容請見W3C網站。
JQuery和JavaScript

圖9:這個簡單且精巧的置頂導航條由JavaScrpt實現
如果你更喜歡jQuery、JavaScript,你可以試試下面的方法:
● jScroll
● Simple Smart Sticky Navigation Bar
● jQuery Waypoints
● Sticky MenuBar
置頂導航的缺點

圖10
設計局限性
采用置頂導航可能需要放棄一些設計選擇,而這些可能是團隊不願放棄的。例如,水平置頂導航位於頁面的頂部,其他元素的上面。雖然它很容易實現,但不一定是用戶所需要的。
容易分心,受到打擾
一不小心,垂直導航就會讓用戶分心。在用戶滾動頁面時,一些置頂元素可能會出現延遲;其他元素可能太高(或太寬),而影響對內容的訪問。導航應該容易訪問,同時不應搶奪內容的注意力。
對移動設備的兼容性
上文提到的CSS和JavaScript實現方法,在某些移動設備浏覽器上並不提供支持。Luke Wroblewski的文章《Organizing Mobile》分享了在移動設備上創建導航需要重點注意的多項原則。響應式設計技術也為基於屏幕尺寸調整導航提供了一些解決方案。
要了解各個設備對它的支持情況。提前了解這些兼容性問題,可以節約更多時間。《When Can I Use?》文章中介紹了桌面和移動浏覽器對CSS屬性“position:fixed”的支持情況。Brad Frost也對此做了測試和分析,在他的視頻中也提供了精彩的觀點。
結論
作為設計者、開發者,我們為什麼要不斷迫使用戶上下滾動頁面來尋找導航呢?這在桌面軟件上已不是問題,並且我們有一些數據可以顯示置頂菜單的益處。在美國,訪問量最高的25家網站中有84%可以通過置頂導航,來加速對用戶的導航。
當然,置頂導航並不適用於任何情況,尤其在資源緊俏時。使用置頂導航需認真考慮,並保證網站的可用性和整體用戶體驗。
作者簡介:
Hyrum Denney,專注於Web設計和開發。現就職於SirsiDynix,擔任UX/UI設計師。曾創辦自己的UX工作室,同時在電子商務行業擔任網絡運營主管。熱衷於學習新知識,對用戶體驗設計、用戶使用網站的心理學有著特殊的興趣愛好。
原文鏈接:Sticky Menus Are Quicker To Navigate
編譯鏈接:CSDN