Web端的設計:讓我們的web端產品跟上時代的腳步
編輯:關於網頁技巧

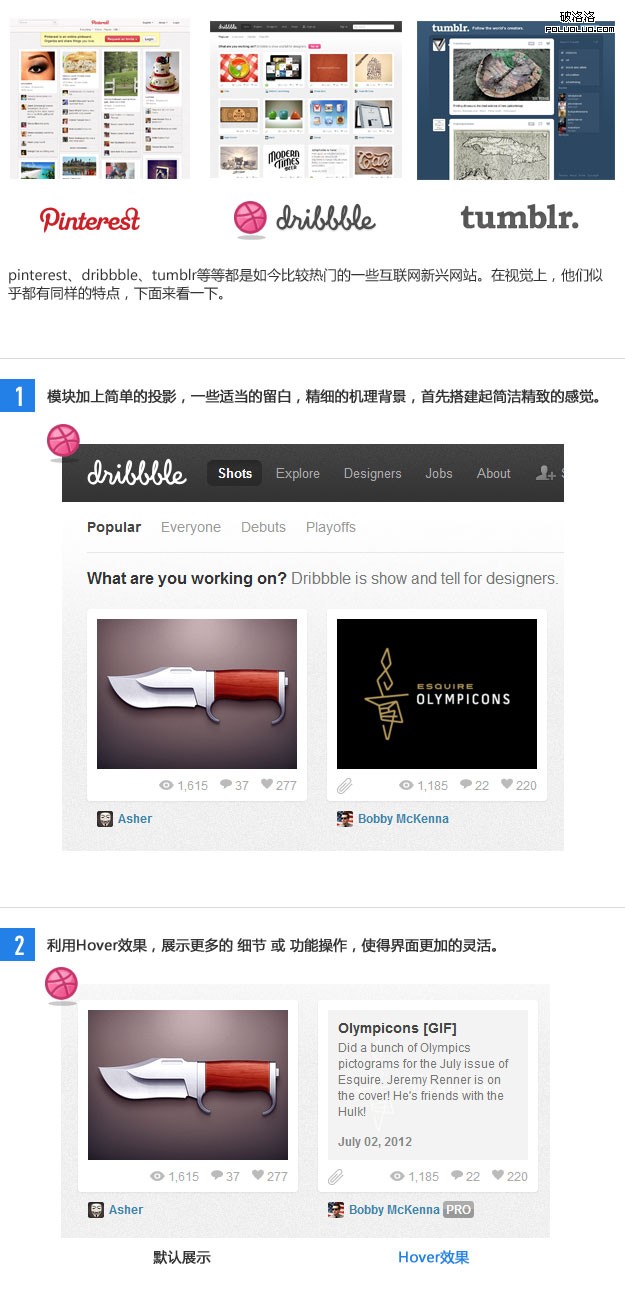
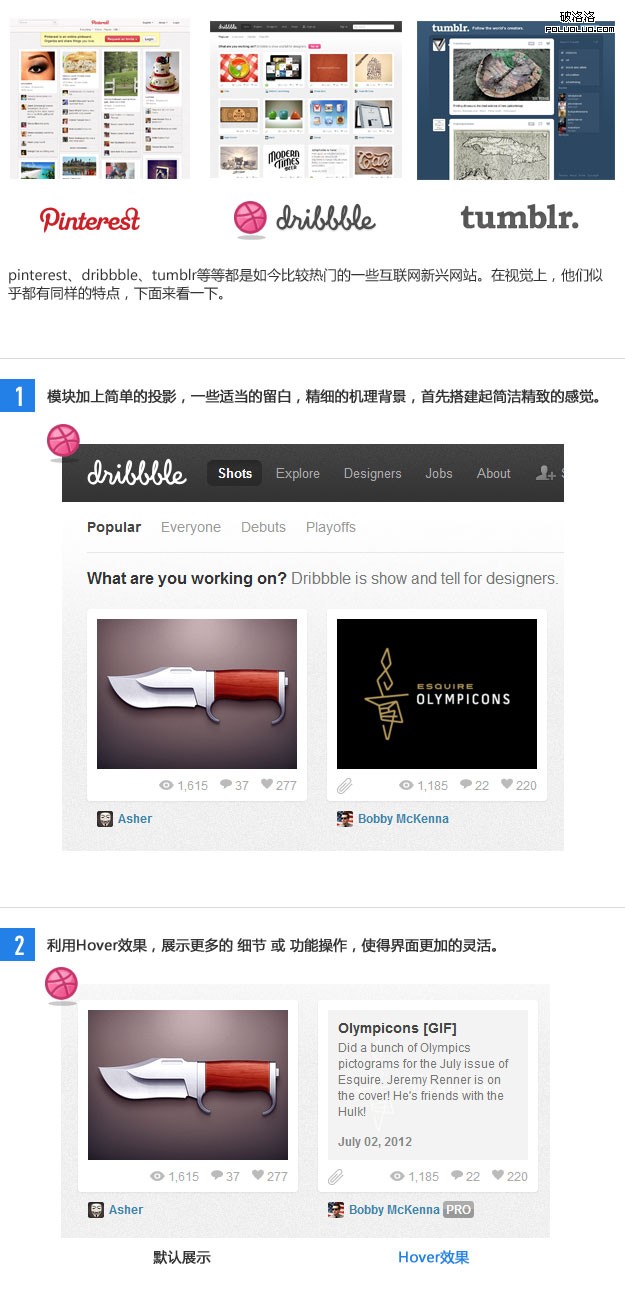
如今,隨著智能手機、平板電腦等移動手持設備的普及,越來越多的Web網站都在向這些平台做兼容。同時,這些移動設備上的視覺設計與交互設計也在影響著Web端的設計。
所以,現在我們的設計是不是要變得更加的popular一點呢?是不是可以總結出一些方法讓我們的web端產品跟上時代的腳步呢?



小編推薦
熱門推薦

如今,隨著智能手機、平板電腦等移動手持設備的普及,越來越多的Web網站都在向這些平台做兼容。同時,這些移動設備上的視覺設計與交互設計也在影響著Web端的設計。
所以,現在我們的設計是不是要變得更加的popular一點呢?是不是可以總結出一些方法讓我們的web端產品跟上時代的腳步呢?