
在一個互聯網公司的工作流程中,產品經理(主要指偏向產品設計的產品人員)和交互設計師是這個流水線上最起點的環節,也是關系最暧昧的兩個環節。說其暧昧,是因為在很多互聯網公司裡面,這兩個環節所做的事情是有重合的,這就意味著,他們或許也是整個流程中合作最緊密的兩個環節。
相對比之下,產品經理更關注的是產品的內部邏輯、操作流程、策略等;而交互設計師更關注的是產品的易用性、流暢度和操作感受。總的來看,似乎可以認為,產品經理是從一個更加宏觀的角度去設計產品,而交互設計師,則是從更多的細節出發,去提升用戶體驗。這兩種不同的視角決定了只有產品經理和交互設計師密切配合,深入溝通,才能夠最高效最合理的將產品策略轉化為產品原型,從而為流水線的後面環節提供精確的參考資料。
下面以人人網廣告平台的一些產品和交互細節為例,使用對話的形式來分享一下我個人在做交互設計過程中的一些體會和想法。入門級文章,高手請繞行。
在廣告平台其中一個投放系統中,有一個產品需求,是要根據廣告受眾所在的地區做廣告的定向投放。也就是說,可以控制廣告只展示給固定地域的受眾。這就意味著,需要設計一個「區域選擇器」,供用戶選擇區域。產品經理的原始需求是這樣的:
產品經理:"我們這次的投放系統需要設計一個區域選擇器,就是讓用戶選擇廣告定向投放的區域的。可以精確到城市,可以多選。另外,'區域'作為一個投放廣告的限制條件,如果用戶沒有選擇任何選項,那就代表用戶忽略該條件,則該廣告會面向全國投放。"
交互設計師:"哦。"
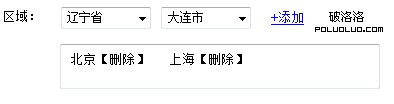
產品經理:"嗯,我能夠想到的這個東西的原型,可以提供兩個下拉框,讓用戶分別選擇省和城市。當用戶在第一個下拉框裡面選定了省以後,第二個下拉框中會顯示該省下面的地級市。我做了一個簡單的框圖,大家看一下。"

產品經理:"大概就是這個樣子。每選定一個城市,點擊後面的添加按鈕,可以將該城市添加到下面的列表中。同時,如果點擊已經添加的城市名稱後面的「刪除」鏈接,則會將該城市從已選列表抹去。"
交互設計師:"等一下,我有一個問題。按照產品的策略,如果用戶一個城市都不選,那麼就會默認投放全國。但是這個概念很難表達給用戶,比如說,如果在「區域選擇器」旁邊放提示,估計沒有多少人會注意到。"
產品經理:"一個都沒選,就是等於忽略條件啊。因為這些都是限制條件。"
交互設計師:"問題是用戶很難意識到是這樣。在中國人的觀念中,大家都是覺得,選上的,是我要的。但是大家沒有「不選就等於全要」這種思維習慣。"
交互設計師:"我覺得可以這樣。我們在現在的「區域選擇器」上面放兩個單選按鈕。一個叫「全國」,另一個叫做「指定」。打開頁面時,默認選中「全國」項,並隱藏「區域選擇器」。只有用戶選擇「指定」項時,區域選擇器才會出現。這樣表達就很明確了,你不是「全國」就是「指定」。"
產品經理:"哦~聽起來不錯。試試。"
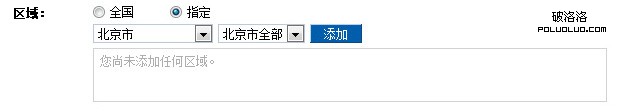
於是得到了下面這個版本的原型圖:

交互設計師:"嗯,我想,現在這個版本已經基本上從界面的層面解決了全國投放的選項問題,我想,用戶應該不會因為不知道怎麼選而卡在這裡了。"
交互設計師:"我看下一步,需要對一些關鍵的元素做一定的視覺設計,以便於引導用戶操作。比如「添加」按鈕,應該更明顯些。我覺得可以請UI設計師出一個簡單版本的UI了。"
產品經理:"稍等一下,我看咱們還是把細節再討論清楚一些再去找UI吧。比如,字的顏色啊什麼的都沒定呢。而且,我覺得選中的區域中,每個城市名稱後面都跟著一個刪除鏈接,很奇怪。"
交互設計師:"嗯。的確。我的想法是這樣,字的顏色,就用黑色吧,或者是深一些的灰色也行。雖然從視覺設計的角度來看,視覺設計師覺得稍淺一些的灰色比較養眼,可能黑色太'搶'。但是咱們的系統畢竟是給人用的,灰色的話,可能會讓人誤認為這些選項是不可操作的。你看如何?"
產品經理:"同意。"
交互設計師:"關於已經選中的區域列表。我看可以把「刪除」鏈接換成×,事實上,用戶對於×這種符號比漢字更敏感。你看,大家不論是用Windows還是Mac,關閉窗口的時候都是×,早就習慣了。另外,為了讓所選定的城市名稱看起來是一個整體,並且跟其他城市名稱區分開。我看,可以給每一個城市加上背景色,每個城市一個色塊,這樣也一目了然。"
產品經理:"顏色呢?"
交互設計師:"藍色吧,人人網都是藍色的風格。"
產品經理:"ok"
於是,配合UI設計師,得到了下面的界面:

產品經理:"我看現在這個地方已經基本上成型了。咱們也已經討論很很久了。該問問別人的意見。"
———-時間分割線———-
產品經理:"Hi~ 各位。我收集了一些內部測試的意見。有用戶提出,搞不太清楚兩個下拉菜單和「添加」按鈕之間的關系。"
交互設計師:"什麼意思?"
產品經理:"就是說,有人意識不到選完了省,選完了城市以後,還得點「添加」。他們覺得,選完了就完事了。"
交互設計師:"暈。"
交互設計師:"可能是已選列表框在空著的時候長得太秀氣了,大家沒意識到它是用來裝東西的。"
交互設計師:"好吧,我有兩個方案。1、把「添加」按鈕上面加一個向下的箭頭。指向已選列表框。2、在已選列表空著的時候,添加一條提示語,來提示用戶他並沒有完成區域選擇操作。"
產品經理:"提示語那個,你的意思是說,當用戶添加了城市以後,會自動消失是吧?"
交互設計師:"是的。"
產品經理:"我覺得加提示吧。感覺放箭頭有點兒傻。"
交互設計師:"嗯,而且,可能放了箭頭以後,用戶依然不知所雲。"
產品經理:"那提示語怎麼說呢?您尚未添加任何區域,請選定城市後,點擊上面的「添加」按鈕,該城市會被添加到…"
交互設計師:"停!太長了,大部分人不會認真看完的。"
產品經理:"的確…"
交互設計師:"我看就一句話就可以。寫'您尚未添加任何區域。'"
交互設計師:"你看。下拉列表後面的按鈕叫「添加」。提示中又明確的傳達出了尚未「添加」的狀態。這樣既說明了這個框框是用來放東西的,又可以告訴用戶,這個東西是可以選多個的。因為「添加」的概念就是一個一個往裡面放。如果只能放一個,那應該叫「選擇」。"
產品經理:"頂。"
交互設計師:"而且,我覺得這個控件最初的原型你設計的不錯。嗯,用戶只要成功的進行一次操作,以後就可以非常高效的進行操作了。這個東西的學習成本和認知成本都比較低。"
產品經理:"oh,yeah~"
那麼,現在的UI是這樣的:

產品經理:"哎,對了。話說,我最開始的策略是,用戶如果不選,相當於全選,要全國投放的。你說如果用戶選了「指定」,但是並沒有添加具體的城市,直接提交表單,怎麼辦?系統是應該直接把用戶的廣告設置成全國投放,還是報錯,阻止用戶繼續?"
交互設計師:"我看啊,報錯吧。因為現在「全國」和「指定」這兩項,已經明確的把整體和局部給分開了。我覺得你那個策略沒必要再應用了,因為現在這種已經達到了你最初的目的,而且還好理解。再有就是,咱們的平台是涉及到錢的,是要讓用戶花錢的,如果讓用戶不明不白花了冤枉錢,本來想投北京的投了全國,那我們會被用戶罵死的。雖然感覺上報錯會讓用戶有挫敗感,但是在這種細節上,還是用戶利益應該放在第一位,用戶體驗,可以稍微往後放一放了。"
產品經理:"好吧。"
交互設計師:"呵呵,你看,這個故事告訴我們,不能每件事情都聽產品的。產品提的只是需求,但是如何實現需求,還是得從多個角度來討論。"
產品經理:"好吧。那麼,技術兄弟們,下面的工作就拜托你們了。"
個人觀點:
1、產品經理和交互設計師需要時刻密切配合,深入溝通。
2、有時候,產品策略和用戶體驗會發生沖突,這時應該從多種角度去考慮和探討最終解決方案,不應該有誰一定比誰重要的說法。
3、優秀的產品經理,相當於半個交互。同樣,優秀的交互設計師,相當於半個產品。二者雖然職位不同,但是應該在一定程度上考慮對方的工作內容。
4、產品提出的只是策略和需求,並不是一定要按照產品人員所描述的細節去設計具體的產品細節。交互設計師以及團隊中其他所有成員,有義務有權利對產品需求提出自己的見解和更好的設計方案。有不同意見可以討論,但是最終決定權,應該依然屬於產品經理。
5、產品經理之所以叫經理,是因為,他們除了設計產品,還需要時刻把握整個流程。比如,當細節沒討論清楚的時候,不要去找UI做設計。
注:本文中對話部分並非真實情節,只是為了說明主題而已。