移動平台的設計與傳統的網頁有許多不同之處,如獨特的交互體驗、不同光線下的視覺效果以及移動終端的資源有限。這些都考驗著開發者的技術。
通過對設計移動界面的點滴記錄,本文為讀者介紹了對界面的規劃的設計原則以及相關案例,並且推薦了自己中意的設計工具。
一、減少空間占用
與面向桌面電腦的網頁設計不同,移動平台的設計中,屏幕空間是一個不可忽視的限制因素。設計需要符合移動平台用戶的使用習慣,以最佳的狀態呈現屏幕信息。
接下來以當前正在工作的UI做為sample,實戰空間優化。

改進原則
去除不必要的提示信息:
合理減少界面中的文字信息,圖形化界面直觀的使用戶可以完成操作任務。
控制字號,使用高亮/對比方式突出類似條目信息 :
有需要充分利用單屏的空間,在不影響文字顯示底線,采用多途徑的設計方式描述內容。
合理布局功能控件:
減少顯示中的控件使用,學會聰明的隱藏低優先級的功能,對於用戶熟悉操作與產品開發都將是有益的。
如在Iphone平台善用標准化的action sheet,在Android中的collapsed menu。
限制因素
平台操作習慣
遵循不同平台的設計准則(你可以從官方的UI開發指南獲取這些幫助教程),避免將錯誤的理念帶給特定的平台。如你不會在Iphone的設計中使用Android/Symbian的Options。熟悉這些原則不僅會使產品易用,善用組合的設計也將提升操作體驗。
屏幕物理屬性
不同尺寸的屏幕不同的UI。要考慮的產品在所有目標用戶的不同屏幕的顯示效果。如果要做一個通版的UI設計,需要重點考慮帶來的負面影響。觸摸屏是另外一個需要考慮的情況,滑動使得翻頁變的容易,可點擊的元素尺寸是否有必要增大以適應大的手指……要知道, mutli-touch 目前只是apple的專利。
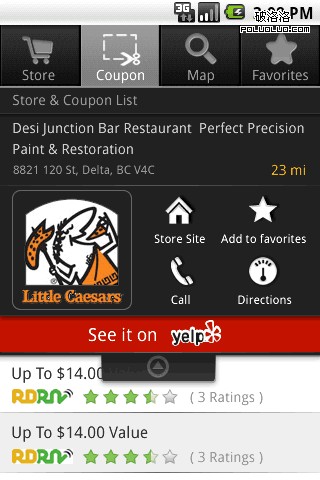
我們需要為特定的這個頁面做些什麼
這個是一個Android平台的程序。一個優惠券列表頁面,優惠券是我們最重要的顯示內容。用戶需要在單屏中預覽更多的優惠券信息,商店信息次之,而tab導航將被保持以保證用戶不會迷路。
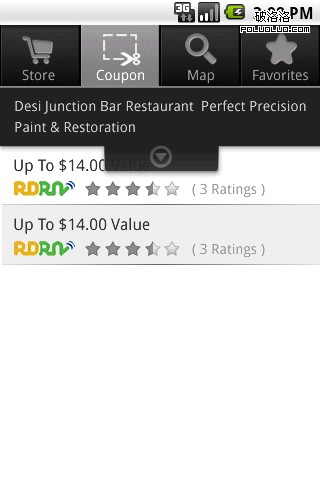
1.移除標題。
2.默認收起商店信息,點擊可彈下顯示。
3.為保證用戶對商店信息的初步了解與注意,加入商店名稱。
接下來我們將得到下面的界面。

UI不只是皮膚,請用心使界面更加好用。
二、Flow大局觀
在移動設計中,我們需要完善的功能flow,對它認知的價值使得flow在整個設計開發過程中始終走在前面。完善的flow不僅令功能產品更加易用,帶來良好的用戶體驗,與此同時,也有助於提升開發效率,不到位的flow將帶來設計與開發的反復,使團隊蒙受損失。
良好的移動產品flow標准有三
1.end to end
2.清晰
3.整合
所謂end to end是指功能根據需求設計需要符合所在平台的特性,完整的考慮到用戶如何在任何場景下使用操作及完成任務,提供因為有效或無效操作而帶來的反饋幫助信息。
清晰是指整個設計中不會造成用戶的疑惑,符合平台特性易於理解的設計。通常但凡清晰的功能,即使需要付出更多次的操作,value還是高於稍顯混亂的設計,雖然後者簡化了用戶的操作。
整合,在敘述減少空間占用時提到,受限於移動產品的諸多條件,合理的歸納使得產品使用更為流暢。這與清晰並不矛盾,重在調和。
下面以前些時間已經release的一個功能模塊作為示例,展示如何設計一個良好的flow。

案例簡析
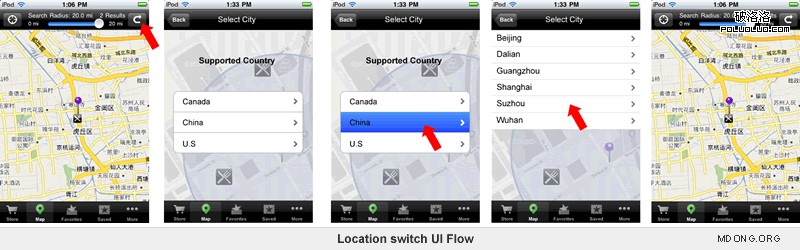
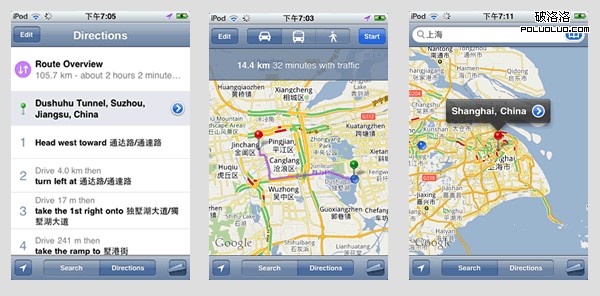
功能目標:通過列表快速定位城市。
該功能從屬於Map視圖,圖標以形象的道路指向標示。
在mockup中的功能主UI,顯示支持的國家;
點擊任意國家進入以首字母排列的城市列表;
點擊任意城市,自動切入到Map視圖並轉向相應的可視地區。
主UI左上角提供Back鍵,預留回退。
在此,還有另一種設計思路:使用IPhone自帶的Pickers控件,將國家列表橫向置於上方,城市列表縱向置於UI下方。
它的優勢在於可以在一屏中解決所有的問題。但為了更好的使用Pickers,你需要加入更多的諸如Supported City等提示信息以區分兩個Pickers,以及頂部的Done Cancel按鈕,以完善flow。
這使得用戶需要更多的時間來熟悉操作,這不是我們想要看到的。
站在用戶的高度,你將更理解設計。
三、工欲善其事,必先利其器-移動端的交互設計工具
經常有朋友問起,用什麼工具做移動端的交互設計?
這是通常在接觸交互設計都會碰到的問題,分享幾點應用的經驗。
1、Fireworks

從N年前做web開始就一直用Fireworks,這是一個非常高效的屏幕圖像處理軟件。
提供了基本的圖形、鋼筆工具,並可以快速的完成顏色的定制設置,布局便捷。
Fireworks是最佳的整合平台。
忘記全能的PS吧,這裡你不需要瑞士軍刀。
2、PowerPoint

對的,就是幻燈片演示。永遠不要忽略工具的潛力。
PowerPoint 提供了大量的預設工具與樣式,以滿足基本場景的繪制,並創建不受工具限制的演示修改環境(當然PowerPoint是必備的^^)。
同樣這是最優體積的解決方案。
忘記臃腫的位圖工具吧,這裡只有KB級別的wireframe。
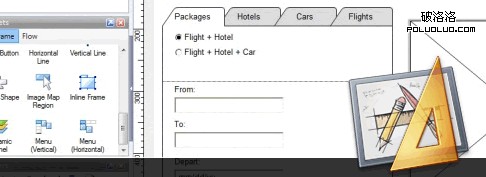
3、Axure RP

這是真正稱為專業意義上的交互設計工具。復雜到抓狂,當然我們並不是需要搞懂所有的功能。
RP即是Rapid Prototyping,快速原型。
充分利用它的自帶組件,整合到Fireworks與PowerPoint裡去吧。
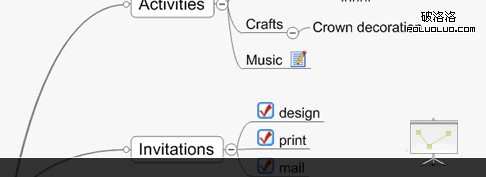
4、MindManager

記住它的名字,管理好的你思維,我們不能遺忘任何一個Scenario。
在工作中保持一個窗口。
它距產品的mockup最遠,卻離精髓最近。
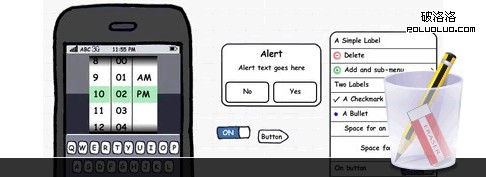
5、Balsamiq Mockups

值得一試的IPhone原型工具,你會發現原型的表現也可以有趣。
但只用它去做一些不正式的show吧。
它的模型不夠精確、過於隨意,也不對中文提供支持(或許善用工具的你會導出到Fireworks中二次處理)。
6、鉛筆與記事本

真正熱愛你的所從事的工作。
快速的記錄想法隨時隨地,電子產品總有盲區。
拿一只順手的鉛筆,利其器,善其事。
最後最重要的一點——它們只是工具,核心在於獨立精神驅動下的你。
四、為了陽光而設計
Lisa是一個sales,一天上午她拿出手機准備定位當前與客戶的位置,確定路線。卻發現因為過於強烈的光線,看不清列表結果頁的地址。
Bill有睡前用手機查看訂閱、處理郵件的習慣。卻總會因為屏幕刺眼的光線,需要時間逐漸從光暈中適應辨清字體。

類似的場景在日常生活中你或許也有碰到。
部分硬件設備也為其提供了相應的解決方案——屏幕亮度調節,可以手動控制屏幕的亮度,適應不同的環境,以及在更高端的設備上支持的光線感應器。
同時我們也看到應用商所做的努力。更有貼心的是閱讀應用的夜晚閱讀模式,這為字體與背景提供了弱對比度的配色設計。
但我們在更多的應用軟件中發現,對光線環境的設計需求被忽略。我相信也會有更多的方式與設計,為用戶帶來良好的針對環境的優化體驗。忘記浮躁的成本效益,專注產品UI設計。
設計原則
布局結構清晰
清晰的布局結構是對一個應用是否可用的基本要求,功能布局層次鮮明,使得新用戶通過低成本的學習快速記憶掌握應用的功能布局,能夠在短時間內完成既定的任務。
內容清晰
保持圖標的簡約以及文字的可讀尺寸,切忌因為過於追求特效與視覺美感,忽略最基本的可讀性。
適合的灰度與色彩對比度
為不同的環境模式提供相應的對比度設計,以減少用戶的閱讀疲勞,其中仍需保持內容的可讀性。
聲音事件的反饋
設計不應局限於視覺體驗,在enable操作後觸發的聲音,會讓用戶確信每一步操作的正確,以及填充某些環境下視覺設計的死角。
適合的環境元素參與
更多具有感情色彩的元素參與,將賦予界面更多的靈性。將weather的元素加入reader不是一件很溫馨的事情麼?
視覺設計范例
1、Google Map
清晰的功能引導設計,綠色、紅色的Pin可以直觀的確認目的地與當前位置,導航列表簡潔,可以更可靠的工作在日光之下。

2、QQ浏覽器
提供了白天模式/夜間模式的切換,在夜間周圍光線較弱時,一定程度上緩解了視覺疲勞。

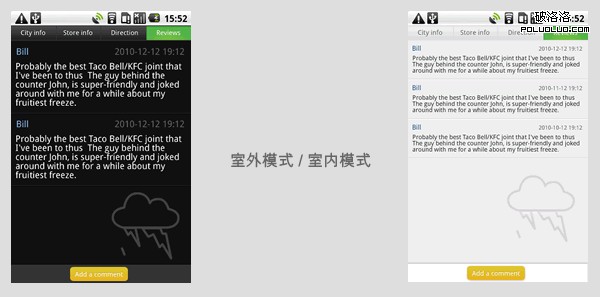
3、商鋪點評
為室內/室外環境分別做了配色以及字體設計。在室外的實際應用過程中,更大的字體與對比反差帶來了良好的閱讀體驗。並概念性的加入了天氣組件,為出游逛街提供了更多便利。

特例
當然,並不是所有的應用都需要針對性的UI設計,該類設計較適用於內容主導的生活相關應用。在游戲中設計多套色彩模型並不是一個好主意。
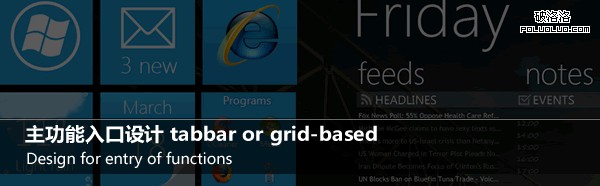
五、主功能入口設計 tabbar or grid-based

傳統的iPhone Android應用主界面功能入口是基於tabbar的設計,區別無非是tabbar的位置是top or bottom。(我們甚至還看到了針對這個位置的討論,當然兩者都有其設計的意義)
而隨著產品功能的不斷加入,會出現tabbar的空間不能滿足需求的情況,你知道iPhone 默認只預留了5個位置(more並不是一個好的設計),在保證主功能可視與可點擊的情況下,Android也擺脫不了tabbar設計受限的情況。
是的,我們需要改變這一個傳統的設計。或許你在許多應用上已經有所體驗——基於grid的設計。
首先,我們再重新回到前面的討論,tabbar究竟出現了什麼問題?綜合來看,主要為以下幾點
1.無法滿足一次展示全部功能或者更低操作成本下展示的需求。
2.tab切換存在不同tab執行重疊任務的可能,對於用戶專注某一flow任務產生障礙。
3.對操作本身的消極設計,增加誤操作的可能性,也成為在單一任務執行時的視覺噪聲。
grid-based的設計是如何解決上述的設計?
1.在一個頁面中允許加入大量的icon入口,並通過頁面滑動輕松完成對功能的浏覽。
2.結合清晰豐富的功能入口,專注單一功能的流程設計。
3.頁面上更少視覺與可點擊元素的加入,更clean的設計。
如何進一步的完善grid-based設計?
1.我們在windowsPhone找到了答案——live tiles。它承載了更多的信息傳達,而不只是icon。
2.專注單一功能的核心flow,不要妄圖在單一任務的操作過程中提供其它功能入口。
3.隨時終止並回到主功能入口的可能。
即便我們在上述的文中將tabbar批判的體無完膚,然而grid-based本身也不是完美主義,面臨的挑戰在於
1.頁面層次變深,對flow設計提出更高的要求。
2.如果應用的主要功能不超過5個或者僅是單一功能,你並不需要這樣一個擴展性極強的設計。
走完上述的文字,隱約察覺這其實是metro與iPhone/Android的碰撞。我想說,metro是一次設計思維的變革,它使得人們開始歸回信息本身,任務被更自然的執行,而不再游離在冗余的頁面元素。