
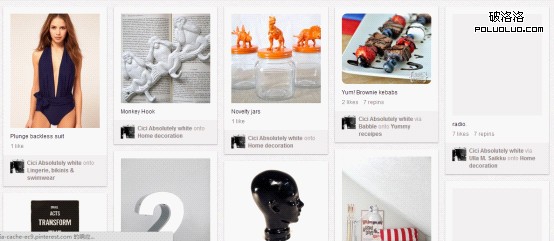
瀑布流式布局,想必設計師們已不再陌生,隨著pinterest自2011年開始走紅,瀑布流式的布局被越來越多的網站所使用。花瓣網、堆糖網、布兜、發現啦,美麗說,蘑菇街,人人逛街,凡客達人等,復制Pinterest的網站在中國蜂擁而現,粗略估計已有幾十家之多。
為什麼選擇瀑布流?
既然pinterest式蜂擁而現,我們先從體驗角度看,瀑布流布局為什麼好?
筆者淺見。隨著讀圖時代快餐式消費的來臨,瀑布流對於圖片的展現,是高效而具有吸引力的,用戶一眼掃過的快速閱讀模式可以在短時間內獲得更多的信息量,而瀑布流裡懶加載模式又避免裡用戶鼠標點擊的翻頁操作,這麼浏覽起來,隨著鼠標的滾動,是不是最小的操作成本能獲得做多的內容體驗,是不是比較容易沉浸其中,不被打斷。有沒有逛起街來邊走邊看,被琳琅滿目的商品吸引的感覺呢?
除此之外,瀑布流的主要特性便是錯落有致,定寬而不定高的設計讓頁面區別於傳統的矩陣式圖片布局模式,巧妙的利用視覺層級,視線的任意流動又緩解了視覺疲勞。

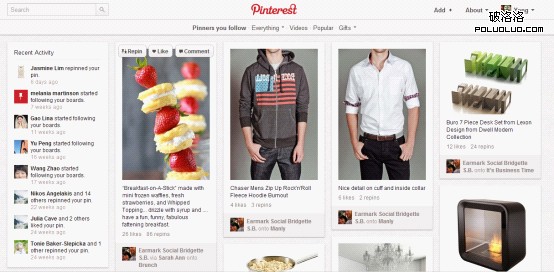
Pinterest於2011年誕生,如今每月獨立訪問用戶數量已突破1100萬,平均每位用戶每月在網站上逗留98分鐘,這一時長在諸多社交平台中僅次於Tumblr和Facebook。Pinterest作為瀑布流布局的鼻祖,必然引導瀑布流設計的方向。
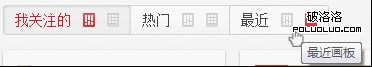
1.吸頂式導航

為什麼使用吸頂式導航呢?用戶在瀑布流模式下一目十行去浏覽,如果快速切換到分類,又要回到頂部,然後再選取分類,吸頂式導航可以讓用戶輕松切換分類,設計要點,吸頂式導航不可以太寬,色彩上不可以太搶眼,只需要保證用戶在需要時,它悄悄的在就可以。
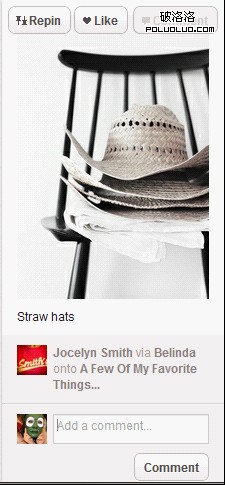
2.評論的錨點定位

pinterest起初設計是評論框全部默認展示的, 意在鼓勵用戶輸入評論。而在最近的改版中,pinterest的評論框的設計改為:當圖片和已有評論長度較小時,評論框默認收起,點擊評論的操作button後,錨點定位到評論框,同時光標閃動,提示用戶輸入文字。而圖片和已有評論較長時(接近或大於一屏的高度),默認評論框打開,因為用戶如果靠評論的button打開評論框需要回滾較多距離,成本太高。
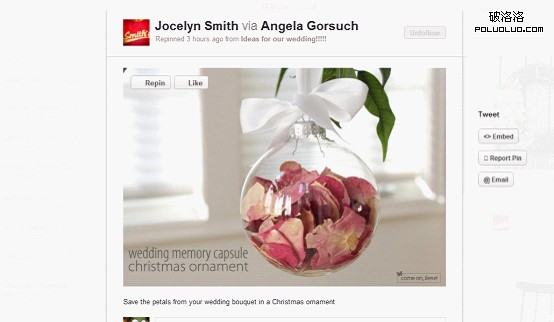
3.輕巧的點擊查看大圖設計

點擊空白區域收起,再次點擊大圖跳轉到圖片來源網站。非常適合輕松隨意的閱讀尤其是當用戶適應此處的設計邏輯後,很容易產生沉浸式浏覽,同時又滿足了查看細節的需要。
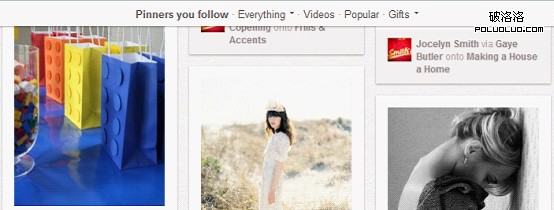
4.占位加載,保持視覺體驗的順暢

用戶在不斷滾動鼠標滾輪浏覽的過程中,網速並不總是盡如人意的,因此采用占位加載形式(預加載出圖片高度的灰度圖),不讓加載過程中畫面過於跳動,
可以讓用戶視覺體驗平緩些,視覺過度流暢,盡量小的干擾用戶浏覽的行為。
5.Pin it 工具的便捷
Pinterest模式為首的瀑布流網站另一利器便為Pin it 工具。用戶在各式網站的浏覽中,用Pin it先為自己收藏內容,其次為網站創造內容。而且可以將pinterest作為用戶的一個在線圖片收藏夾,當用戶喜歡的內容在這兒了,流量也就不用擔心了。
Huaban
花瓣網是較早的"類Pinterest"網站之一,定位是基於興趣的社交分享網站,網站為用戶提供了一個簡單地采集工具,幫助用戶將自己喜歡圖片重新組織和收藏。花瓣在設計與體驗上與Pinterest十分相似,但是也有一些自己的貼心細節設計。
1.Icon+Title的配合,讓導航更簡潔。

title 屬性為:規定關於元素的額外信息。這些信息通常會在鼠標移到元素上時顯示一段工具提示文本(tooltip text)。 也就是鼠標懸停的時候,通過title的提示可以帶給用戶更多信息。
由於內容主導的網站,框架大多采取輕設計,因此花瓣的導航也極簡化,能用icon的地方便不用文字。於是icon+title最大限度的節約了版面,減輕了架構,同時也不讓用戶迷惑。
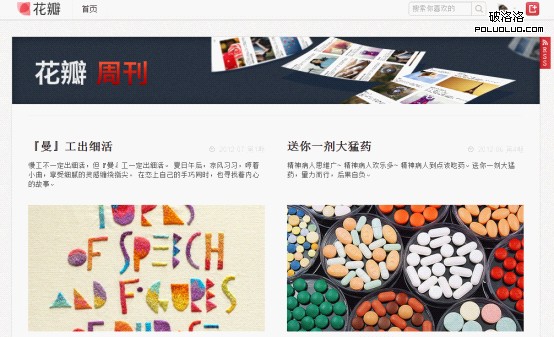
2.時效性的專題頁設計-花瓣周刊

如何給用戶以最新最熱的內容呢,花瓣周刊是方式之一。通過一個簡單的頁面聚合最流行的內容,也是幫用戶發掘興趣的手段之一。
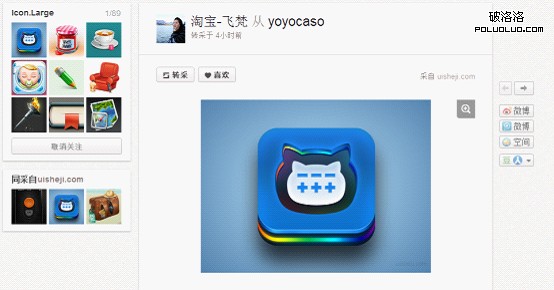
3.右翻頁大一些

在首頁中,查看某個圖的詳情的時候,與Pinterest不同,花瓣采取的是落地頁面的形式,右側的左右翻頁可以幫用戶查看該畫板下的其它內容,而右箭頭更大些,展示了更多的點擊區域。通過差異化,下意識裡幫助用戶去選擇點擊右箭頭實現右翻頁,可以讓用戶在該畫板停留更久些。
Guang
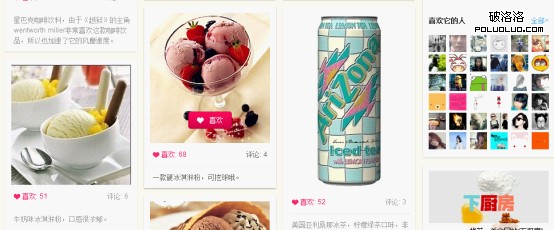
Guang.com2012年初誕生,網站致力於幫助用戶發現喜歡,推薦更適合自己的消費。雖然它沒有類似於Pin it 這樣典型的類pinterest網站裡的收藏工具,但是瀑布流也是它主體展現模式之一。
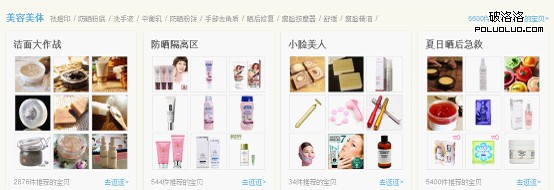
1.數字的魅力

從設計的整體感覺來講,guang是家熱鬧的網站,琳琅滿目的商品像個大商場,而裡面通過一些精確數字的體現,更加烘托了這種氛圍。"6600件你可能喜歡的寶貝","2876件推薦的寶貝",精確的數字可以讓用戶清晰的意識到這兒有很多內容,進來可以得到更多。
2.擬物化設計增加情趣感

主題街裡慢悠悠的滾動,加上道路感的間隔線,是不是有邊走邊逛的感覺。
![]()
小火箭式的返回頂部,是不是有"噌"一下快速的感覺?
網頁設計裡適當利用些情趣化的小元素可以增添網站的趣味性,讓用戶覺得這是有愛的設計,有愛的網站。
3.功能型操作簡單。

在瀑布流中,Guang裡唯一的操作"喜歡"。喜歡承載了收藏,收集和整理的作用。簡單的操作也方便了用戶對內容的管理。越簡單的操作,用戶學習成本越低,則貢獻的內容就越多。
小結:
俗話說,細節決定成敗,用戶體驗為王的時代裡,用一些溫馨的小細節,打動你的用戶,留住你的用戶,可以讓用戶下意識裡在你的網站呆的時間更久,使用更惬意。
當然,每個細節的產生都取決於場景,使用的人群及設計目的三個方面。回到本源,設計最終是產品需求的實現而服務的,而在產品一整個生命周期裡,需求是在不斷優化和變動的。網站隨著用戶群的變化及數據的體現也在不斷的修正細節,互聯網產品用戶體驗設計經驗的積累永遠是要無止境體驗和不斷的實驗及探索。這種更新迭代是此類分析文章無法企及的,拋出此小稿,全當獻丑了,歡迎大家隨意拍磚!