響應式設計技巧:2個簡單的FireFox網頁開發工具
編輯:關於網頁技巧
Mozilla Firefox最近為Web開發者工具加入2個簡單、但非常有用的輔助功能,以減少響應式設計的工作量:為多種顯示器設計和編寫網頁界面(比如幾種尺寸、比例和功能)提供接口。
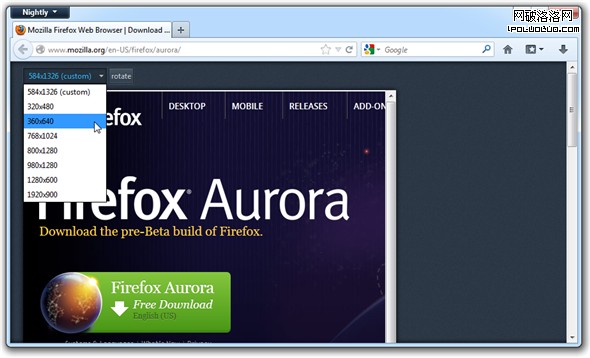
1. Responsive模式
Responsive模式提供了多種常見的屏幕分辨率,開發者可以在橫向或縱向的不同屏幕下模擬網頁的表現。只需在Firefox菜單中選擇“Responsive模式”,並選擇所需的屏幕大小和方向即可。

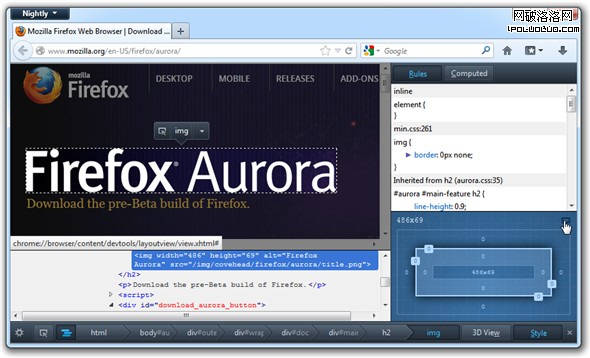
2. 快速查看元素屬性
當你查看HTML元素時,常見的尺寸與相關屬性,比如 width、height、padding、border 和 margin,會顯示在“樣式”面板的下方區域。點擊下面的最小部件,就能打開它。

這些工具應該會在 9月初成為Firefox 15的正式功能。如果你想嘗試一下,可以搶先下載最新的Firefox 15 Aurora版。
小編推薦
熱門推薦