好的網站配色會讓人眼前一亮,從配色中就能體現出所要表達的網站主題。有些網站喜歡艷麗的色彩,這樣可以突出網站的主題或者引起浏覽者的注意。但是有些網站很特別,喜歡使用簡潔色調來構造整個網站,在那些設計師眼中,黑白灰色調永遠是最經典的顏色。
我們在網頁設計中收集了21個歎為觀止的簡潔色調網頁設計例子,在這些例子中,你會發現整個網站運用了極少數的顏色,它的主要色調為灰色,再加上一些不飽和的顏色在裡面點綴,但是他們之間的過渡是那麼的平衡,整體更加突出了主題內容。
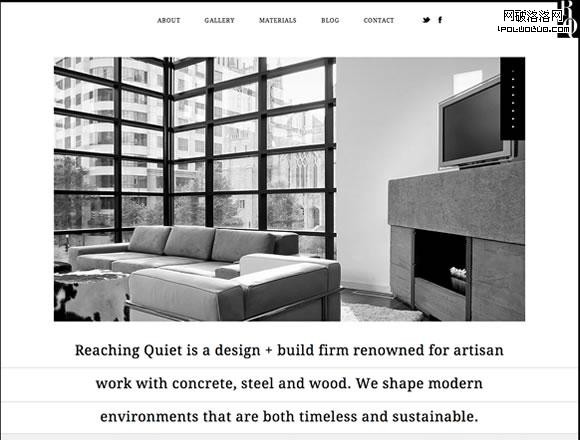
1、Reaching Quiet(http://www.reachingquiet.com)

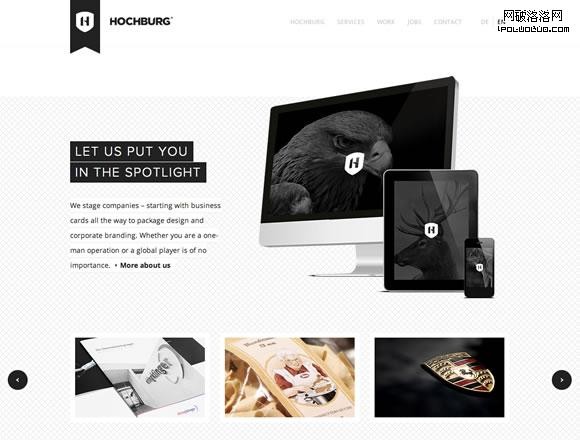
2、Hochburg(http://www.hochburg.net)

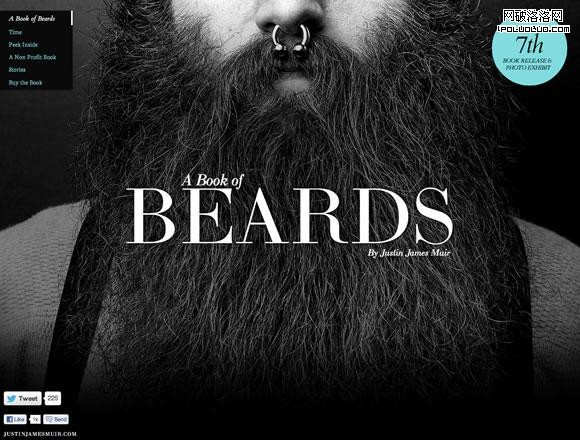
3、Book of Beards(http://bookofbeards.com)

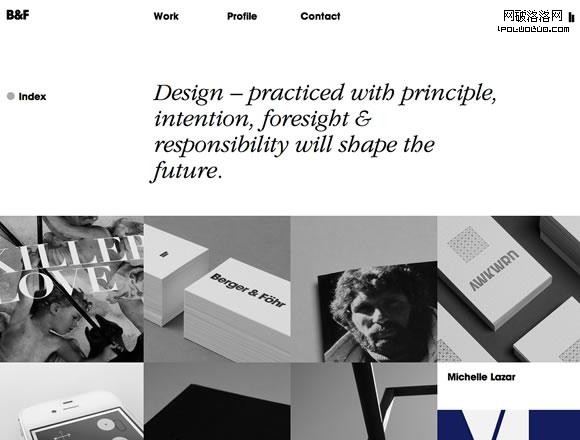
4、B&F(http://bergerfohr.com)

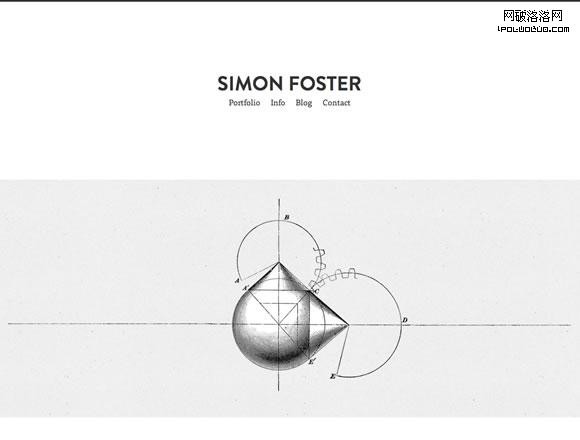
5、Simon Foster(http://simonfosterdesign.com/home/)

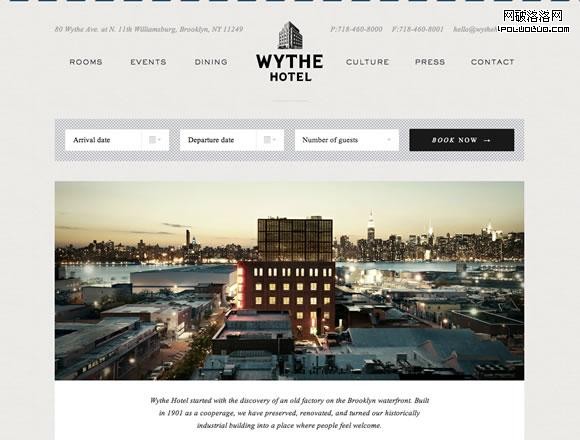
6、Wythe Hotel(http://wythehotel.com)

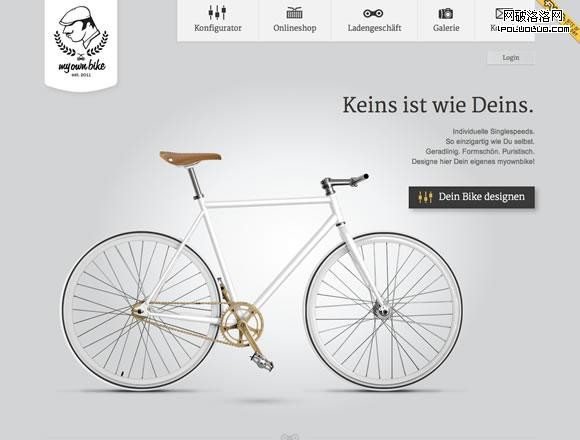
7、my own bike(http://www.myownbike.de)

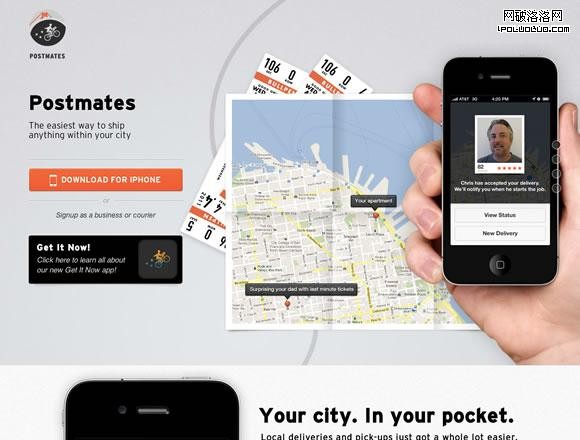
8、Postmates(http://postmates.com)

9、Fusion Room(http://fusion-room.com)

10、Eephus League Magazine(http://eephusleague.com/magazine/)

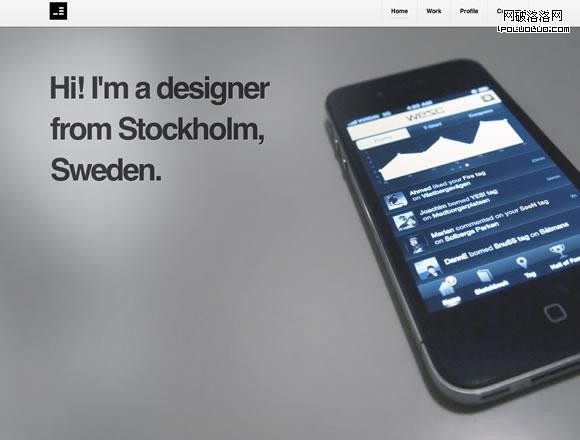
11、Jesper Dahlqvist(http://www.jeda.se)

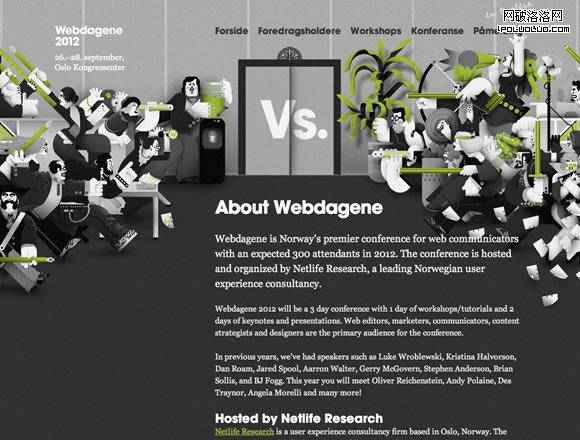
12、Webdagene(http://webdagene.no/english/)

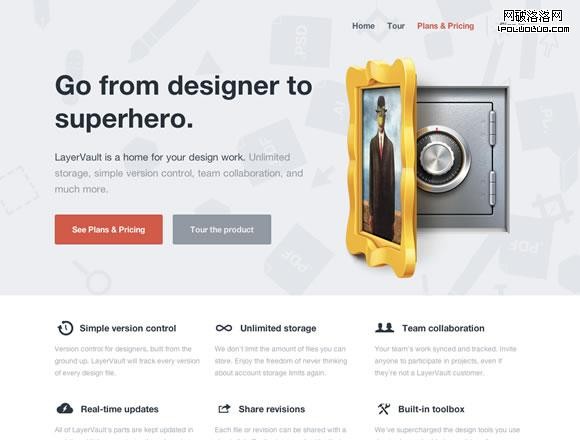
13、LayerVault(http://layervault.com)

14、Blind Pig Design(http://www.blindpigdesign.com)

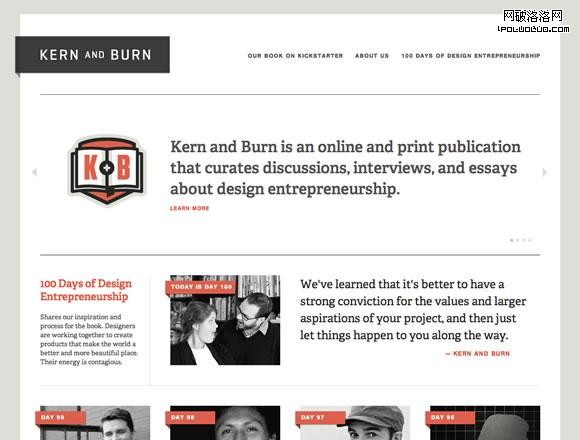
15、Kern and Burn(http://www.kernandburn.com)

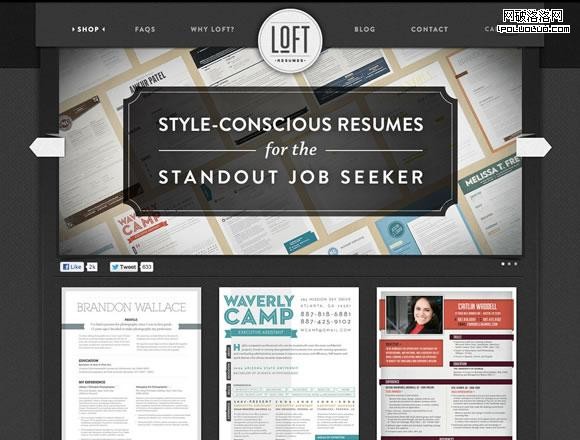
16、Loft Resumes(http://loftresumes.com)

17、Theory(http://theorydesign.ca)

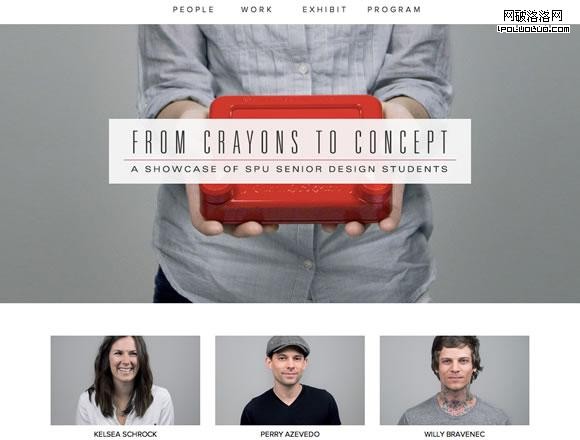
18、Crayons to Concept(http://crayonstoconcept.com)

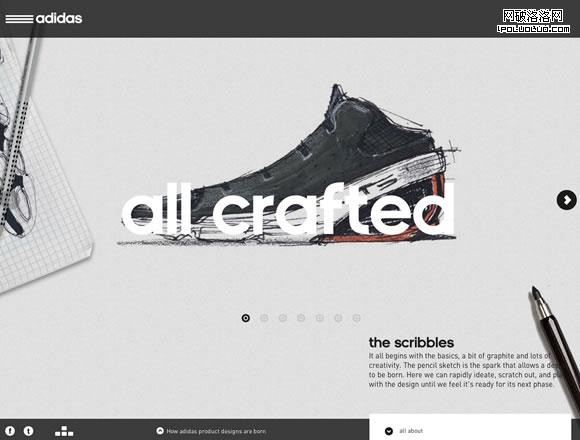
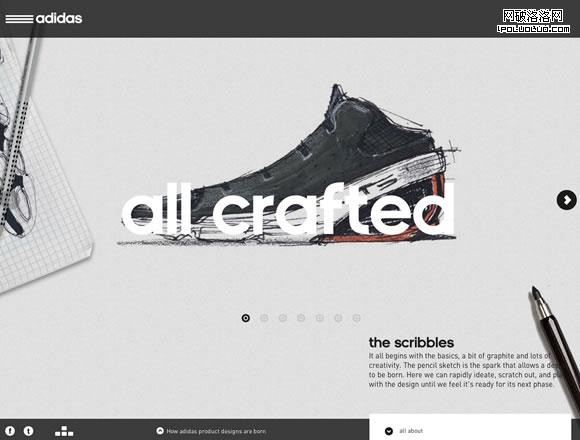
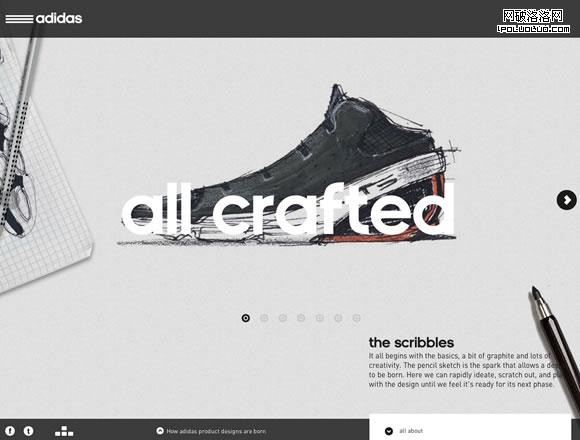
19、Adidas Design Studios(http://www.adidasdesignstudios.com)

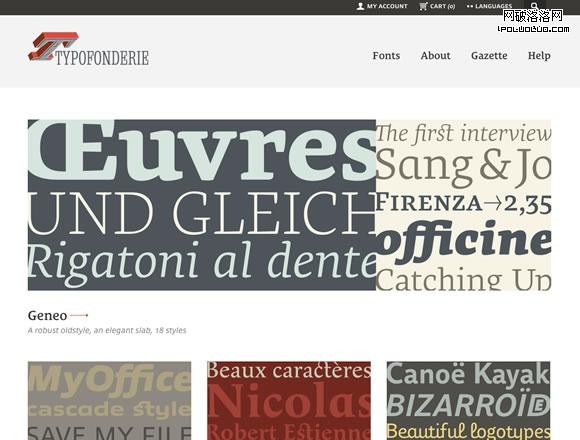
20、Typofonderie(http://typofonderie.com)

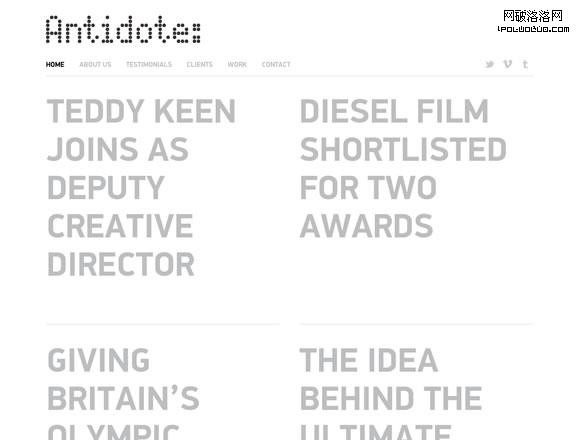
21、Antidote(http://www.antidote.co.uk)