構建界面視覺層級的元素有顏色的顯著程度,圖片、文字的尺寸大小,還有最基礎的,內容的組織結構。
結構設計是指對界面內容進行分組,對界面中的信息、數據進行設計使之結構化呈現的過程。
好的結構設計能使界面信息傳達更加清晰、快捷。那麼,如果進行結構設計呢?
結構設計———內容的分組
使用線、框、背景色來分組
這是最常見的分組方式,在UI設計中歷史悠久。
使用線來分組

使用框來分組

使用背景色分組

不管是線、框,還是背景色,都是可見的邊界,本來引入這些可見邊界的目的就是為了使信息的呈現更加清晰,但是這些視覺元素的加入也在一定程度上增加了界面的凌亂感。所以,現在越來越多的會利用空間的遠近來對界面內容進行分組。
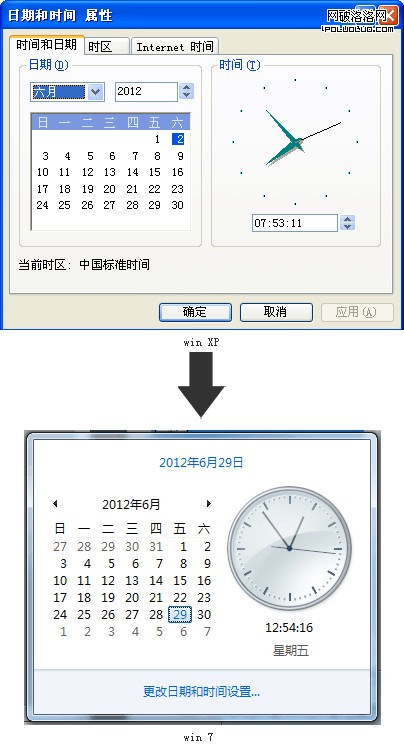
利用空間的遠近來對界面內容進行分組

從XP到win7,變化很明顯。

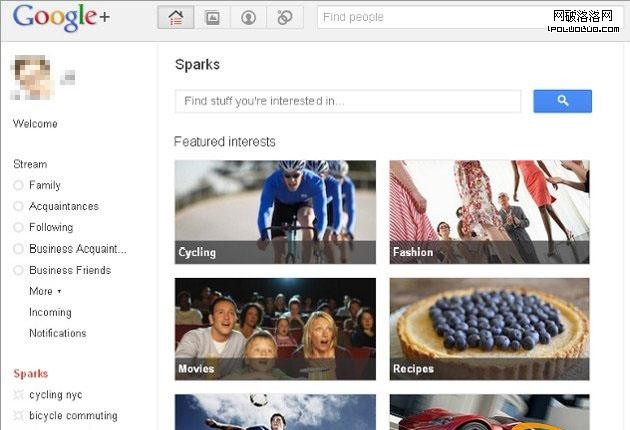
網頁設計中也是一樣,越來越多的新界面采用極簡主義的思路,只保留了極少的線和背景色,更多時候是通過拉大區塊之間的距離來分組。
喜歡深究的人也許會問,為何沒有可見邊界,我們也能清楚的根據距離的遠近來對信息進行分組呢?
關於這一現象,在20世紀早期,一個德國的心理學家研究小組就進行過研究,試圖解釋人類視覺的工作原理。他們觀察了許多視覺現象,並提出了格式塔(Gestalt)原理。針對這一現象,是其中的"接近性"原理。
格式塔原理:接近性
說的是物體直接的相對距離會影響我們感知它們是否以及如何組織在一起,互相靠近的物體看起來屬於一組,而那些距離較遠的則不是。

上圖中,左邊的星星在水平方向比較靠近,因此我們看到的是三行星星;右邊的星星在垂直方向更靠近,因此我們看到的是三列星星。
不知讀者是否注意到另外一個現象,我們很自然的就把上面的星星看做是左邊一組,右邊一組。為什麼會這樣?兩組之間的距離大小和右邊一組列之間的距離大小是一樣的啊。這其實就是格式塔原理中的另外一個原理"相似性"。
格式塔原理:相似性
相似性原理指出影響我們感知分組的另外一個因素:如果其他因素相同,那麼相似的物體看起來屬於一組。在上圖中,區分組的因素就是排列的方向。
利用元素的相似性來對界面內容進行分組
關於這一原理的應用

上圖中,"文檔視圖"組是有著相似的圖標,"顯示/隱藏"組是有著一樣的checkbox,兩組信息區分很明顯。
還有一個在驗證碼中的應用

利用文字顏色來進行分組。
上面講了結構設計的一個層面,內容的分組,結構設計還有另外一個層面,信息、數據的結構化呈現。
結構設計——信息、數據的結構化呈現
人們在浏覽網頁時,往往不是仔細閱讀每一個詞,而是快速的掃描,尋找目標信息。對於與目標相關的信息會非常敏感,但是對於其他的信息,即使看到了也不會被注意到。所以易於浏覽、突出重點很重要。
結構化的數據能更快浏覽和理解

相同的數據,左邊就給人凌亂、難於區分的感覺。
結構化的數字更容易閱讀和記憶
銀行卡的卡號設計

看上圖,分別報出郵政儲蓄卡和工商銀行卡的卡號。相信郵政儲蓄卡的號碼很難一次性無誤的報出來,並且心裡也沒底報的對不對。
此外,即使不是一整個數據,分隔開的字段也能提供有用的視覺結構。
![]()
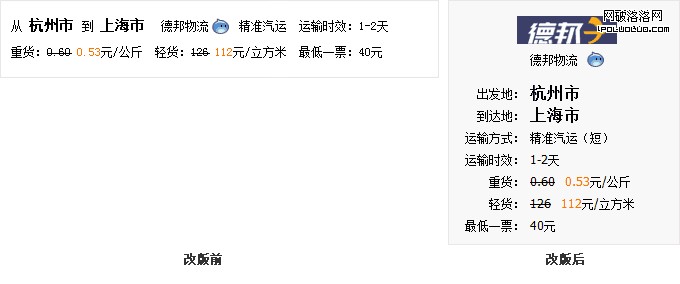
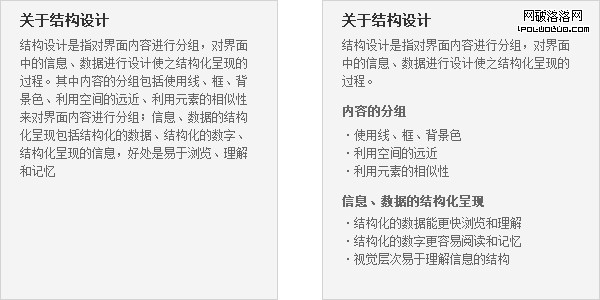
視覺層次易於理解信息的結構

左右兩段話,右邊的結構層次清晰明了。
在網頁環境中,結構化的信息和數據非常有必要,當用戶在快速浏覽的過程中,能夠快速的找到需要的信息。
在界面設計的三大元素中,結構是基礎,值得深入研究,再配合顏色和尺寸的運用,才能設計出友好的界面。