導航在Web中扮演一個回答用戶"我是誰?""我從哪裡來?""我到哪裡去"的角色。好的導航是一個網站的主要基石。而在開始設計一個網站或者改版一個網頁時,它往往是設計師第一個面臨的挑戰。
01 導航設計之信息架構
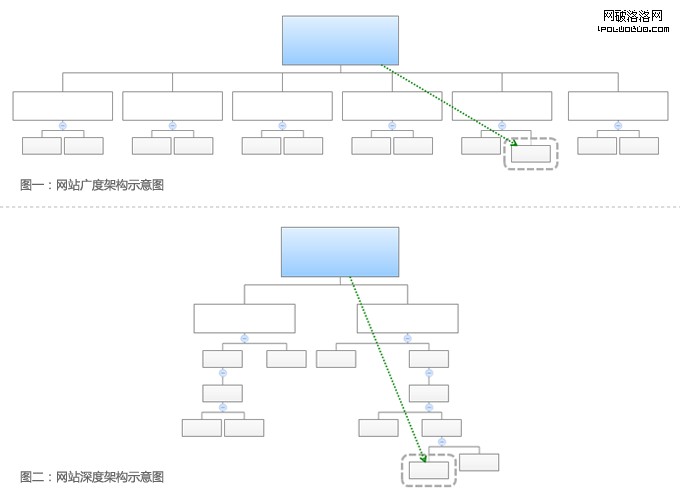
信息架構決定了導航的定性,在設計之前整理清楚內容的信息架構,才能最大程度發揮導航的梳理網站結構、有效傳遞信息功能。網頁結構一共有多少層級關系?是否存在上下層關系?各類別標簽之間的關系是並列關系還是相關聯的?各子級項中是否存在可合並項?等等。要避免單純地按照簡單的邏輯關系,甚至按照業務關系把頁面導航細分到3級甚至4級或者產生出一些和用戶認知不相符的信息類別。每增加一級導航就增加一個認知維度,每增加一級使得整個導航系統復雜度增加數倍,不僅用戶的操作將成倍的增加,給網頁後期維護的帶來極大的成本。以下兩種圖示,就能清楚地看到相同數量頁面的不同放置方式給用戶帶來不同的體驗。

在web交互設計中存在"3次點擊"的原則,用戶在3次點擊後無法找到想要的信息或完成某個功能時,便會選擇放棄。所以對於導航來說,最基本的應該是讓用戶知道當前的頁面有哪些內容,並且知道自己的目標內容在哪裡。導航設計的廣度和深度的區別展示,一般來說,廣度比深度的效果要好。在深結構的各級別間選擇更容易迷失方向,甚至可能迷路。但也不要在廣度上鋪的過廣,任何時候把太多內容show出來都會嚇退用戶,讓他們被迫患上了"選擇綜合症"。
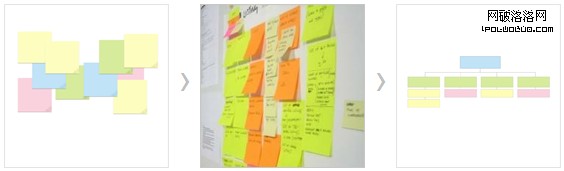
為了更明確用戶的認知或者甚至說在設計師面對改版等需求時,有助導航的創建和完善,常用的一個方法是卡片分類法。卡片分類法的進行方式很簡單,首先准備一些大小相同的空白卡片,將信息寫在不同的卡片上,讓參與人員自行分類,也可有適當的解釋性引導。每次測試的人數最好在2到4個之間,人數過少的話使用者之間不易產生討論,人數過多則會讓討論變得混亂,場面不易控制。這是一種在在網站或其他規劃初期常用的一個測試方法,能從中了解真正符合用戶習慣的信息分類,找到之間的認知差異,作為調整架構的依據。

02 導航設計之交互樣式
Web導航的最重要的作用就是將網站的內容信息友好地展示給用戶。在確定好網站的信息架構後,應當按需所取適當的導航樣式。而不是不管三七二十一,都來個tab式導航,覺得沒有個橫梁式的導航都不好意思說自己在做網頁。首先我們了解一些常用的導航形式:
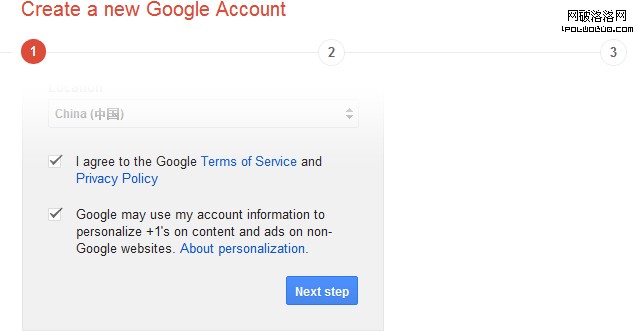
1. 分步導航 (Step navigation)通常由文字標簽和箭頭組成,也要伴隨著向後退的鏈接。適用於環環相扣的頁面流程,如向導,支付,在線閱讀等,為一個接一個的頁面提供訪問。

(圖示出自:Google.com 注冊頁面)
2.分頁導航 (Paging navigation)經常出現在搜索頁中,一次可展現的結果數目通常有限制,超出限制的結果將在新頁面展現。最簡單的分頁導航就是帶頁碼的分布導航。
![]()
(圖示出自:阿裡巴巴 我的阿裡)
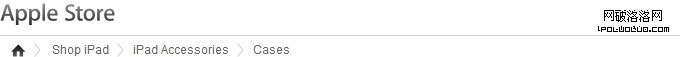
3.面包屑 (Breadcrumb trail)展示了用戶訪問網站的路線,由一大串的元素和節點組成。每個節點都與指向先前訪問過的頁面或父級主題相連,節點間以符號分隔,通常是大於號(>),冒號(:)或者豎線(|)

(圖示出自:Apple.com)
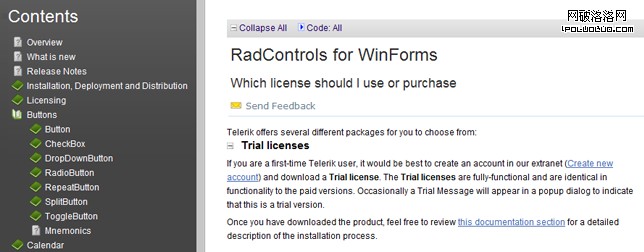
4.樹狀導航 (Tree navigation)允許針對層級結構的訪問。往往包含加號和減號或小箭頭的小圖標來展開和收起下級節點。

5.網站地圖 (Site Map)為網站提供了自頂向下的迅速總覽。適用於有大量內容和廣泛用戶群體的網站。因而應該比較簡單易於掃視。其中的標簽要與頁面中的標題相符。在搭建網站地圖時需要考慮其顆粒度,一般來說只需展現網站結構中的兩到三級,提供到頁面的鏈接。頁腳網站地圖,是現今大中型網站采用的方式,把網站地圖一部分顯示在頁面底部,同時包含一個指向完整地圖的鏈接。

( 圖示出自: Flickr.com)
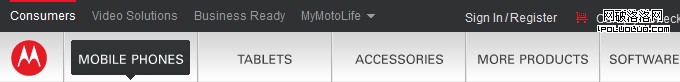
6.Tab式導航(Tabbed Navigation)相當於導航條+Tab。導航條最簡單的形式就是把超鏈接連成一行,有時用豎線分隔開來。而Tab式導航將tab控件結合到導航條上,使得網站內容結構化,多重化。

( 圖示出自: Motorola.com)
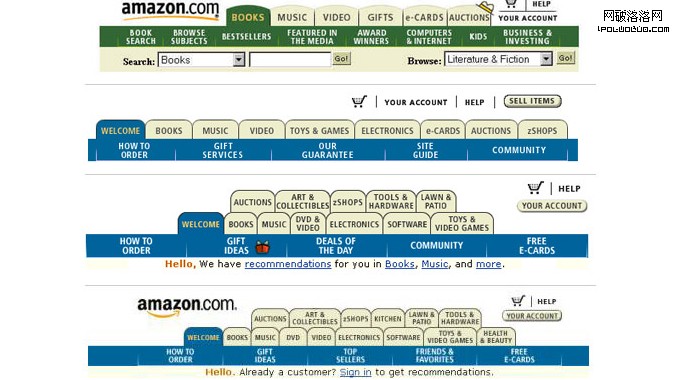
Amazon.com可能是第一個運用tab式導航的大型電子商務網站,Amazon目前線上運用的是垂直菜單+動態菜單的形式。

( 圖示出自: Amazon.com 1998)
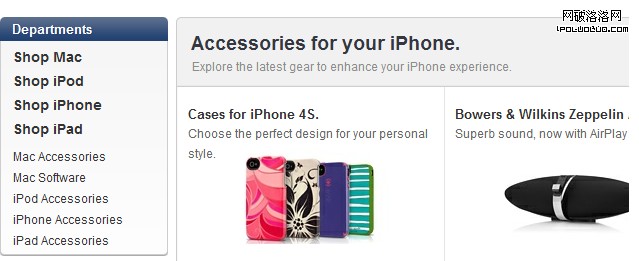
7.垂直菜單 (Vertical Menu)通常置於網站的左邊或者右邊的一列鏈接。垂直菜單較橫向的導航更靈活,易於向下擴展,且允許的標簽長度較長。

( 圖示出自: Apple.com)
8.動態菜單 (Dynamic menus)也叫浮出菜單,下拉菜單或者彈出菜單。用戶須與其產生交互行為,菜單才能顯示。常用的交互是鼠標懸停或點擊。

( 圖示出自: Amazon.com)
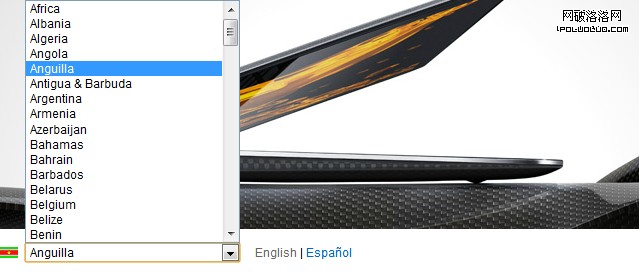
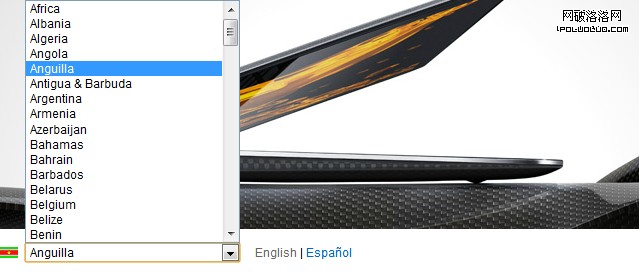
9.下拉框導航 (Drop-down menus)利用下拉菜單的特性,當選定某一項或多個選項,即將用戶帶到新的頁面。

( 圖示出自: Dell.com)
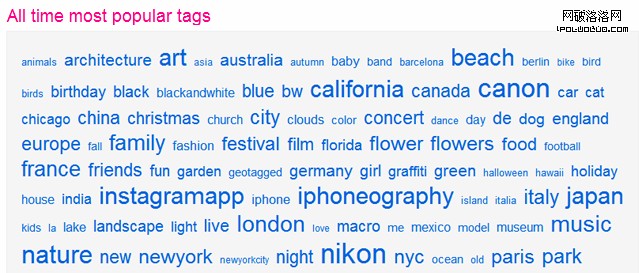
10.標簽雲 (Tag clouds)所列鏈接按字母排序,按照標簽熱門程度確定字體的大小和顏色。標簽雲的設計者是交互設計師Stewart Butterfield。首先使用標簽雲的是Flickr。

( 圖示出自: Flickr.com)
03 導航設計之視覺設計
Apple常常成為設計界追隨的風向標,他們的每次視覺的更新或者迭代都會引發互聯網的爭相模仿。這裡,收集了Apple從1997年以來視覺層面更新比較關鍵的截圖,不仿從apple.com中歷年的變化來看看導航及網站的視覺體系的迭代。
Apple 1997:
從下面的截圖,視覺層面上大家有些難以辨別出它出自蘋果。當時界面主要是些文字鏈組成,導航只有簡單的垂直菜單。

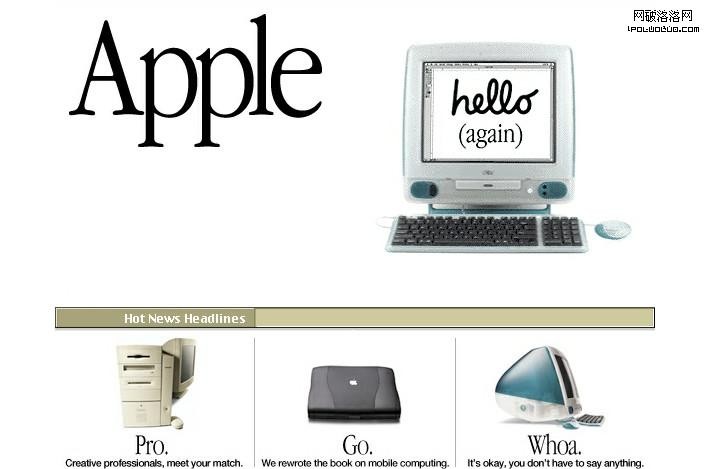
Apple 1998:
已初具apple網站布局的風格。簡潔明了的視覺風格,上下結構,上部大幅產品banner海報+下部三欄形式的產品展示。

Apple 2000:
第一次采用頂部固定的tab式導航。有幾個顯著的特點:
1)apple 紅色logo,顯著標識homepage。
2)橫向tab式二級導航
3)白色玻璃質感的導航視覺樣式,這種玻璃質感風靡web界許久。

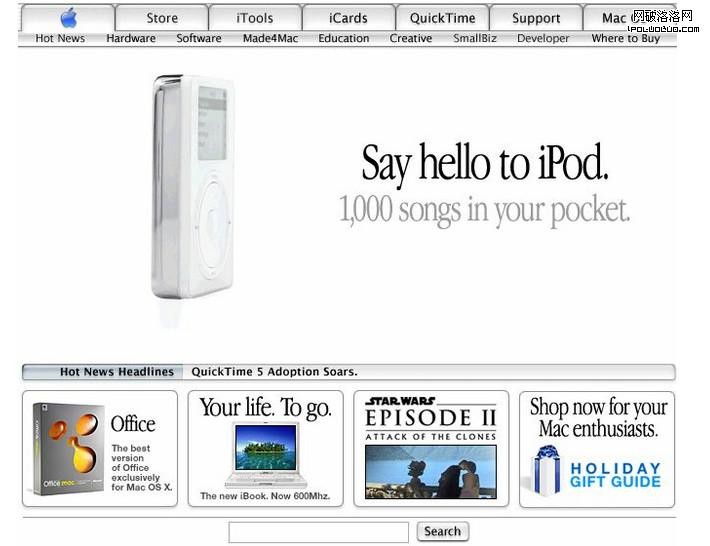
Apple 2001:
導航的視覺和交互形式並沒有發生太大的變化,只是將紅色的logo換成了藍色。並延續白色玻璃種感到整個網站界面和控件。
你會發現,包括搜索的按鈕等控件都做了圓角玻璃質感的處理,並且配圖的外框也否相應地做了圓角的處理。
PS,當年裝1000首歌的歲月……

Apple 2002
導航的系統logo的顏色換成了灰色,玻璃質感的漸變也做了不少的調整。還有值得注意的是iSync面板的金屬拉絲質感。

Apple 2004:
導航系統的視覺設計仍然保持微調的狀態中。整體依然沒有太大的變化。

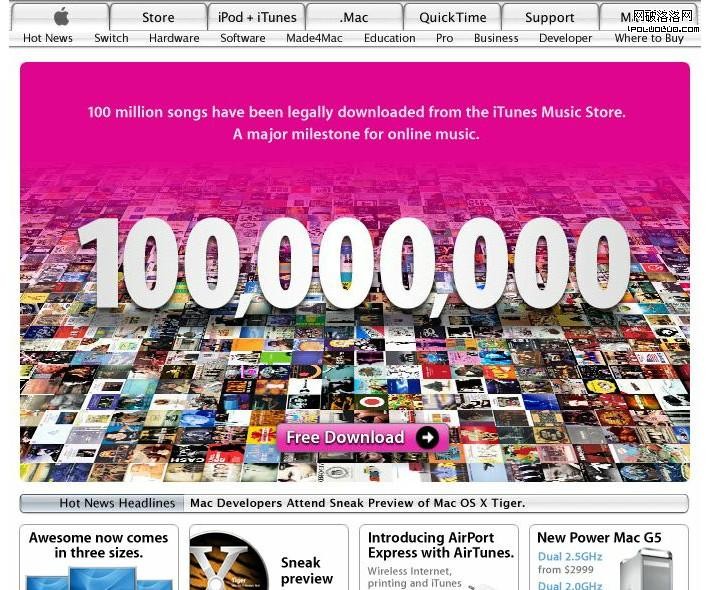
Apple 2007:
2007的導航徹底改變。采用灰色系的質感表現。apple logo細致的質感替代了原有的單色處理手法。去除了tab式二級導航。
首頁運用全屏banner突出介紹新產品。apple的文案也是被人津津樂道的經典。

Apple 2010:
![]()
Apple 2011:
![]()
Apple 2012:
![]()
縱觀2010-2012的導航,以產品的維度劃分導航結構。用產品的本身的名稱命名,用戶進入網站能直入自己想要了解的產品。
從尺寸大小,到標簽的命名,甚至是順序都沒有做變化。主要變化的導航的視覺層面和search框。
視覺上:1)主體導航從灰色單一漸變到深灰色質感漸變到暗灰色的質感漸變。
2)相反的是Apple logo 質感一路從簡,從富質感的到簡單的灰白漸變。
3)標簽字體和搜索icon反白處理,逐漸和深色的背景拉開層次。
search框:1)將search框和導航從視覺層面上結合在一起,整體設計。不再簡單的白底處理。
2)只保留搜索icon,去除"Search"
3)tab寬度增加,壓縮search框寬度。鼠標click後,搜索框自動展開,區別出搜索框default和輸入的使用狀態。
每次以普通用戶的角度去使用apple.com,都有一種快速高效的感覺,能第一時間讓你感受到它想告訴你什麼,它最近又哪些變化剛好是你想知道的。想找一個記憶中的東西並不難,search是最後一個利器。每一個配色,每一個像素的把控,每個文案的精彩都值得設計細細的品味。
以上是我在設計導航時遇到一些盲點和發現積累。在這次誠信中國改版的項目中被討論最多的就是導航,從結構組織到信息層次,從交互形式到視覺樣式。討論到最後大家對導航的概念已經模糊,常常在每次的討論ending中自問:到底什麼是導航?為什麼要導航?導航只能長這樣麼?在做設計的過程中,要經常對交互控件的基本概念究一究來源,會讓自己清晰的多。這裡只是把我在設計導航的過程中遇到疑惑和想法小結一下,希望對大家在設計導航時有些許的幫助。
一個好的導航的關鍵是,能否解決問題。切忌"冥想"導航,讓你的導航更扎實,更清晰,更有意義。
參考資料:
1. 部分圖文參考了《Web 導航設計》 作者: James Kalbach 譯者: 李曦琳
2. 卡片分類法–維基百科
移步查看—->Blog鏈接