“對信息的優化和提煉永遠都是設計的第一步。”這是百度聯盟用戶體驗中心Banner上的一句話。在自己做網頁設計的過程中,越來越對這樣的概括有了切身的體會和想法。當然,這句精煉的句子其實包含了非常多的內容,我個人認為,至少包括這四個方面:一、從網站的整個訴求來講,網頁上需要放置哪些信息才能更好的實現網站的訴求?哪些信息是需要保留的?而哪些信息是需要放置在其他頁面甚至干脆捨棄掉的?二、對於已經確定放置於頁面的信息,如何更好的撰寫文字、挑選圖片才能達成功能性和視覺上美觀的完美統一?三、區分信息的重要程度,哪些是重要的,需要著重表現的?而哪些是次要一些的信息?四、區分出信息的主次後,在布局、色彩、尺寸上,即在視覺上如何更好的突出和表現?
這四個部分的每一部分幾乎都有討論不完的話題,那麼在這篇文章中我只就第四個方面,也就是網頁上核心內容和視覺表現的關系來梳理和概括一下自己在這方面的一些理解,盡量的將我所考慮到的內容都寫出來,同時舉一些具體的案例來說明我的觀點,便於大家更好地理解。
一、核心內容對於頁面布局的影響
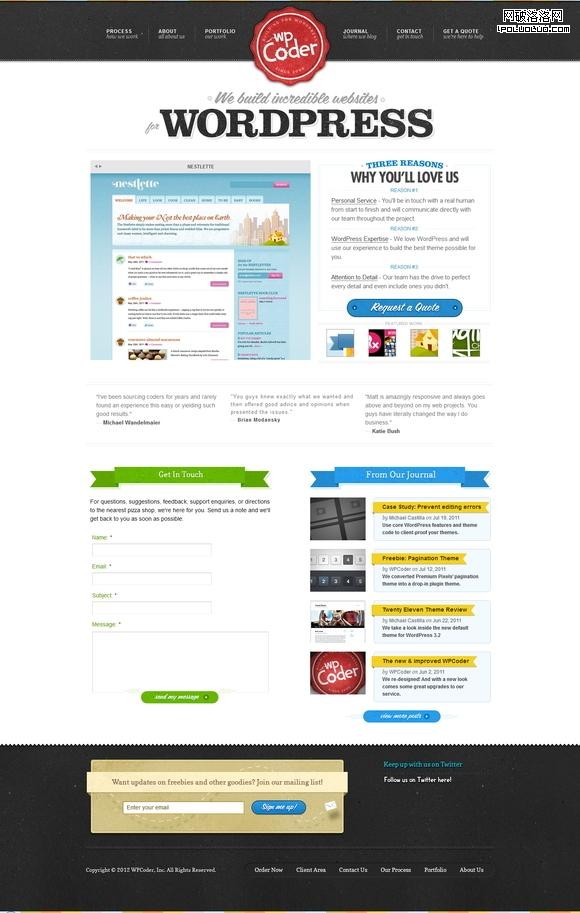
下圖是一個提供WordPress網站建設的公司,在它的主頁上從上到下可以看到這樣幾部分信息:導航、Logo、口號、作品展示、選擇我們的理由、聯系表單、日志列表、郵件訂閱、Twitter信息以及版權信息。其中的第一視覺無疑是公司的口號和作品展示,這就是此網站主頁上的核心內容。因為作為一個網站建設公司來講,直觀的讓客戶知道你是干什麼的?干的怎麼樣?應該是客戶最想要了解的內容。那麼對於核心內容,在視覺上做了哪些考慮呢?
我們可以看到,在宣傳口號上設計師給”wordpress”這個詞應用了非常大的文字尺寸,並且顏色上和其他文字區別開,使用了較深的灰色,強調本公司是建設專門以wordpress為後台的網站。在宣傳口號的下方的作品展示圖的尺寸很大,寬度達到了540像素,而整個的設計寬度是1000像素,在主頁上這樣大尺寸的展示圖能夠非常清晰而直接的讓客戶看到作品的原貌,從而對於公司的制作水准有了一個直觀的印象。而這樣的大尺寸的作品展示其實已經隱約的決定了整個網站的布局。想想看,在屏幕的左上方區域擺放上一個寬540像素,高460像素的矩形之後,接下來的區域該放置哪些信息,其實就像是擺放積木一樣,按照重要程度挨個放置就行了。當然這並非是唯一的布局方式,但是無論何種布局方式,我們的想法都應該在功能性的考慮的范圍內進行。所以創意我們可以有,但是要明白和天馬行空的純創意的區別。

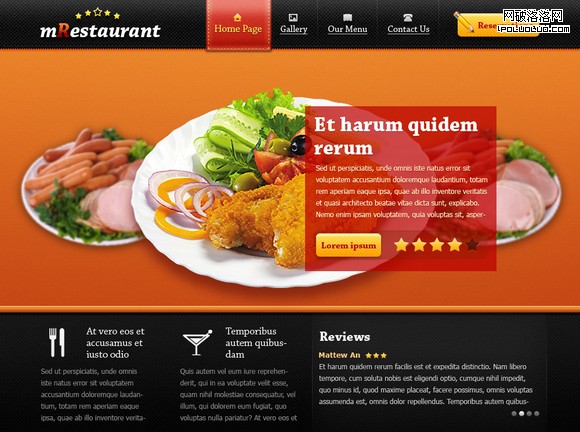
如果上面的頁面布局仍然讓人覺得中規中矩的話,下面的一個酒店的主頁的布局也許會讓我們感覺有些新意。可以看到,此設計的背景用了大幅的食物圖片,導航和主內容區只占到整個頁面高度的三分之一,讓背景的圖片大面積的呈現出來,和上面的設計一樣,這樣布局的目的並非單純是為了標新立異或者是為了視覺上的美觀,而是該酒店的特色也許就在於餐飲方面,所以為了對核心內容進行突出,在布局上做了相應的考慮。再下面的一張餐廳也在主視覺部分強調了美味的食物,但兩者采用了完全不同的布局方式,雖然各自有信息架構方面的獨特考慮,但是也不妨將它們看作同樣一種核心內容的兩種不同的創意方式。


二、核心內容對於色彩方案的影響
Lofter是網易提供的輕博客服務,其中的信息類型主要有四類:即:圖片、音樂、文字、視頻。關於Lofer的模板設計,木偶同學在《LOFTER輕博模板設計》一文中對主要展示圖片的模板的有如下設計方面的考慮,”該模板通常是為了滿足攝影用戶,圖片展示面積要夠大,夠爽;模板首頁一屏能看多圖;背景要暗,突顯當前圖片;邊框的設計讓圖片更突出,或讓圖片更精美。”通過分析和理解此設計思路,我們能夠發現,其中的圖片展示面積要夠大,也就是我們上面提到的布局方面的考慮,而背景要暗即是我們這裡要討論的對於色彩方案的影響。
從木偶同學的完成作品中我們可以看到,按照設計思路做出來的灰色的背景平靜而低調,和白色的圖片邊框和背景形成鮮明的對比,而灰白的色彩方案和色彩多變的圖片不會沖突,無論圖片怎麼變化都能和灰色和白色百搭,所以彩色的圖片在白色的背景和邊框的映襯下更加搶眼,讓照片這樣重要的信息在視覺方面得到了充分的表達。

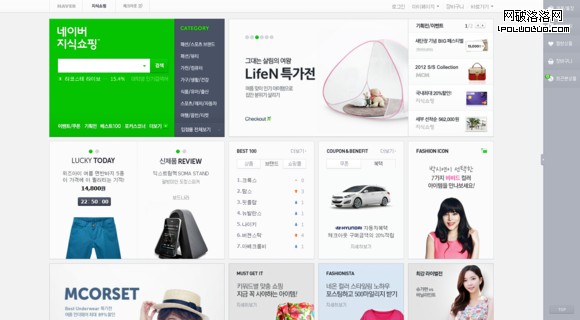
另外的一個例子來自於韓國的搜索引擎服務網站Naver。liuman0722在《高效的設計可視化》一文中針對Naver的設計寫到”韓國著名門戶/搜索引擎網站Naver旗下的Naver Shopping,其產品定位即提供商品的搜索服務,通過搜索商品名稱,可以按照商品類別列出幾乎韓國所有的大型電子商務網站提供的該商品鏈接。所以在界面上,用強對比色調突出搜索功能和導航區(頁面左上角的綠色區域)。通過視覺化引導,讓用戶專注於核心內容,聚焦用戶視線的焦點,在白色為主色調的頁面,視線會先看到強色調的部分,所以也可以用強色調來突出核心內容,讓用戶的視覺聚焦在那裡。”

所有的視覺設計都是圍繞信息來做的,我們必須首先梳理好了信息的內容和結構,才能知道應該在哪裡施以重墨,在哪裡點到為止。反過來,很多的設計思路和想法可以說本身已經暗含在信息中了,比如我們上面提到的布局和色彩方案。只要提煉和優化好了信息,怎麼來做其實在梳理信息的過程中就漸漸的明晰了。