導航是網頁設計中不可缺少的部分,它是網站訪問者獲取所需內容的快速通道和途徑。導航讓網站的層次結構以一種有條理的方式清晰展示,並引導用戶毫不 費力地找到並管理信息,達到有效傳遞。同時,導航一般位於網頁的中上部分,也是視覺中心的區域內。在保持其合理的功能作用的同時,一個好的導航設計,往往 能夠成為整個網頁設計的點睛之筆!
一個設計師在布局和整體規劃網頁設計時,導航總是一個重要的元素。我們會思考,導航以什麼形式呈現?是否能夠最大程度地發揮其梳理網站結構、有效傳 遞信息的功能?是否能夠烘托和配合整個頁面的設計風格?是否能夠別出心裁潤色和體現該網站的特點又不影響其功能性?是否能夠精益求精成為整個網頁設計至關 重要的一筆?那麼,就讓我們一起分享和淺析一下一些讓設計師們花費心思精雕細琢的導航設計吧。
導航的設計會根據網站的基本類別、屬性和各自特點而有所定位。在這裡,我挑選了一些非系統、門戶等類型,有明確特點、用戶定位、產品及品牌特色的品 牌類、專題類網站。對於這些網站來說,導航的設計將突破我們常見的橫向長條導航或者豎式導航,會更加有意味、趣味和玩味,是能讓設計師們盡情拓展設計創意 和思維的“有點兒意思”的導航設計!
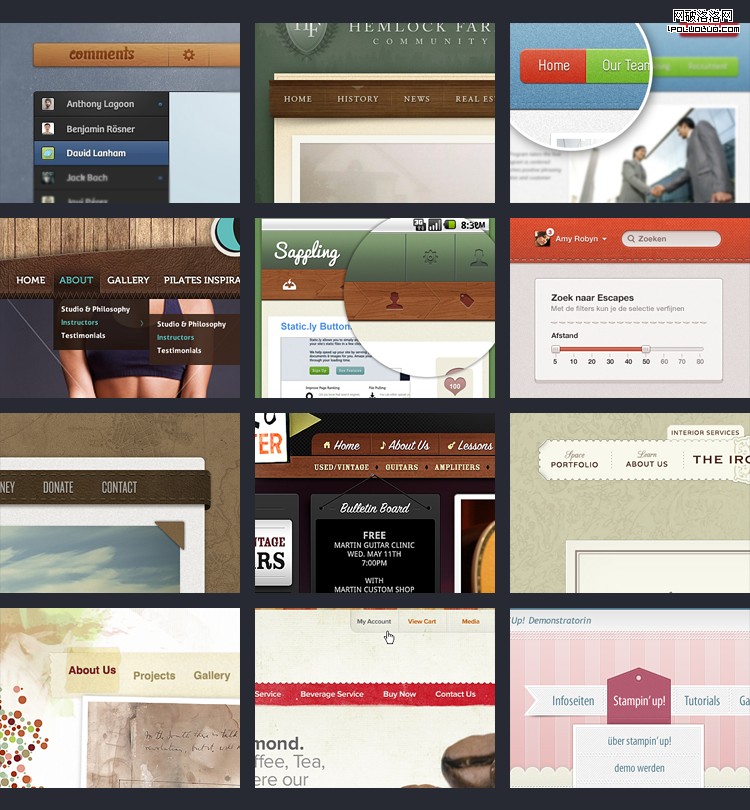
A. 材質類,給導航加點材質!
材質類的導航,是潤色導航、增加導航意味最常用的設計方法。在有特殊定向和用戶指向的網站設計裡是廣被設計師們使用的手法。這種快速、簡單、效果直 接的設計方式,能夠迅速將產品的特性和設計師的巧思呈現出來。並且材質類的導航設計往往都可以不必打破導航的基本形態,能夠很好的保持導航的功能性,頁面 排版的整齊感。因此可以在固定的網頁原型的結構和位置上,靈活地表達產品的特性。設計師們可以隨心所欲雕琢內部的材質,從而打造不一樣的意味導航,成為整 個頁面的小小亮點。

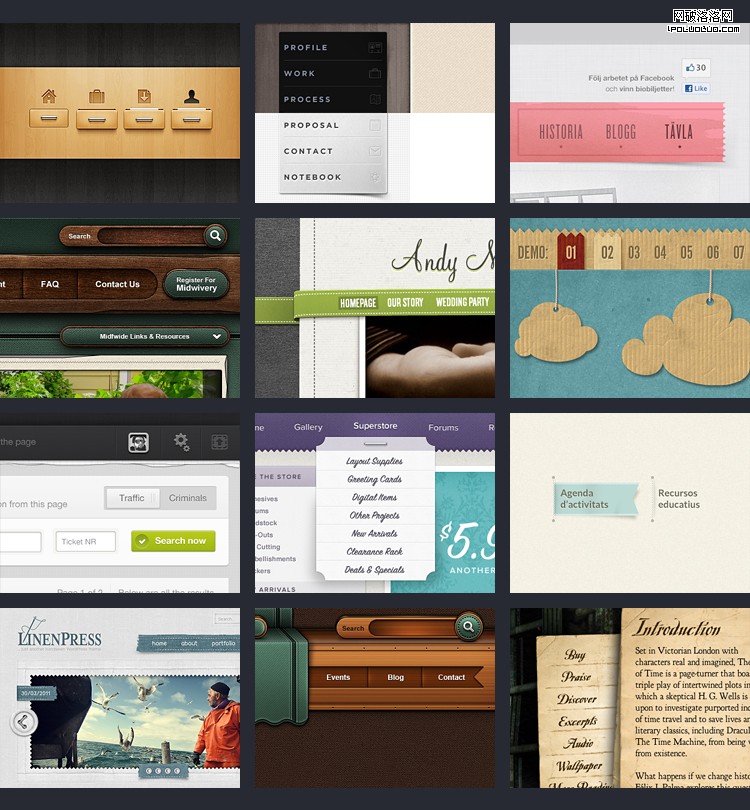
B. 擬物類,讓導航不僅僅是導航!
如何讓一個頁面看起來如身臨其境融入了該網站產品的世界?那麼就要讓用戶的視覺體驗真實地感受到該產品特性的存在。這個 時候,一個普通呆板的導航,遠遠不能滿足頁面的設計需要。即使產品圖片再誘人,一個毫不融入氛圍的冷冰冰的導航,在頁面上不僅讓人失望更加破壞了應該有的 氣氛。所以,越來越多的設計,讓導航成為了烘托、增強網頁及產品氛圍的振奮一筆!擬物類的導航,就像變色龍,在不同定位的網頁設計中,捕捉和適應環境的特 點,從而化身為環境的一部分。擬物類的導航,可以是抽屜,可以是布條、可以是樹木,可以是任何你能想到和創意出來的東西!打破一切既定的規則,不必一定要 是長條四方,不必一定要是整齊劃一的排版,擬物類的導航可以將設計師的能動性發揮到極點!這樣的導航設計,在整個網頁中可以達到另外一層的功能性,那就是 輔助提升產品給用戶的強大視覺認知度,還未見其產品的詳細信息,你就能提前感受到它是干什麼的,有什麼樣的風格,有什麼樣的追求。讓導航不僅僅只是導航!

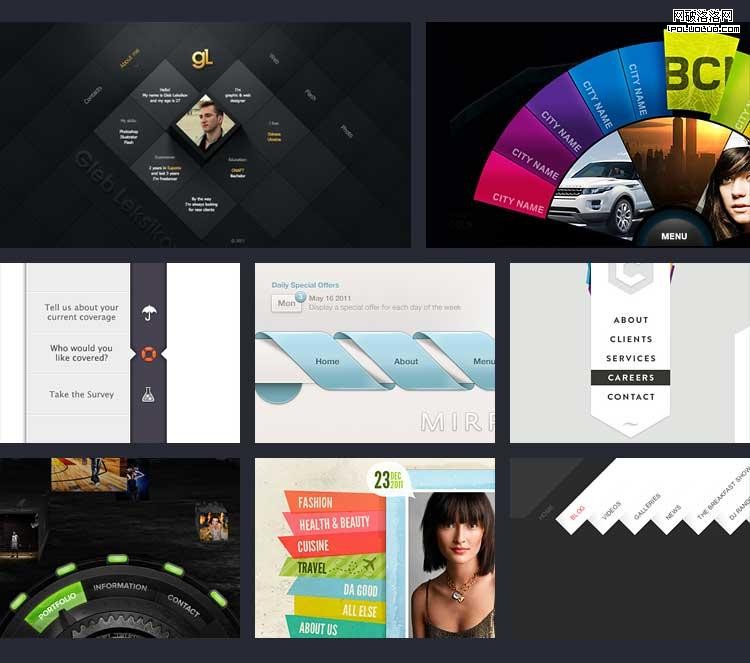
C. 形態類,換個形狀設計導航!
若問到導航是什麼樣的,大多數人都會立刻浮現出幾種基本的形狀和樣式,頂部的橫欄、側邊的豎欄。即便是高矮胖瘦、顏色各 異、材質各異,大多數的導航都不會跨出基本的界限。那麼導航是不是一定要遵守形狀這個“規矩”呢?答案肯定是否認的。用戶雖然習慣了導航的“規矩性”,但 是另類形態的導航設計卻無疑給了用戶們一個新的視角,原來導航也可以“沒規沒距”!那麼是否可以隨意改變導航的形態設計呢,答案也是否定的,設計師們始終 都要記住導航的根本屬性和用途,讓導航始終都不能脫離它在頁面設計中的核心作用。如果你是一個大膽的設計師,又有新穎的設計理念和產品訴求,那麼不妨嘗試 做一次大地調整,換個形狀設計導航!

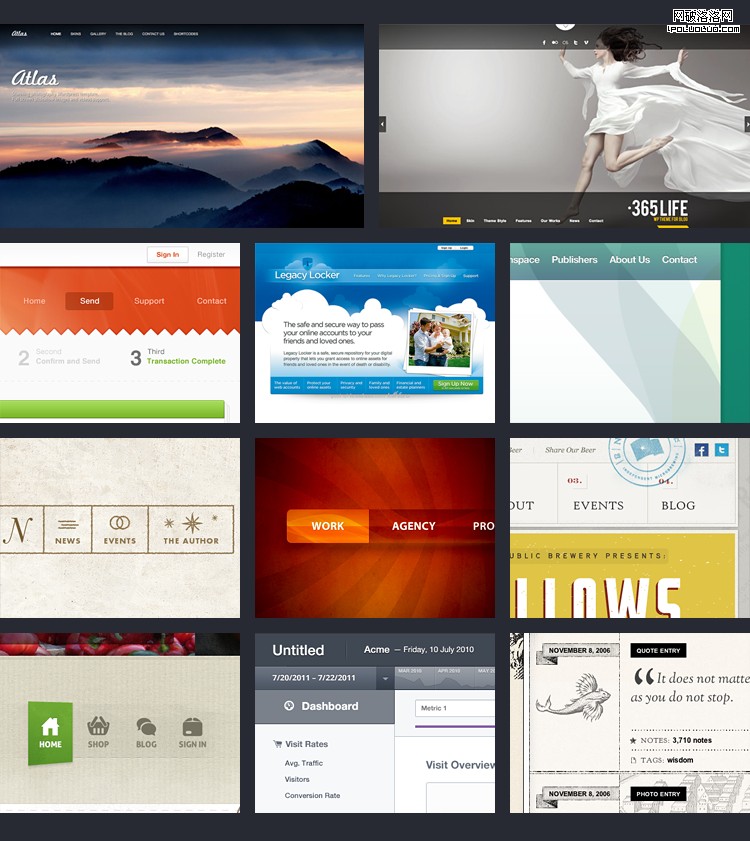
D. 融合類,“和諧共進”的導航設計!
有雷厲風行搶風頭的導航哥,也會有為人低調注重和諧的導航們。在某些網頁設計中,需求的導向性會要求將導航一定程度的削 弱,從而來突出產品的主體內容。那麼對於這部分的導航設計,設計師們該如何取捨呢?是簡單地羅列文字?還是將導航捨棄在邊角的位置?如何才能使得被削弱的 導航仍然不失設計感,甚至能夠輔助主體內容的突顯?這個時候,對導航的處理和設計就能更加體現出一個設計師對宏觀大局的把控,以及對細節局部的掌控,讓局 部服從整體,但又不是粗糙對待,反而精致得恰到好處!削弱並不是不需要設計,和諧並不是隱藏和消失。很多優秀的設計作品,在處理這類情況時,通常將導航和 網頁主體背景進行關聯性的融合。從色彩的恰接、風格感受、背景圖片的關聯、線框等多方面都可以進行處理和設計。讓導航自然地呈現,仿佛為主體的一部分,又 退而求其次,把更多的視覺焦點留給了主體內容。從而完美地保持其功能性,又能與整體頁面“和諧共進”!

E. 延展類,導航設計的更多可能性!
設計是在不斷進步的,隨著用戶體驗的提高、用戶認知度的拓展、產品需求的多樣性、設計師理念的不斷探索和更新,我們相信,導航設計將存在更多的可能性!也許下一個新的設計形式就誕生在你我之間!越來越多關於導航設計的研究和探索,將會給用戶帶來全新的視覺和使用體驗!