隨著互聯網產品的不斷發展,越來越多的人意識到了用戶體驗的重要性,越來越多的公司成立了UED相關的部門,並且職位劃分已相當細致。但是UED中職能的劃分,卻大部分僅對接界面的層面。事實上,一個互聯網產品從策略的產生到最終上線,其中的每一個環節都可能影響最終的體驗。總結起來,筆者認為共有4個重要的因素會對最終體驗產生明顯的影響。它們是:產品策略、用戶界面、技術和運營。
下面分別來說說這4個因素。在說明每一個因素的同時,會舉2個跟該因素有關的例子,一個是互聯網上的例子,另一個是日常生活中相似的例子。所有涉及到的案例,僅僅在我所能看到的層面(這意味著,我所描述的問題,在我看不到的層面上,可能是合理的做法,或者是有苦衷的),為了說明問題而設置,並僅代表我的個人觀點。
一、產品策略(對應職位:產品經理)
策略是產品的靈魂。產品策略除了決定產品的具體功能外,還對體驗有重大的影響。不好的策略可能會傷害用戶體驗。
Web上的例子:騰訊拍拍的收貨提醒
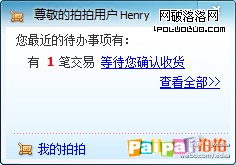
我曾在騰訊的拍拍上買過一件商品,在該商品發貨的當天,我登錄QQ,看到了這樣一個提醒:

是在提醒我,賣家發貨了。因為這件商品是從廣州發出,一般的快遞公司到北京需要3天左右的時間,於是我沒理會這個提醒。
但是,悲劇的是,發貨的第2天,我再次登錄QQ的時候,依然看到了這個提醒。同樣的提示貌似每天登錄都會看到,這其實已經對用戶產生了騷擾。但問題在於,我不是不想確認收貨,而是,我的貨還在路上,我根本沒有辦法“確認收貨”。於是我想,萬一我要是不小心用了中國郵政平郵,路上走20天,難道我要連續20天看到同樣的提示嗎…?又或者,我的貨物不幸遇到了什麼百年不遇的山洪、地震一類的,在路上多耽擱了幾天。這時本來我已經很郁悶了,卻還要天天面對這個煩人的提醒。並且這個界面上沒有明顯的“消息設置”入口,我並不知道能否關掉該提示,以及如何關掉。
這顯然是由於產品策略而造成的體驗問題。
解決辦法:
那麼,這個收貨提醒功能,應該如何設計呢?也許每個人都有不同的想法,我想了一個簡單的方法:
首先,計算出從發貨地點到收貨地點的距離。然後,需要獲得一般的快遞公司送貨的速度,包括一般情況下可能產生的延時范圍(例如發達地區和偏遠地區的差異)。然後,大致計算出貨物在路上要走的時間。當賣家確認發貨後,開始計時,過了這個時間以後,再向買家彈出提示。如果可以跟快遞公司合作,取到快遞公司的物流數據,在買家簽收後再彈,會更加靠譜。並且在提示框內放置明顯的設置選項,允許用戶屏蔽該信息。如果彈出的信息對於產品整體策略來說很重要,不希望用戶輕易屏蔽,則可以考慮將屏蔽選項藏得深一些。
生活中的例子:中國大陸的交通信號燈
“紅燈停,綠燈行。”這是我們在很小的時候就已經熟悉的規則。但是這句話是對於行人來說的,如果是機動車司機,其實規則並非完全如此。在《中華人民共和國道路交通安全法實施條例》中,第三十八條和第五十一條闡述了機動車轉彎時相關的規則,與本例有關的內容,總結如下:
1、要轉彎,需先占道。向左轉彎需先進入最左側車道,向右亦然。
2、綠燈時,可以左轉,也可以右轉。
3、紅燈時,只能右轉。
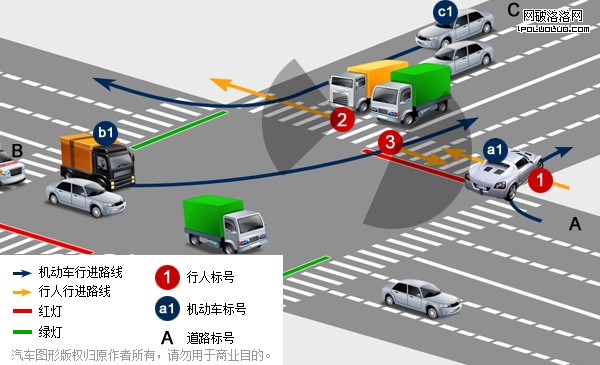
但是這些策略與行人要遵守的規則會有一些沖突。如圖:

首先,對於1號行人來說,在他行進方向為綠燈的時候,他首先要躲避從A車道右轉的a1,然後,前進過程中,又需躲避從B車道左轉的b1。如果A,B兩車道均有大量機動車排隊轉彎,理論上講1號行人在不闖紅燈、不與機動車搶行的前提下,永遠都無法成功走到路的對面。
其次,我們看2號行人,這裡更加悲劇。當他馬上就要成功的時候,遇到了從C車道右轉的c1。但是,由於C車道旁邊的2個車道上的機動車正在等待紅燈,所以,它們會阻擋2號行人的視線(扇形部分是他的可視區域)。以至於,對於2號行人來說,C車道上究竟有沒有車輛要通行、有幾輛,以及下一輛車距離斑馬線有多遠,他根本就看不到!這意味著,他每次走到此處,都要冒著生命危險試探著跨越C車道。
還有更悲慘的事情在後面。
我們看3號行人。當他到達斑馬線的後半段的時候,隨時可能有機動車b1從B車道向左轉彎。而對於此時的3號行人來說,車將從他背後駛來!他或許完全無法預期,下一秒將發生什麼!
雖然我們注意到,在《條例》中提到,以上情況下機動車轉彎時,必須是在“不妨礙直行車輛、行人通行”的基礎上進行。但是這個策略本身,很難操作和把握。出了問題也不容易界定責任。所以筆者認為,我們的交通信號燈系統的整體策略,是嚴重影響用戶體驗的(司機和行人都是用戶)。
解決辦法:
因為存在上述問題,所以,有人發明了帶有箭頭的信號燈:

這樣,我們按照行進方向,將不同車道的信號分開表示。如上例中,當水平方向有行人通行時,使用紅燈禁止水平方向A、B兩車道機動車轉彎,而保持水平方向其他車道暢通。同時禁止C車道機動車轉彎。這樣,行人就可以安全的通過斑馬線了。同樣,當允許轉彎時,使用紅燈禁止行人穿越。如此便可以保證雙方的安全和通暢。
二、用戶界面(對應職位:交互設計師、UI設計師、視覺設計師等)
影響用戶體驗的第二個重要因素,是用戶界面。在這個層面上,流程、控件、交互、排版、視覺等諸多因素都有可能影響到最終的體驗。我們只選擇其中一個小的點來舉例。
Web上的例子:掌上百度Android客戶端
「掌上百度」是百度較早推出的移動客戶端軟件之一。它將百度的幾個主要產品(如搜索、貼吧、新聞等)做到一個app中。能夠讓用戶在移動終端上使用百度的主要功能。
但是個人認為,這個版本的掌上百度應用,僅僅是這幾個產品的簡單整合,在設計時並沒有充分考慮移動平台的特點。實際上該客戶端的使用體驗,並不比使用移動浏覽器直接訪問移動版網站好很多。我們僅提取1個簡單的點來說明該問題,請看截圖:

這是該應用內置的一個常用網站列表。我們從UI上可以看出,該列表從文字大小、間距、排版等方面來看,依然在沿用傳統web的風格。但是,在傳統web上,我們多數情況下使用鼠標來進行操作。鼠標是一種比較精確的指向設備,這樣的排版,鼠標足以精確點擊。但是在移動設備上,我們需要使用手指進行操作。事實上,筆者用尺量了一下這些鏈接的尺寸,在我的HTC G7的屏幕上,每個鏈接的尺寸只有大約4mm×2mm的面積。這個面積,即使是對於女孩子來說,都難以對其進行精確操作。如果是對於手指相對粗大一些的男性,或者考慮實際移動過程中可能產生的干擾(如晃動的車廂),使用體驗就更差了,必須很小心才能夠點擊到想要的鏈接。
解決辦法:
事實上,對於現行的Android和ios這類用手指操作的系統來說,列表或許應該考慮設計得寬大一些。比如百度知道的app:

相對來講,每一級列表都比較寬大,可以在移動設備上比較容易的進行操作。
生活中的例子:電梯上的開關門按鈕
我們平時乘坐電梯的時候,經常要操作電梯上的各種按鈕。主要的需求有2種,一種是進入電梯後選擇自己要去的樓層;另一種,是開門和關門(關門較多)。
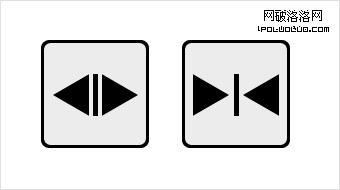
大部分電梯的操作界面上,開關門按鈕都是用圖形表示的,類似下面:

但是,大部分電梯上的這兩個按鈕,使用了相同的圖形元素,只是方向不同。加上具體的箭頭樣式、兩個按鈕的排列方向並沒有行業標准,以至於這兩個按鈕長什麼樣,完全由電梯生產廠商決定。在實際操作過程中,我們並不能夠馬上分辨出這兩個按鈕的功能(左側是開門,右側是關門)。筆者每次進入一個陌生的寫字樓的電梯,想按關門鍵,都要遲疑一下。這不是一種好的體驗。
解決辦法:
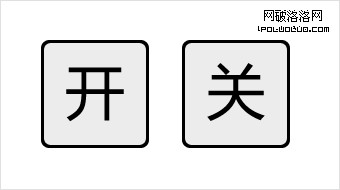
事實上,圖形並不一樣比文字更加直觀。兩個按鈕的識別性較差,可能是因為他們外觀太過相似。如果考慮換成漢字,或許會簡單明了得多,操作時幾乎不需要思考:

(當然,這樣做的缺點是,降低了通用性,外國人看不懂了。所以這並不是最終的解決方案,還需繼續推敲。)
三、技術(對應職位:各種工程師)
技術是實現產品的工具,也是產品正常運行的基礎。如果技術方面出了問題,同樣會對最終的體驗產生不良影響。這個因素中具體的表現也很多,如前端頁面對各種浏覽器的兼容性,代碼運行效率,服務穩定性等。涉及的范圍非常廣,我同樣只挑選一個點來說明問題。
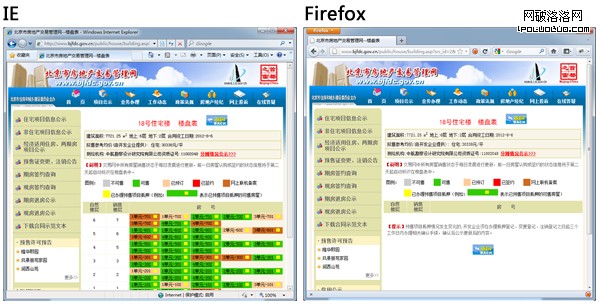
Web上的例子:北京市房地產交易管理網
在這個網站上,可以查詢到北京市所有新建商品房的相關信息,包括面積、銷售狀態、最高價格等。
但是,該網站只在IE浏覽器中可以勉強正常使用(頁面排版部分亂掉暫且不計),如果使用Firefox、Chrome等浏覽器,不僅一些頁面的排版會亂掉,還會出現查詢信息無法顯示的情況。如圖所示:

圖中兩個浏覽器打開的是同一個頁面。左側是IE的結果,右側是Firefox的結果。我們看到,在左側圖片的右下方,是很多花花綠綠的表格。而右側圖片,同樣位置則是一片空白。按照一般的思路,查詢出來的數據,應該是後端程序生成的,理論上不應該受不同浏覽器兼容性的影響。後來在查看該頁面的HTML代碼過程中,發現了這樣一行久違的代碼:
<script language=vbscript>
我明白了。原來這個網站的編寫者,使用VBScript這種陳舊的技術將後端生成的數據填充到頁面中。但現行的大部分浏覽器只支持通用的Javascript,不支持VBScript。結果是,在非IE浏覽器上面,這些VBScript腳本無法運行,導致內容在前端看不見。這已經嚴重影響了用戶體驗。
解決辦法:
使用更加先進,更加通用的技術來構建網站。
生活中的例子:北京某寫字樓的電梯
筆者之前工作過的公司,在北京市的一棟神奇的寫字樓中。這棟寫字樓的電梯時常會出問題,我認為是技術問題,並且嚴重影響用戶體驗。比如:
1、停在某一層關不上門
這個時候大家只好走出電梯,換另外一部,或者走樓梯。
2、有人下了電梯後提示超重
注意,是下電梯後,提示超重。這個就很恐怖,想象一下如果是晚上,你上了電梯,你按了1層,發現電梯裡面還有一個人,他按了13層。然後到了13層以後,他下去了,這時候電梯提示超重… 好吧,會不會是有別的東西進來了…?太恐怖了…
3、電梯正常運行,但是樓層提示卡住了…
這種情況也很恐怖,就是,你能夠感覺到,電梯在運行,但是顯示樓層的數字停下不動了,比如,一直顯示停在20層… 結果開門後,你發現,是4層…
4、自由落體
這是最恐怖的一種情況,而且可能會威脅到乘梯人的人身安全。就是,電梯不受控制了,從高層掉下。但是幸好電梯會有一套備用的裝置,當速度達到一定程度後,備用裝置會啟動,防止電梯直接掉到地面去… 雖然該寫字樓有記載的電梯自由落體只有3、4次,但是,那真的是比做過山車還恐怖啊…
解決辦法:
換一部技術上更有保障的電梯吧…
四、運營(對應職位:運營經理、客服、一部分manager等)
一個好的產品,在擁有了好的策略、好的界面和先進的技術支撐以後,還需要配合靠譜的運營手段,才能夠真正使其擁有好的體驗。
Web上的例子:百度的域名
一個網站該使用什麼樣的域名,我認為應該算作運營范疇。百度的名字取自辛棄疾的那首著名的《青玉案·元夕》,其中的“眾裡尋他千百度”在中國可謂家喻戶曉。所以用baidu.com作為域名,中國人很容易就可以記得住,是個好域名的典范。
但是,百度旗下的一些產品,也曾使用過一些筆者認為不是很合適的域名。例如:
樂酷天商城(rakuten.cn)
這是百度與日本的樂天集團合作的商城網站,面向的是中國用戶。這個網站的產品策略和用戶界面都沒有什麼大的問題。但是唯獨,rakuten這種拼法,是日文的拼法。我想對於中國人來說,很難記得住,這也會損害用戶體驗。
阿拉伯語版百度知道(zhidao.baidu.com.eg)
這個應該是百度為了進軍國際市場而推出的產品,將「百度知道」這個在中國做的比較成功的產品搬到國外。我們不討論其產品策略和用戶界面,但是,zhidao這6個英文字母,對於埃及人(.eg是埃及的國家域名)來說,或許真的是不知所雲。我想他們的感覺可能跟我們面對rakuten時是一樣的。
泰語版hao123(th.hao123.com)
hao123網址之家也是中國的一個運營奇跡,作為網址導航站,它有很明確的目標用戶群,所以在國內很成功。但是,它的泰語版,並沒有注冊新的域名,而是在原域名的基礎上添加了一個二級域名。但是對於泰國人來說,hao這3個字母是否容易記住,同樣值得商榷。
解決辦法:
筆者認為,域名的選擇需要考慮到產品特征、目標用戶群、地域文化等等因素。
樂酷天商城,完全可以使用 lekutian.com 作為主域名(目前該域名也在樂酷天手中,但是會轉向rakuten.cn),這樣對於中國人來說更容易記憶。
而那些國際化的產品,則應該考慮使用當地的表達方式,重新命名。而不是簡單音譯。就像是,Facebook可以譯作“臉譜”,但不能譯成“非死不可”。
生活中的例子:大學中的飯卡
讀書的時候,食堂是我們最常去的地方之一。目前國內幾乎所有大學的食堂都是采用電子化管理,我們去吃飯,不需付現金或飯票,而是要刷卡。飯卡極大的提升了食堂付款的速度,也更加安全衛生,飯卡的開發者們也不斷的增加和改進各種策略和技術,使得大家在使用的過程中體驗更好。但是,僅有一個好的產品還不行,運營層面也會產生一些問題。
北京某著名高校的飯卡有這樣一個策略:如果在一個自然日內,同一張飯卡累計消費超過一定的額度(如30元),則需要輸入密碼才能夠進行交易。這是一種很好的安全機制(在產品策略層面是很好的),它可以防止飯卡遺失或被盜後由於掛失不及時而產生大量的消費,使得持卡人的損失降到最低。
但是這樣好的策略,在該校卻由於運營的問題而嚴重影響使用體驗。
首先,新生入學辦理飯卡的時候,並沒有被告知存在這樣一個策略。亦沒有隨卡配備任何說明性的資料。
其次,辦理飯卡時,密碼是隨機生成的(可能是為了提升辦卡效率,也可能是技術問題),由工作人員口頭告知持卡人,這導致了密碼本身對於持卡人來說不易於記憶,甚至有的人根本沒聽清楚工作人員在說什麼。而且修改密碼的程序很繁瑣。
這兩個問題導致了,很多學生在首次遇到消費超額問題的時候,會不知所措。售貨員要求輸入密碼,但是持卡人根本不知道什麼是密碼。有的人雖然記得辦卡的時候工作人員告知過密碼,但是具體密碼是什麼,早就忘了。以至於支付流程受到阻礙,體驗嚴重下降,甚至很多時候由於實在想不起密碼而餓肚子。
解決辦法:
這個案例的解決辦法很簡單,只要隨新卡配備一些說明資料即可,哪怕只是一張紙。
總結
1、所謂「用戶體驗」是一個整體的感知過程,研發序列中的每一個環節都可能對其產生影響,所以它不應該僅由設計部門來考慮,更不應該僅局限在界面層面上。
2、在某一個環節產生的問題,有些可以在其他環節上進行彌補(例如使用帶有箭頭的信號燈來彌補交通規則的不完善),有些則不行。
3、如果真的想把體驗做好,應該存在一個類似「用戶體驗設計師」或者「用戶體驗經理」的職位,他應該至少是leader級別,跟其他環節的leader們有同等的話語權。他應該像產品經理一樣,在整個研發流水線范圍內針對用戶體驗進行總體的設計和協調工作。