
圖1:用即時貼與白板做的簡單流程圖
轉載請注明來處,關注我請點擊:http://weibo.com/heidixie
前言:近來一段時間,忙於整理業務流程圖,期間,關於流程圖的繪制方法和工具也與內部團隊和外部做了心得交流,恰好,個人生活也牽涉在買房,婚禮,戶口遷移等流程中。不知不覺,伴隨著實踐與反思,個人所得的系統知識趨於完整,今兒天氣極好,坐在飄窗一隅,聽著間或幾聲鳥鳴歌唱,偶爾瞥一眼窗外的遍地綠蔭,真真覺得是個寫點什麼的日子。所以就整理成文,如果恰好對你有所幫助,那是真真好的。
真實整理的流程牽涉到公司未公布的計劃,不好公開,所以在本文中會借助一個簡單的案例替代(這個案例呢,也就是計劃寫本文前30分分鐘才想到的,如有考慮不周,請各位見諒),但是僅傳達概念和方法,倒也足夠了。恩,甄環體告一段落,咱們開始吧。
本文會包含幾塊內容:
1. 什麼是流程圖?流程圖和其他圖表(如線框圖,概念圖,架構圖,用例圖)有什麼不同?
2. 為什麼需要流程圖?
3. 流程圖的分類?
4. 如何繪制流程圖?
5. 流程圖繪制工具
視篇幅情況,會在行文時略加劃分為系列,敬請關注並多多交流。
第一部分:什麼是流程圖?
1. 定義
了解一個事情,我習慣從它的定義開始。至於為什麼,可以參見我之前的博客文章:http://heidixie.blog.sohu.com/161709085.html
我們因為厭惡十年教育,厭惡背各種定理和定義,所以我發現生活中和工作中很多人都很討厭給一個事情下定義以及去參考定義。所以你會發現很多人在一起爭吵得不可開交,仔細去聽,原來是雞同鴨講,根本不在一個頻道上。對於一個事情的描述,沒有一個共同的語言,沒有所謂的術語。有定義很好辦,你們共同引用一個定義,發現定義有問題,OK,去補充這個定義,並擴展到更多的人群。當然,任何事情過猶不及,我們相互提醒吧。
那什麼是流程圖呢?說文解字是一種了解定義的好方法。流程圖=流程+圖,如下圖:

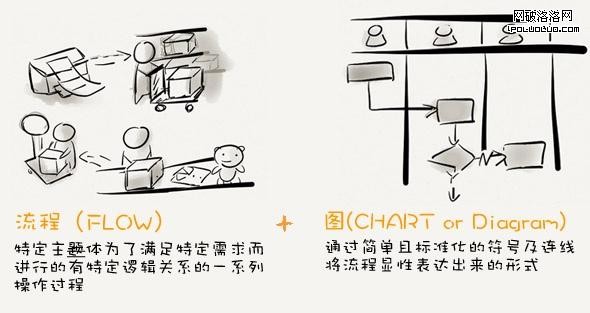
圖2:流程圖的定義
流程:Flow,是指特定主體為了滿足特定需求而進行的有特定邏輯關系的一系列操作過程,流程是自然而然就存在的。但是它可以不規范,可以不固定,可以充滿問題。所以就會造成看似沒有流程。前不久,團隊每個人對接一個業務團隊去調研流程,反饋給我的流程有一些缺失。詢問時,負責人反饋給我的答復是:這一塊業務他們沒有流程。其實嚴格意義上講,業務已經開展,不可能沒有流程,只是說沒有固定的流程或者你調研的對象也講不清楚。
圖:Chart 或者 Diagram, 是將基本固化有一定規律的流程進行顯性化和書面化,從而有利於傳播與沉澱、流程重組參考。
從定義可以看出,只要有事情和任務,流程就會有,但是並不是所有的流程都適合用流程圖的方式去表現,適合用流程圖去表現的流程是一定程度固定的有規律可循的,流程中的關鍵環節不會朝令夕改的。
2. 流程圖與其他圖表的對比
工作中我們還用到或聽到很多其他類型的圖表,比如交互設計師們經常說的線框圖(Wireframes),信息架構圖或站點地圖(Site Map),,開發工程師們經常說的用例圖(Use Case)或E-R圖。這些不同的圖表要表達的內容有何種差異呢?簡單做個對比,如圖:

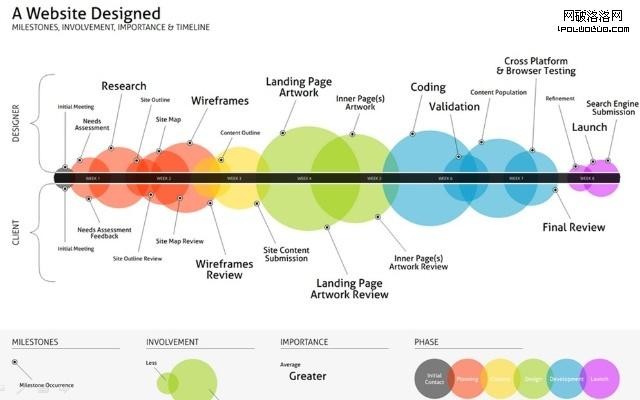
圖3:流程圖VS其他常用圖表
如果要串到某一個項目來說,可以理解成:
用例圖(Use Case):
表現了一個角色在系統裡要完成的活動是什麼,比如用戶這個角色與ATM取款機的交互過程中,用戶需要完成的活動有存錢,取錢,查詢等。而存錢這個活動再可以進一步細分為插卡,輸入密碼,輸入金額,ATM吐鈔,用戶收款,退卡等活動。用例圖可以不考慮用戶動作的前後次序,而僅僅提取一些關鍵的動賓短語,映射出系統應該滿足的功能點。常用用例圖的人是產品經理和開發工程師。
流程圖則表示用戶每一個活動的前後次序,比如用戶必須要先插入銀行卡,才能夠輸入密碼,且流程圖必須直接表現出各種異常判斷,比如當密碼錯誤時,出現什麼提示,密碼輸入錯誤超過多少次時,出現什麼提示和動作。常用流程圖的人是產品經理,設計師,或者任何需要講述業務如何運作的人。
信息架構圖,站點地圖(Site Map):
表現為了做一個這樣的系統,功能與內容的展現層次是什麼,比如用戶一進去後,歡迎頁面的導航如何設計,是否直接出現取款,存款,查詢,或者還有別的導航?常用信息架構圖的是設計師。但是常用組織架構圖的是HR。
線框圖(Wireframe):
將具體每個界面的內容布局和權重表達出來,且標注出一些交互細節的設計,比如當密碼錯誤後,如何提示下一步動作。常用線框圖的人是設計師。
實體關系圖(E-R圖):
則是數據庫架構的工作,表示一個業務系統或場景中的實體時間的關系,比如儲戶與銀行卡的關系是歸屬1對多,通過開卡事件產生關聯。一般來講,用矩形來表示實體,橢圓標識這個實體的屬性,比如儲戶這個實體的屬性有:姓,名,手機號碼,住址等。而銀行卡的屬性有:開戶行,開戶名稱,銀行卡號等。
以上的這些圖表各自都有領域的專家,我這裡就不班門弄斧了。
那麼流程圖要體現出他的差異定義,要素是什麼?總結出了流程圖的6大要素,希望大家能夠記住,這6個要素可以在以後的文章裡不斷回顧,你也可以拿來判斷你所看到的流程圖是否專業。

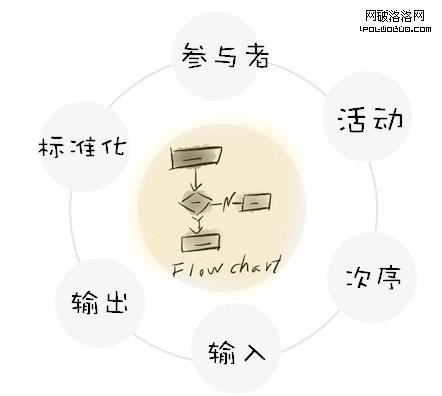
圖4:流程圖6大要素
- 參與者:誰在這個流程中?可以是系統,可以是個打印機,更多的指什麼角色——一般是有某種工種的人。比如客服同時有小A和小B兩人,但是若他們的工作性質完全一樣,那麼在流程圖裡只需要寫一個客服角色就可以了。
- 活動:做了什麼事,比如點餐,結帳等活動。
- 次序:這些事情發生的前後順序如何,哪個任務是其他任務的前置條件?比如客人不結帳,就不會產生送他優惠卡的活動。
- 輸入:每項活動開始取決於什麼樣的輸入物或數據,比如做飯的師傅開始做菜時,需要拿到具體的點菜單。
- 輸出:每項活動結束後,會輸入什麼樣的文檔或數據傳遞給下一方,比如師傅做好菜後,如何讓負責傳菜的人知道菜已經做好?
- 標准化:采用一套標准化的符號用以傳遞你的流程圖,從而使受眾更快明白。
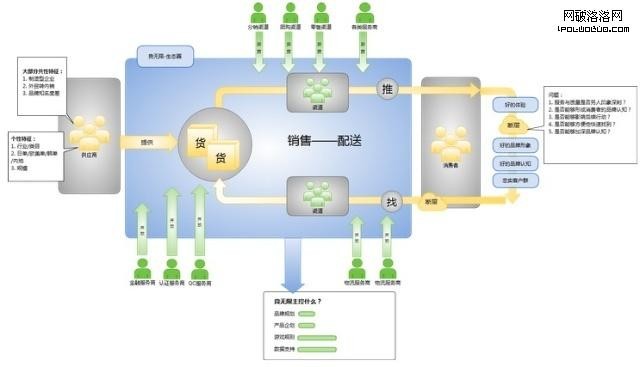
關於流程圖的標准化,並不是強制的,事實上,我們見過很多種類的流程圖,只要能夠傳遞明白任務和次序其實已經歸類於流程圖了。如下面的圖:


但是若在一個公司的環境下,你的流程圖的受眾又非常多的話,采取標准化的符號會帶來很多交流上的好處,總之你懂的。
第二部分:流程圖的分類?
常見的流程圖有業務流程圖(Transaction Flow), 頁面流程圖(Page Flow)。
在工作中,作為UED,你可能會發現PD經常談的是業務流程,而作為交互設計師,我們更多產出的是頁面流程圖。頁面流程圖和業務流程圖到底有什麼關系呢? 先有誰,其次再有誰呢?
先講個故事:假設你的夢想是開個中高檔的全國連鎖餐館,那麼首先你想到的應該不是如何去選址,而是將為何要開連鎖餐館這件事情,以及你的定位,核心競爭力想清楚。是快餐,還是點餐,是連鎖還是加盟?定位於社區還是繁華商圈?是川菜還是江浙海鮮?是面向中老年還是年輕人?是家庭主題還是動漫主題?競爭對手是誰?需要什麼樣的投資?可能的風險是什麼?這些都想清楚了,問題都有答案了,所謂戰略層要清晰了吧。然後假設你現在分析來分析去,與主要投資方決定了一個方向:面向年輕人的時尚動漫茶餐廳,連鎖,但是先在杭州開始第一家,選址定位於年輕人約會,掃街的地域,比如風景區,著名商圈,電影院旁…………等等等等,那麼接下來呢?
接下來就是想辦法讓這些實現吧?那麼需要做什麼事情呢?選址?拉投資?搞裝修?選餐飲菜單?雇傭員工?每一步怎麼去做,時間點是什麼?等等的任務拆解以及計劃,就需要到戰術層了。
這些事情的執行,總是需要請人的吧?先是核心團隊分工去部署各項建設任務,當餐廳開設起來後,就需要組織穩定的運營團隊,如服務、衛生、廚房、采購、人事等等,廚房裡面還得分工,白案,熱菜,冷菜等等吧?每個部門需要設置管理層以及匯報關系吧?所以你的組織結構就誕生了。
那具體每種角色是如何順暢合作完成日常穩定的以及突發的各項任務呢?比如,當顧客上門時,誰去引導客人入座,誰去點菜,怎麼將點菜的訊息迅速傳遞到廚房,並分發到酒水間、冷菜間、熱菜間?並保證客人盡快能夠吃到所點的菜?你必須要考慮各種人員的協作流程,優化效率,所以業務流程就出現了。
人肉運營了一段時間,沒有借助任何點餐系統,你發現也還可以。客人點菜時,服務員手抄寫下客人的要求,因為有復印紙,所以服務員能夠將副本送入廚房,同時寫下餐桌號碼。廚房規模較小,負責分配任務的員工看下菜單,分別往冷菜處的黑板上寫下需要他們處理的,以及跑到熱菜區的黑板上寫下待處理的菜品,以及去酒水間報下品名即可。可是隨著經營的擴大,以上的人肉方式出現了很多問題,首先,手抄效率太低,顧客頻繁換菜,響應來不及,手抄出錯,導致經常報錯菜。廚房很混亂,不得不多招了幾個人專門跑堂。而一旦顧客要加菜,撤菜就更麻煩了,需要找出他們當時點的菜,再進行人工的批注和修改,同時要修改廚房後端的各個黑板……
所以你們想要開發一套智能系統,取代很多人肉工作,你們請了系統開發團隊,他們經過評估,判斷從點菜開始,一直到傳菜都可以用系統解決。手持終端,能夠快速傳遞顧客點菜需求到打印機,打印系統能夠根據顧客點菜的類型進行自動的分單打印,所以熱菜間看到自己的熱菜菜單,冷菜間看到自己的冷菜菜單,而酒水間看到酒店菜單。當他們准備完畢後,送出,傳菜員可以根據菜名與打印出來的單據進行傳菜並根據顧客的點菜小票進行核對。這套系統同時必須配備結算系統,將最終確認掉的菜單及消費價格傳遞到結算前台,收銀員能夠快速進行操作。
這套系統最終是需要展現出來的,那麼手持終端的界面如何設計?服務員能夠用更少的點擊完成一個菜的點餐嗎?結算中心的界面如何設計?
通過以上的故事,是不是更明白從戰略、戰術、業務流程圖到頁面流程圖的關系了?總結下:
- 先是有一個業務需求和業務目標,也即我們的願景是什麼?(戰略)
- 然後就誕生了我們需要分解出什麼樣的任務,如何執行戰術?(戰術)
- 然後就誕生了需要架構什麼部門,崗位去分工協作?(組織架構)
- 然後就誕生了不同的部門在協作完成某件任務時的業務流程?(業務流程)
- 業務流程基本穩定後,往往會考慮優化效率,所以會誕生出系統來支持流程,減少人肉環節,促進數據采集(系統願景)
- 為了設計這個系統,PD需要思考什麼功能能夠取代某個環節的人肉工作(功能需求,系統流程)
- 不管是怎麼樣的功能最終都會以界面的方式呈現,設計師們會關注用戶在系統裡的任務流,行為路徑,讓用戶完成任務更加高效愉悅。(頁面流程)
當然,除了業務流程,系統流程,頁面流程,還有數據流程被人關注。
我們平時工作中,還會經常聽人談到泳道圖啊,任務流程圖啊等等概念,究竟是神馬關系呢?

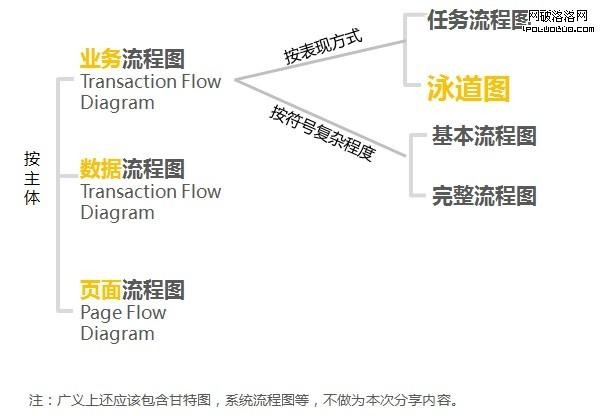
圖5:流程圖的分類
本文著重於上述流程中的“業務流程圖”——並會分享如何繪制泳道圖——也即是PD們最多使用,技術們最多參考,UED們最多看到的流程圖。
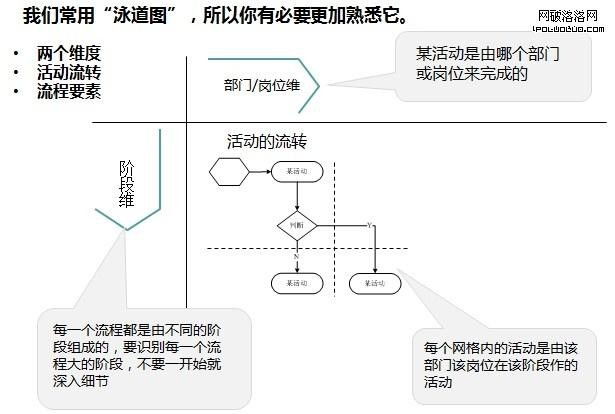
本來在第四部分會對泳道圖的圖示以及繪制方法、原則做更詳細的說明,但是看目前的篇幅情況,預計會放到下篇,所以先在這裡簡單說明下吧。
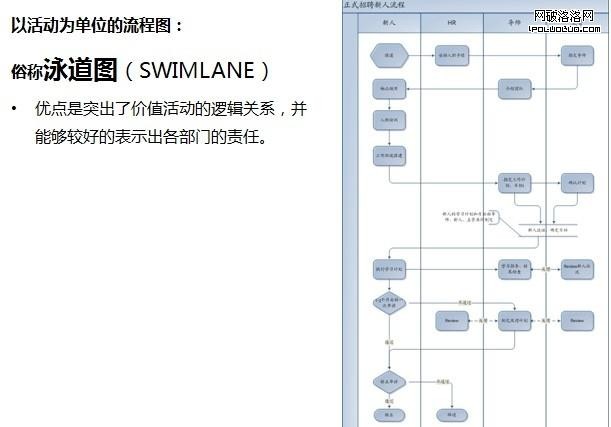
在工作中,我們經常能夠看到兩種業務流程圖,從表現形式來看,一種很好區分,俗稱為“泳道圖”的它,在樣子上也確實像個泳道,可以有橫向的泳道,也會有縱向的泳道。泳道圖在某些文檔裡會被稱為“以活動為單位的流程圖”,浮在泳道中的都是一個個活動。

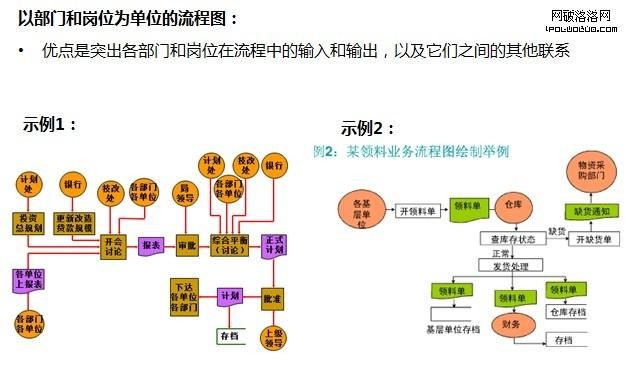
另外一種類型是以部門和崗位為單位的流程圖,下圖中的圓形就代表一個個部門或崗位。矩形代表活動。這種流程圖關注事情如何完成的邏輯,但是在體現各個部門的責任上比較弱。如果是某個崗位的人來看,很難像泳道圖那樣一眼就能看到自己部門的職責和任務。所以現在用得比較少。

再回過頭來說泳道圖,泳道圖有幾個關鍵點:兩大維度,活動流轉,流程要素。我們會在以後詳解。

第三部分:為什麼需要業務流程圖?
流程圖可以提供一種簡單扼要的“縮略俯瞰圖”,幫助觀眾快速了解業務如何運轉。它包含了幾個關鍵詞:誰,什麼時候,在什麼條件下,做了什麼事情,輸入什麼,輸出什麼,輸出給誰……
與系統流程不同,業務流程更關注於業務本身如何運作,講的是業務故事,包含的是業務規則。而系統流程則是滿足業務流程,實現部分流程或全部流程的信息化和系統化。
所以業務流程是所有環節的前置條件——軟件需求分析,信息系統建設也會先進行業務流程的梳理。
下面表現了業務流程圖是如何在三個主要場景中發揮作用的:
1. 員工培訓

圖6:流程圖的應用場景之一:培訓
在此場景中:流程圖能夠提供一種快速了解業務如何運作的視圖,通過業務流程圖,新員工能夠快速明白業務的最終目標是什麼,中有哪些角色在參與以及他們的職責,以及彼此之間的聯接。
除了培訓新員工,在員工輪崗、調職場景中,員工也需要業務流程圖參考,明白新的工作內容如何開展,以及自己所處的位置,自己的上游是誰,下游是誰,自己需要交付的工作內容是什麼。
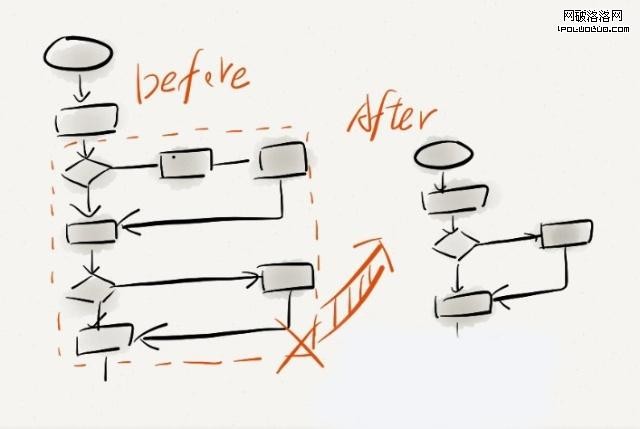
2:流程優化與重組

圖7:流程圖的應用場景之二:流程優化
業務流程重組(Business Process Reengineering)的存在可以明確反駁:存在即合理。事實上,存在的業務流程並未是合理的,有可能是參與的多個角色習慣了某種做法,有可能是變革尚未影響到末端的操作,也有可能缺乏對於運行中的業務流程問題的洞察以及強有力的變革推動——因為要推動業務流程變革,不是某個部門的事情,而是需要流程中各個部門的通力配合。
更多時候,業務流程優化是自上而下的,但是老板們未必對實際運作的業務流程那麼心知肚明,業務流程圖能夠很好去表現這個“運作模型”。通過看業務流程圖,找關鍵節點的人訪問,能夠直接切入:為什麼要這麼做,為什麼不這麼做?從而探索出更深層次的問題,而不是問:你們現在怎麼做?
通過調研,分析業務流程圖,引入更多角色,能夠分析出目前業務流程的問題:缺失,重復,風險,效率等等。從而制定相應的優化方案。
3:信息化的基礎

圖8:流程圖的應用場景之三:信息化基礎
正如上文所述的餐館夢想的案例,信息系統的一項任務就是解放員工的手腳,取代一些重復的人力勞動工作。系統上了之後,不是說業務流程不需要而是經過了一些調整,其中某個參與者變成了系統,或手持設備,或打印機而已。
那麼在做系統的功能設計和系統流程設計時,是不是必須先要了解目前業務是如何運作的呢?從而更好分析分析,更好說明系統在什麼環節取代了什麼類型的人肉工作?
所以我們看到的PRD往往也會先以業務流程圖開始說明,而敘述一個系統建設的好處時,也可以用以前的業務流程與系統上了之後的業務流程進行對比。根據分析,將願景中的新的業務流程圖背後需要系統的功能點撰寫清楚。
第四部分:如何繪制業務流程圖?
首先繪制業務流程圖本身有沒有流程?一定是有的。在軟件工程學裡聽說一句話叫:萬物皆對象。那麼在流程學裡,萬事皆流程。吃飯難道沒流程嗎?就吃飯的動作而言,就有流程:拿筷子——夾菜——入口——咀嚼——吞咽。
有不少同學在這一部份很快想會問一個問題:Heidi,請介紹畫流程圖的工具吧?
我個人是工具派,從不否認人工欲善其事,必先利其器的道理。好的工具本身就是一名好的老師,除了技能,也能夠教會我們一些理論與理念,這些理念也是“器”中很重要的一部分。其次才是具體的工具應用技能。所以我並不建議直接跳轉到工具應用。對於初學者而言,筆與紙永遠是最好的入門工具,因為你無需和任何一個陌生的軟件較勁。
那麼,繪制業務流程圖有沒有可遵循的流程呢?我建議可以從下面4步著手。
1. 調研
如何快速了解業務運作真相?有沒有調研的技巧放送?
2. 梳理與呈現
能否快速將調研得到的文字和問題,快速轉化為業務流程圖?
業務流程圖的標准圖示是什麼?
怎麼評價一個業務流程圖的好與壞?
3. 評審與確認——能否真正讓業務流程圖反映現實中的業務?
4. 歸檔維護——流程不斷變更,業務流程圖如何快速響應?
這些將會在下篇《業務流程圖的繪制流程分享(二)》詳解。
第五部分:繪制工具?
如果不搞工具研討會的話,這部分比較簡單.
Windows: 線下工具大家常用的就是下面三個:
小的流程圖用用PPT就夠了,完了就導出圖片或截圖。交互設計師們因為常用axure繪制線框圖,所以也不必為了流程圖去學習新的工具,完全可以用axure的flow控件完成簡單的業務流程圖的制作。而PD們則常用微軟的visio。

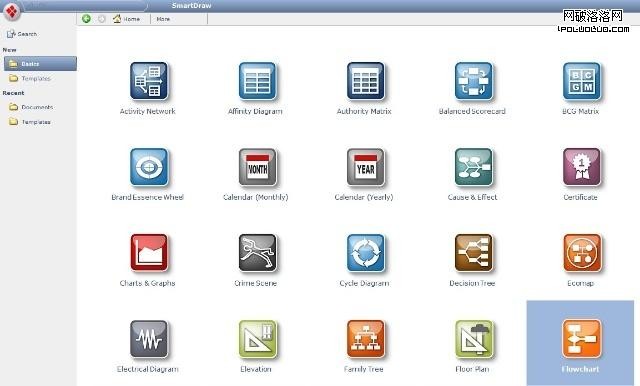
此外,特別推薦一個軟件:SmartDraw。
我最近的流程圖都是用SmartDraw繪制的,你可以下載一個免費版本體驗下。這個工具不僅僅是為了流程圖而設計的,幾乎上包羅萬象:線框圖,流程圖,E-R圖,UML ,韋恩圖,甚至甘特圖,腦圖……沒有像很多人推薦就是因為他太龐大了,尤其是裡面的模版。大家體驗下:

Mac電腦:
自然要推薦omniGraffle. 繪制出來的任何圖表不知為何總會覺得很美……
當然,這個軟件是可以去www.macx.cn下載免費版的……
但是不管windows還是mac,除了線下的工具,還有更多線上的選擇:
不過貌似我們對線上工具普遍來說都不太放心,是對服務器,網速,還有對GFW不放心吧。
1. https://cacoo.com/

這個是界面做得最好看的一個工具。我用它來繪制過概念圖(Concept map)。如下圖即是用以上的工具畫的。

2. http://creately.com/

3. www.lucidchart.com

相關文章
- 使用canvas繪制圓形和貝塞爾曲線
- 使用jquery.easysector.js繪制百分比餅圖
- jquery.flot.js簡單繪制折線圖用法示例
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
- jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- jQuery插件FusionCharts繪制的2D帕累托圖效果示例【附demo源碼】
- canvas繪制一個常用的emoji表情
- Web流程圖繪制的心得