天氣甚好,不冷不熱,微困。搞掉這篇就上房頂子發發呆。如果哪位覺得今次的圖標有些許驚悚的話,歡迎在評論中吐槽,或者直接在微博上跟我念叨。
之前連續更新了兩章iOS Wow體驗,分別是關於應用上下文環境以及iOS技術特性這兩方面的話題。今天換換腦子吧,放下移動應用這攤子事,回到Web端,遛一篇圖文並茂篇幅簡短的小譯文,關於隱藏內容及相應的提示元素使用方式blah blah的。走著。
標簽(Tab)、下拉菜單、手風琴風格的折疊控件...漸進呈現(progressive disclosure)的交互方式可以有效的幫助我們降低界面的視覺復雜度,同時盡可能多的向用戶展示內容。
不過凡事有利亦有弊,在視覺上不可見的東西確實很有可能被用戶所忽略掉。因此,把界面元素隱藏起來還不算完,我們必須通過一些恰當的方式向用戶進行提示,讓他們意識到隱藏元素的存在。
用戶的預期
這裡所說的預期,是指用戶對自己能否在站點中找到隱藏元素所做出的假設和預判。如果用戶認為某些內容一定是藏在什麼地方的,他們就會主動的進行尋找;反之,他們也有可能受到一些因素的影響,過早的認定那些內容根本不存在。
在購物網站中,多數用戶認為自己能夠並且應該獲取到商品詳情、退換政策、運費等方面的信息。在這種預期的作用下,即使那些內容並沒有直截了當的呈現出來,他們也會主動尋找。
另一方面,諸如用戶點評、額外的商品圖片集、視頻演示等附加內容並非是所有購物網站的標配,如果它們在默認狀態下是不可見的,那麼對於那些不熟悉該站點的用戶來說,通常不會花費太多時間進行尋找,因為在他們的預期中,這些內容可能就是不存在的。
用戶的預期取決於他們長久以來的認知和行為習慣。作為設計師,如果不能確保用戶會從主觀上積極主動的尋找隱藏元素,我們就要借助可視化的觸發指示,引導他們獲取更多的內容。
觸發指示
任何一種對隱藏內容的存在起到提示作用的界面元素都可以被稱為觸發指示。它們大致分為五類:
1.方向與空間
具有指向性的界面元素通常可以用於對隱藏內容的指示。方向指示(directional indicator)的視覺表現形式能夠很准確的描繪出虛擬空間當中位置及移動的概念,符合用戶直覺。

此外,方向指示本身通常會以圖標的形式存在,這也使得後面的文字標題在用戶看來具有更強的可點擊性,進一步增強了隱藏內容被發現的可能性。

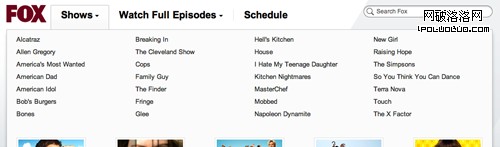
在Fox的主導航當中,前兩個菜單項會各自觸發一個“大數據量菜單”的展開(mega menu,趕上這種已然約定俗成的詞兒我是真心不想翻成中文——譯者C7210注),其中作為觸發指示的正是標題文字後面的下三角圖標。這類元素從視覺上來看是很微小的,但它們對於用戶能否正確領會頁面的交互方式卻是至關重要的。
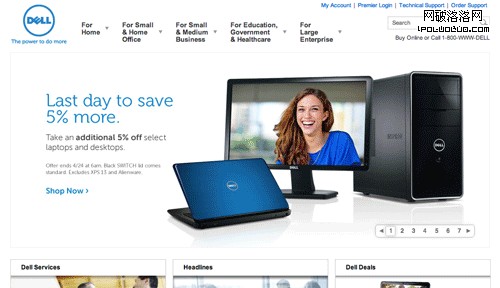
空間指示(spatial indicators)與方向指示具有比較密切的相關性。在這種模式中,通常會有一個“高亮”的界面元素向用戶提示當前所處的位置或是已做過的選擇,而其他那些處於普通狀態的同級別導航元素則暗示著當前區域當中有更多內容可以被發現。

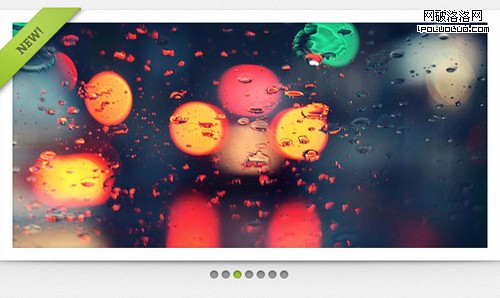
分頁控件是一個比較典型的例子,這種模式可以很直白的讓用戶知道自己看過多少內容、現在正處於怎樣的位置、接下來還有多少東西可看。另外,導航菜單中的“當前”狀態標識,以及浏覽器的滾動條等等,從本質上講都屬於空間指示。
2.隱喻
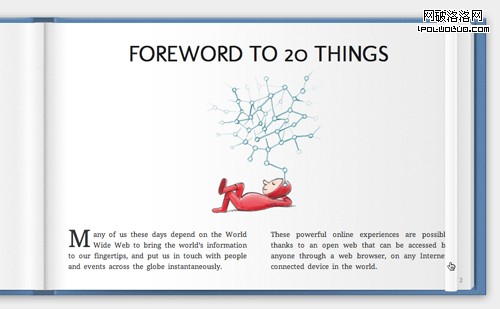
隱喻是一種非常有效的引導方式。例如,將用戶界面設計成為書籍或雜志的樣式,在交互方式上也模擬真實的物理效果。通過這種高度隱喻化的表現形式來承載在線內容,可以讓用戶會很自然的去浏覽那些在當前可視區域“後面”的東西,就像在現實中看書那樣。

隱喻的方式確實非常符合用戶的直覺及預期;作為設計師,我們必須確保擬真界面的外觀和交互方式能夠准確的體現出真實物體的視覺及物理特性。不過,由於技術等客觀條件所限,真實物體的行為規律未必能夠被准確的還原到網頁當中,我們需要在選擇設計方案的時候對這方面的問題加以考慮。
3.圖標
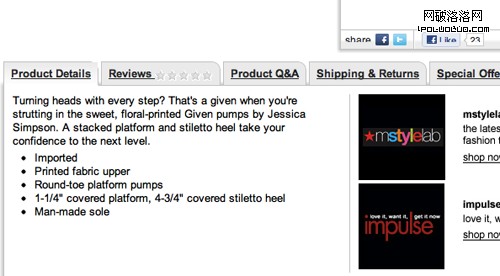
圖標可以使觸發指示元素在整個頁面當中以相對凸顯的方式呈現出來,例如Macy在“Reviews”標簽中所使用的星級圖標。

圖標一類的視覺元素可以使平淡枯燥的文字內容具有更強的可辨識性,進而引導用戶發現附近的隱藏元素。不過這類做法也具有一定的風險,有時它們吸引到的注意力太多了,以至於使用戶忽略掉了其他的重要信息。
4.漸變褪色
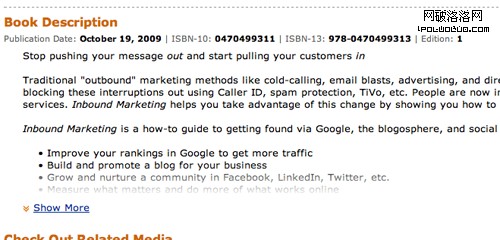
我們還可以通過改變內容自身外觀的方式來指示更多的隱藏內容,而不必使用圖標一類的可視化界面元素作為觸發指示。其中最典型的方法就是為內容文字設置漸變褪色效果,Amazon的商品描述頁面當中就使用了這種方式。

逐漸褪色的文字可以很有效的吸引用戶的注意力,並促使他們探索更多內容。配合可視化的觸發指示元素,例如“ Show More”文字鏈接及相關的圖標,這種引導效果就會進一步的增強。
5.短暫呈現
所謂短暫呈現,是指我們可以策略性的讓內容在一個時間段內保持可見。例如,在購物網站的商品詳情頁面中,當頁面完成加載後,完整的商品描述內容可以在短時間內保持呈現狀態,然後通過動畫方式收起,並在內容最終消失的位置提供一個可視的觸發指示元素,這樣用戶就很清楚有哪些內容被隱藏了起來,當他們需要獲取相關信息的時候,可以到哪裡去找到這些內容。當然,這種模式的實現當中有一個重要的前提,那就是用戶必須注意到了內容消失的過程及相應的動畫效果。
關於短暫呈現,另外一個典型的例子就是輪播。在這種模式中,多項內容會依次呈現一段時間;這樣不僅能夠讓用戶了解到更多內容的存在,更重要的是,它們會“主動”的顯現出來,用戶無需執行任何交互操作就可以獲取到完整的信息。

最佳實踐
我們對五類觸發指示進行了大致的了解。光是這樣還欠點兒火候,更重要的是,我們必須知道在實際工作中以怎樣的方式、怎樣的程度來使用這些觸發指示,因為這類元素或多或少會為界面整體帶來一定的視覺噪音,搞不好會使整個界面變得相當凌亂,不僅不能有效的起到提示作用,反而會影響用戶對於其他內容和功能的浏覽使用。我建議大家在實踐中首先對以下四個方面的問題進行考慮:
- 確定隱藏內容的重要程度,判斷它們對於轉化率的提升能夠起到多大的作用,它們是否只是對於某種特定類型的用戶才有意義。
- 確定這些內容被浏覽的頻率,通過統計工具查看能夠浏覽到這些內容的用戶所占的百分比。
- 判斷用戶對於隱藏內容的預期,通過用研來了解用戶在特定的界面當中最希望獲取哪些方面的信息。
- 匯總前三個方面的分析結果,判斷是否有必要使用“隱藏內容+觸發指示”的模式。如果確實需要,那麼指示元素采用怎樣的視覺表現形式更加得當;會吸引更多注意力的輪播動畫?還是視覺效果相對較弱的漸變褪色?
如果你確定隱藏內容確實非常重要(1),但當前的浏覽量很低(2),而且用戶的預期當中並沒有包含這些內容(3),那麼你就應該考慮對觸發指示元素進行調整了,看看能否讓它們吸引到用戶更多的注意力;抑或是這些內容根本就不應該隱藏起來。