相對於其它設計,電商平台的設計往往帶有更強的目的性。
 背景
背景
去年十月份我們花了點時間做了一次用戶訪談,希望了解3C網購用戶的主要特征和購買決策因素。

我們發現 3C網購用戶的主要特征有:關注產品潮流趨勢、重視商品品牌,關注商品外觀和質感,關注評測和參數,注重真實用戶交流,關注優惠活動等等,結合用戶對3C產品的了解程度,我們建立了3位典型用戶角色畫像:

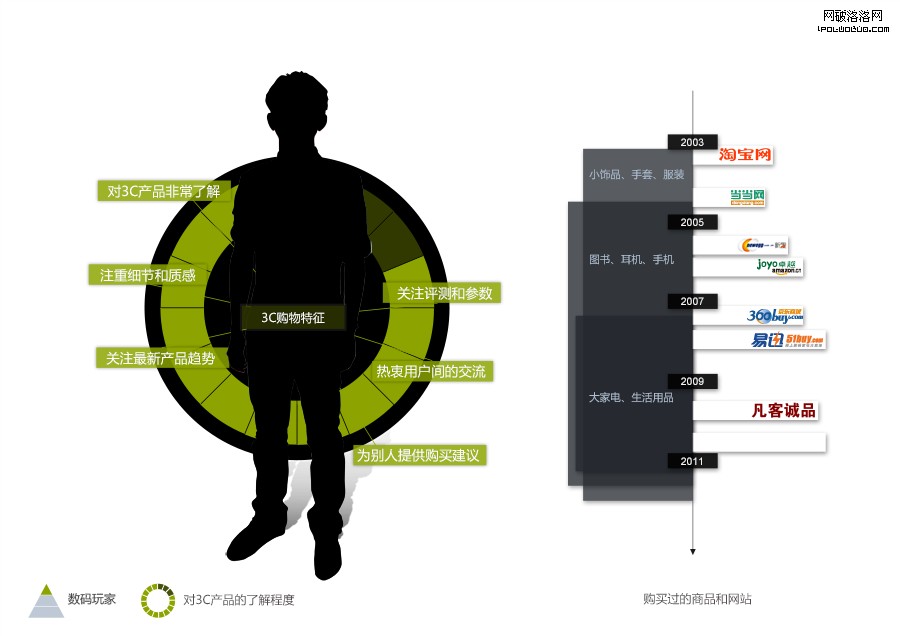
 數碼玩家型用戶
數碼玩家型用戶

- 對3C數碼產品(可能是某一種)非常了解;
- 且有豐富的網購經驗,基本所有3C產品都會在線上購買;
- 擅長在各大網站之間進行比價;
- 注重產品的細節和質感,關注最新產品趨勢,關注相關產品的評測和參數;
- 熱衷用戶間的交流,為別人提供購買建議(意見領袖);
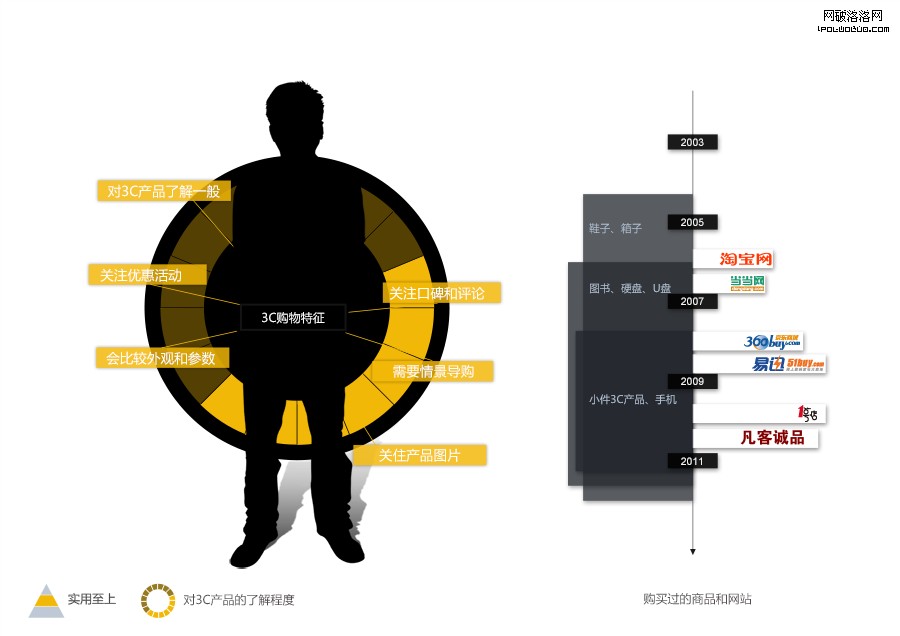
 實用至上型用戶
實用至上型用戶

- 對3C產品了解一般;
- 有比較豐富的網購經驗,一般會在網上購買中低價位商品,他們更關注優惠活動;
- 擅長在各大網站之間進行比價;
- 會比較外觀(關注產品圖片)和參數,關注口碑和評論;
- 需要情景導購(影響購買決策);
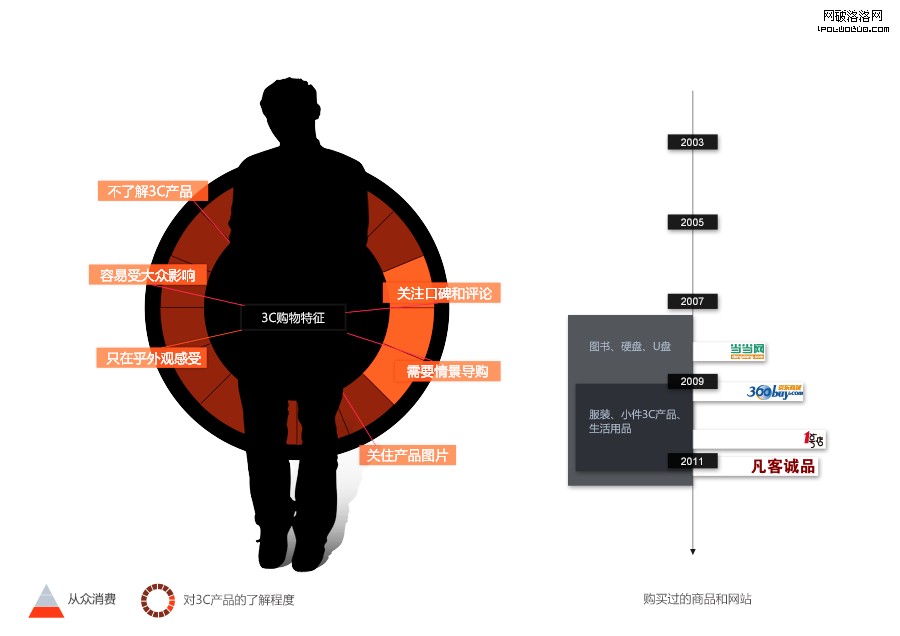
 從眾消費型用戶
從眾消費型用戶

- 從眾消費型用戶對3C產品了解很少;
- 有較少的網購經驗,網購的保障措施是他們的關注點之一;
- 他們的決策容易受大眾影響,關注口碑評論,只在乎外觀感受(關注產品圖片),需要情景導購。
 分析
分析
“數碼玩家”型和“實用至上”型用戶的網上購物往往是一個比價過程:
- 通過其他渠道確定購買的產品型號,
- 到3C網站上去比價格(他們習慣通過搜索框和類目導航查找商品),
- 在價格最低的網站上完成交易。
這兩類用戶的忠誠度偏低。
“從眾消費”型用戶容易受媒體和大眾影響,有很高的購物欲望,他們一旦在某網站有過良好的購物體驗後,就會保持較高的忠誠度。
另外“數碼玩家”
 確定目標
確定目標
結合易迅2012年的戰略目標,我們決定優化平台,
•以“從眾消費”型用戶為重點
•吸引“數碼玩家”
•兼顧“實用至上”型用戶。
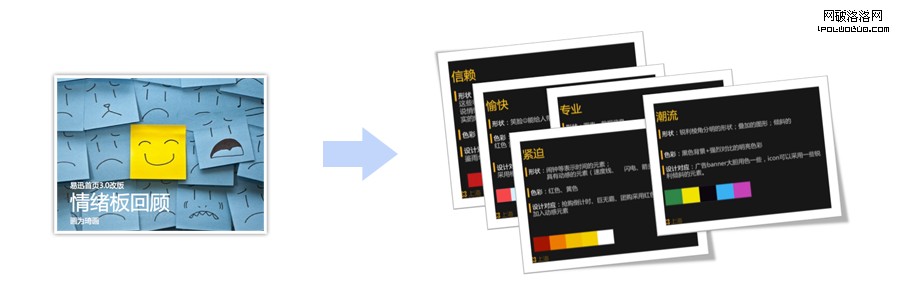
經過我們提煉出5個關鍵詞,希望能夠通過新首頁傳遞給用戶。

 以目標為中心設計
以目標為中心設計
根據這5個關鍵詞,我們設計了一個情緒板,分析並挖掘出一些有用信息比如:顏色、形狀、質感等元素來幫助我們進行視覺設計。

1信賴
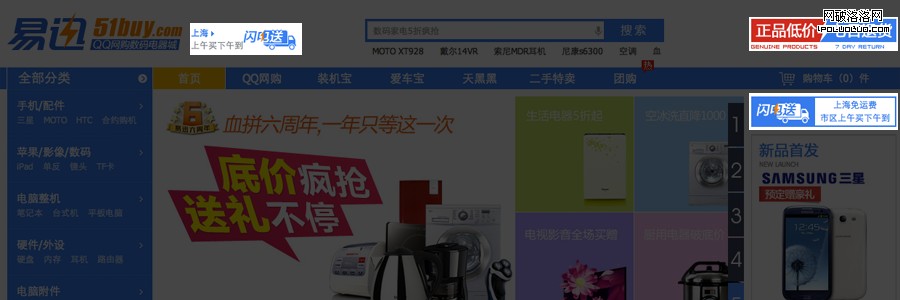
根據用戶訪談反饋,我們了解到“從眾消費”型和”實用至上“用戶對易迅能否提供一些保障措施非常在意 。所以我們在頭部和樓層等重要位置添加了易迅能提供的保障服務。

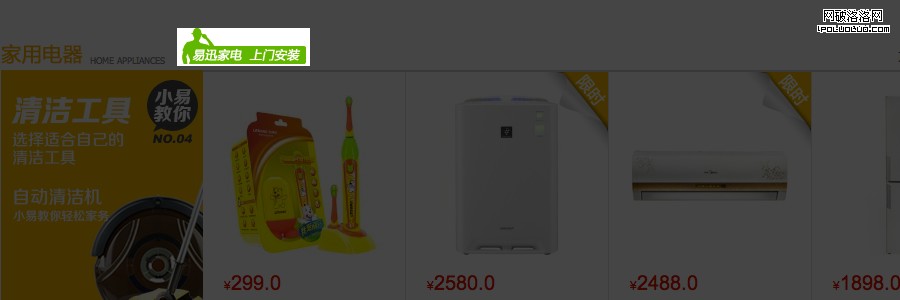
另外很多用戶擔心網購大家電不能提供上門安裝服務,所以我們在家電樓層將“易迅家電,上門安裝”的服務凸顯出來,並設計了專門的介紹頁面。

2愉快
- 通過情緒板我們發現明快的藍色會讓人心情愉快,所以我們稍微提高了logo的明度,並在以這個基調布局整個畫面。

- 我們在這裡定義的“愉快”還包含了一層含義:熱鬧,讓用戶體會到在賣場購物的熱鬧氛圍,所以我們為不同的樓層設定了不同屬性的顏色,並且重新優化了促銷標簽的顏色和樣式,使整個頁面看起來更服務熱鬧。

•目標用戶:從眾消費、實用至上
3專業
- 為了塑造專業3C形象,我們在類目導航中對產品類目重新整合,將3C類目展開,並在視覺上強化,在首屏上加強3C數碼產品的曝光率。

ps:通過類目為大類目頁引流,也是我們設計類目時的目標之一。
- 我們還在樓層減少了非3C產品的曝光率

- 通過情緒板我們發現排列整齊的元素會看起來更專業,而易迅商品圖均為白色背景,輪廓邊緣高低不平,於是我們在設計中采用了細線分割畫面,使商品看著更加整齊。

4緊迫
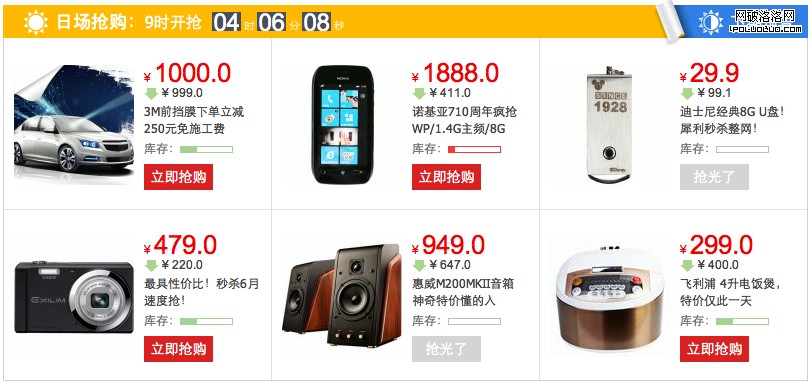
- 我們為“從眾消費”型和”實用至上“用戶定制了“搶購”模塊,用黃色標題欄吸引用戶注意,用倒計時和紅色按鈕營造強烈的緊迫感。

- 在這裡,我們還增加了“下期預告”模塊,提高用戶粘性(後來的數據反饋驗證了這個模塊的正確性)。
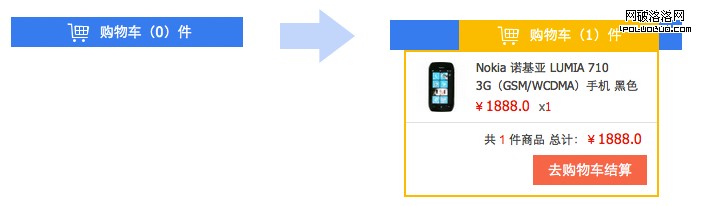
- 我們為購物車設計了兩種狀態:
1無商品時弱化到導航欄裡,不干擾用戶浏覽;
2當有商品時立刻用黃色高亮,提醒用戶前去結算。
5潮流
我們在首屏增加了“新品首發”模塊,一方面可以滿足數碼玩家對數碼新產品的關注需求,另一方面也有利塑造“專業3C數碼”形象。

•目標用戶:數碼玩家、從眾消費
6其它
- 在3個重點樓層的左側增加 情景導購:小易教你,引導用戶消費 。

•目標用戶:從眾消費、實用至上
- “外觀”是用戶購買商品的重要決策因子,清晰的商品圖會給他們留下良好的心理暗示,也方便直觀的對比挑選。所以設計中將樓層區商品圖尺寸由120px增加到160px

•目標用戶:所有用戶
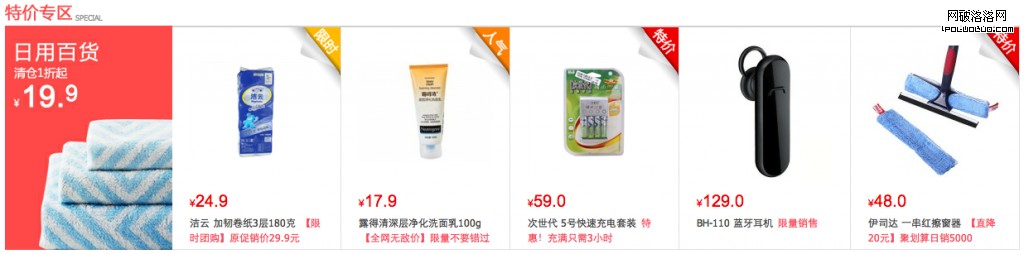
- 我們通過熱區圖發現在頁面收尾初,關注度還有一次小反彈,於是在頁面的最下端我們增加了“特價專區”,增加頁面轉化率。

•目標用戶:從眾消費、實用至上
 完成設計
完成設計
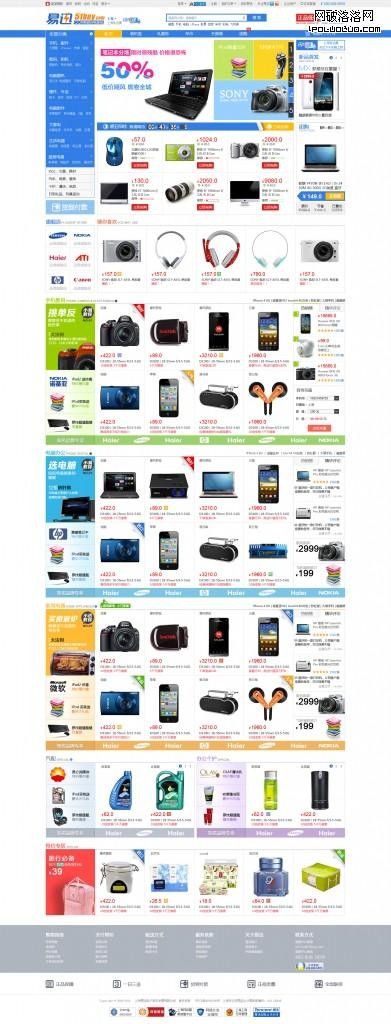
經過200余次修改,設計稿完成。

過程稿:

 數據反饋
數據反饋
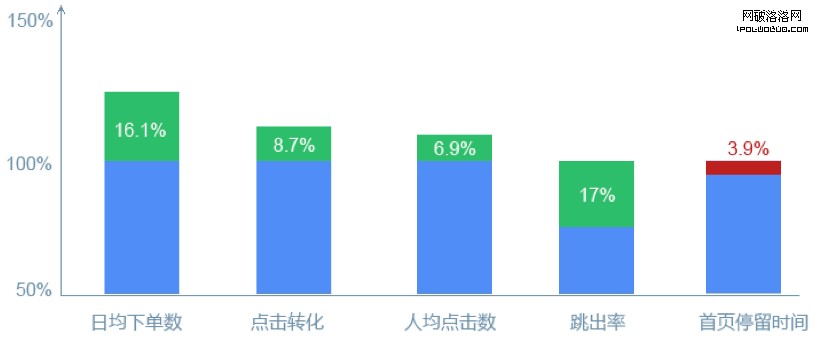
從數據上來看,總體來說首頁改版提高了顧客的參與性,提高了首頁產生的訂單數,降低了跳出率。

- 上線兩周數據對比
接下來的工作就是根據數據反饋不斷的迭代優化,以後有時間再做總結。
相關文章
- 如何選擇jQuery版本 1.x? 2.x? 3.x?
- CSS3_CSS 3.0技術介紹
- AJAX Hacks 之HACK3. 使用獨立的文件來取得httprequest
- AJAX Hacks 之HACK3. 使用獨立的文件來取得http request
- Prototype框架1.3.1源代碼實例及代碼解讀
- 使用ComponentArt.WebUI.for.Asp.net.3.0的TreeView控件實現數據驅動的無限級分類管理[圖文教程]
- 使用ASP.Net 3.5的Ajax與Web服務開發實例
- 3.2. 內部引用CSS -- Internal
- 3.1. 外部引用CSS -- External
- 網頁設計應該熟知的CSS 3.0技術