顏色可以用來區分信息圖形上的數據類別和維度,是數據可視化中最常用的視覺變量之一。然而,世界上有超過8%的男性和0.4%的女性都被色覺障礙的問題困擾——他們在識別部分或者全部顏色時有困難。我們通常籠統的稱這類人群為“色盲(Color Blindness)”(也稱為道爾頓症、色覺缺失、色覺辨認障礙、色弱等)。面對如此龐大的特殊受眾,設計師理應關注他們的需求。信息圖形設計本是以向用戶傳遞精准數據為目標,也不能忽視了這部分群體。
一. 了解色盲
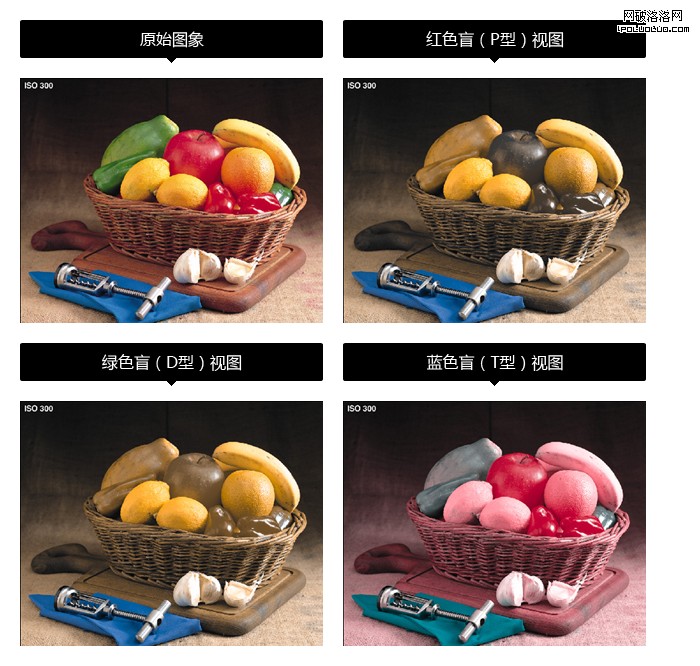
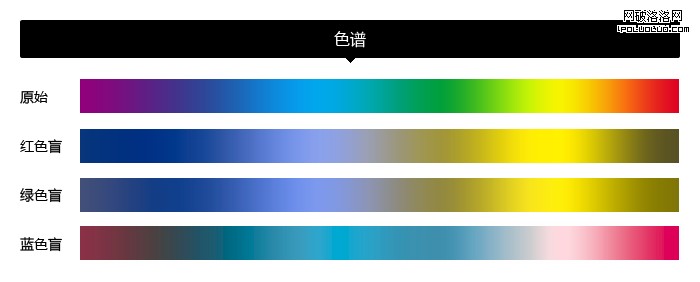
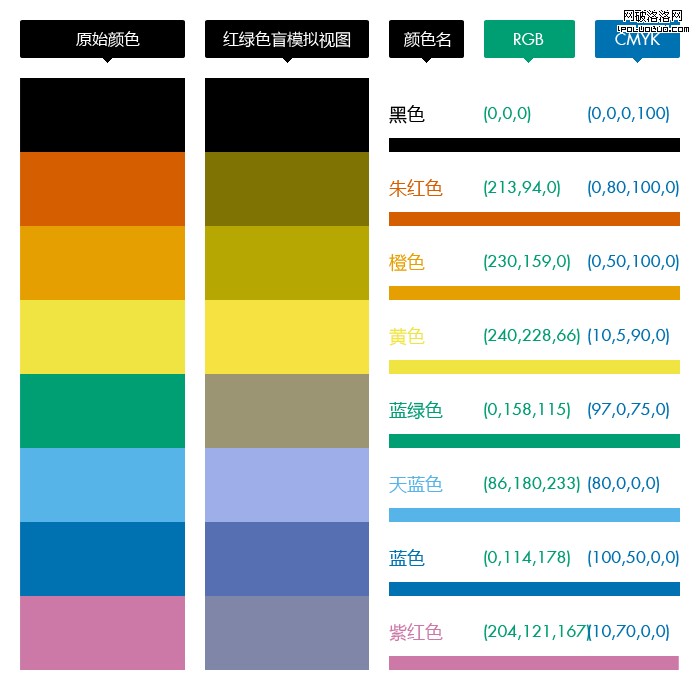
“色盲能看到顏色嗎?”“他們只能看到黑、白嗎?”——人們常誤以為色盲視覺所見的景象只有灰階分布,其實不是的。色盲並不意味著色覺的完全喪失,而是指部分色覺受損,因此無法正確感知和分辨某些區域的顏色。色盲可以分為:紅色盲(P)、綠色盲(D)、藍色盲(T)和全色盲。其中紅色盲和綠色盲最為普遍,合稱為紅綠色盲。全球大約2億人都患有色盲,它的普遍程度甚至高於AB血型的人群。下面我們感性的看看色盲人眼中的世界:


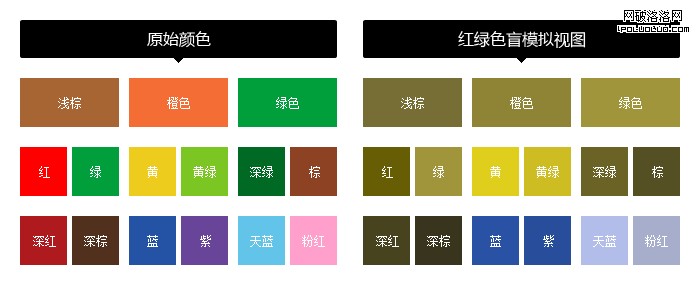
從上面模擬色盲色覺的圖片來看,我們可以感受到色盲人士能夠辨識的色相較為有限。紅色盲和綠色盲的色覺較為近似。由於紅綠色盲人數占到了色盲總數的99%,我們需要更多地理解他們能看到的顏色。以下列舉了紅綠色盲容易混淆的顏色,以及色覺上的一些規律:
1 ) 紅綠色盲難以分辨兩種差別只在紅色或綠色元素的顏色。如紅色和綠色;藍色和紫色(藍+紅);綠色和棕色;紅色和棕色等。
2 ) 紅綠色盲人士對藍色更為敏感。舉例來說,他們會把紅色和綠色、或黃色和黃綠色混淆,但卻能清楚的分辨綠色和藍綠色(翠綠色)。
3 ) 紅綠色盲眼中的紅色並不是一種明亮醒目的顏色。相反紅色對他們來說顯得非常深,而暗紅色則幾乎接近黑色。因此色盲人士很難分辨出文章內的深紅色強調字。
4 ) 雖然色盲人士對色相的辨識能力較弱,但卻對明度、飽和度非常敏感。
5 ) 相比高飽和度的顏色,低飽和度的顏色更難辨認。如天藍色和粉紅色。

也許以上的分析還是太抽象,為了更直觀的看到色盲人士眼中的顏色,下面介紹幾種模擬色盲色覺的工具,方便設計師們設計和檢驗:
Adobe自帶的校樣設置
Photoshop CS4和Illustrator CS4及以上版本提供了模擬紅色盲和綠色盲的校樣設置,對於每天都在Photoshop/Illustrator中拼搏的視覺設計師來說,這是最簡便的一種方法了。選擇“視圖—校樣設置—紅色盲型/綠色盲型”
Color Oracle:http://colororacle.org/
網站Color Blind Web Page Filter:http://colorfilter.wickline.org/
二.設計解決方案
設計面向色盲人士友好的信息圖形,並不意味著要設計師要放棄使用色彩這種“利器”。即便是對色覺障礙的人士來說,顏色依然是區分不同類數據的一種簡單快速的表現形式。要提高信息圖形的識別性和易讀性,我們可以遵循這樣幾個思路尋找解決方案:(1)不完全依賴顏色來區分信息,同時使用多種視覺變量來編碼信息;(2)選擇安全的配色方案;(3)使用文字注解。
1.冗余編碼
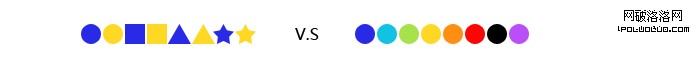
避免僅使用顏色來編碼信息,應盡量同時使用多種視覺變量(如形狀+顏色、尺寸+顏色、注釋+顏色)來對信息編碼。其中,形狀包括了這樣一些可使用的元素:圓形、三角形、矩形等;實線、虛線、點線等;字母、數字符號等。這裡需遵循的一個原則是:使用盡可能少的顏色——結合使用不同形狀符號和少量鮮艷的顏色,效果遠好於只使用一種形狀和多種顏色。

2.選擇適當的配色
針對色盲人士的顏色識別能力,需要精心選擇配色,才能避免選擇容易混淆的色區。然而,要使配色能覆蓋到各種色覺辨認能力的人(包括色盲、色弱和色覺正常的人群)並不是一件容易的事,尤其同一界面需要出現多種顏色時,讓設計師非常頭疼。日本有研究得出一組無障礙配色建議,在此分享,供大家參考。這組顏色針對色盲和非色盲人士都是易辨識的(例如它選擇了朱紅色代替紅色,藍綠色代替綠色,紫紅色代替紫色,以減少色盲人士的困擾),它對屏顯和印刷都適用,並且所有顏色的名稱也容易定義。

需要注意的是,從以上配色組中選取顏色時:A. 請交替使用暖色和冷色;B. 當使用多個暖色和多個冷色時,在明度和飽和度上做出區別; C. 避免同時使用低飽和度和低明度的組合。
另外分享兩個配色工具,它們都提供了針對色盲人士配色的選項,可以輔助大家進行配色:
網站CONTRAST-A-WEB V2.0 http://www.dasplankton.de/ContrastA/(打開“show color deficiency simulation”面板)
地圖配色工具COLOR BREWER 2.0 http://colorbrewer2.org/(勾選“colorblind safe”選項)
三、舉例
下面以幾種常用信息圖形為例,來說明如何為色盲用戶優化信息圖:
1)點狀圖

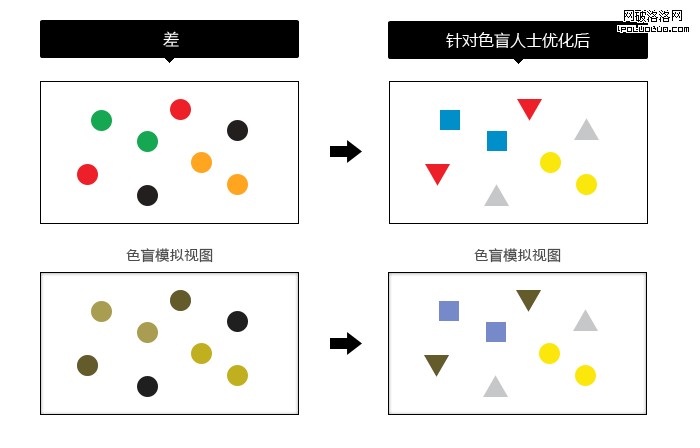
優化采用了這樣一些手段:A.調整配色,將色盲人士容易混淆的紅、綠、橙色換為紅、藍、黃色。B.調整明度,使圖中幾個顏色在明度上差異更明顯。C.為不同元素賦予不同形狀。所有使用點元素的信息圖,都可以參考這種解決方式。
2)折線圖

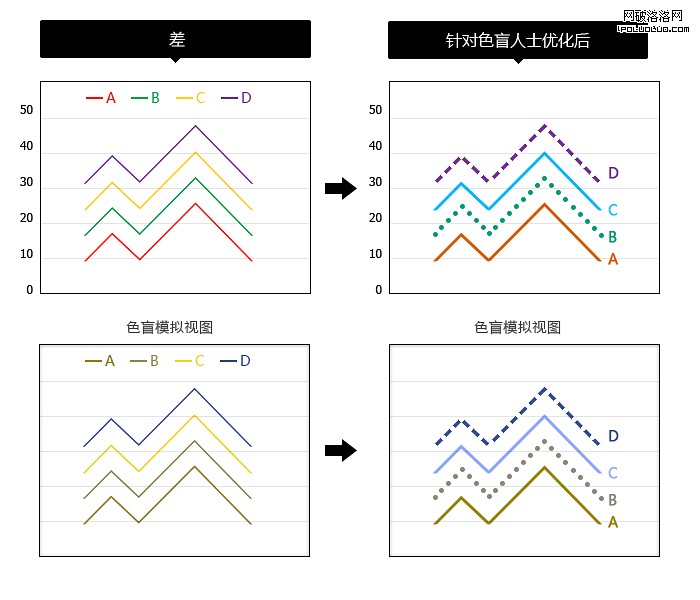
優化采用了這樣一些手段:A.采用更粗的線條,使顏色更明顯。(色塊越小,顏色越難分辨。對有色覺障礙的人來說,帶顏色的細線、小圖標、細體文字尤其難區分。)B.換用不同形狀的線條(實線、虛線、點線)。C.文字直接注釋在線的周圍。D.顏色微調。這樣對每一類數據使用多重可視化變量進行編碼後,即便顏色信息完全丟失,也能夠完整的傳遞信息。所有使用線元素的信息圖,都可以參考這種解決方式。
3)柱狀圖

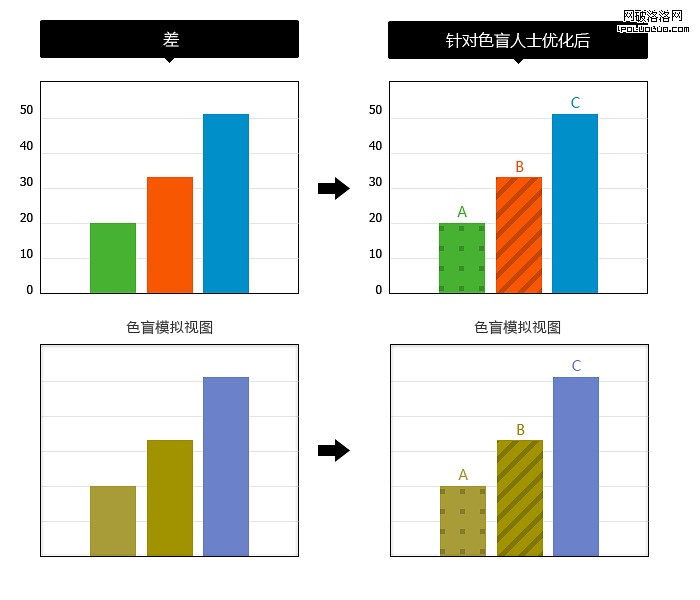
通過增加底紋,直接標注文字注釋的方式優化了柱狀圖。所有使用面的圖形(如餅圖),都可以參考這種解決方式。
四.寫在最後
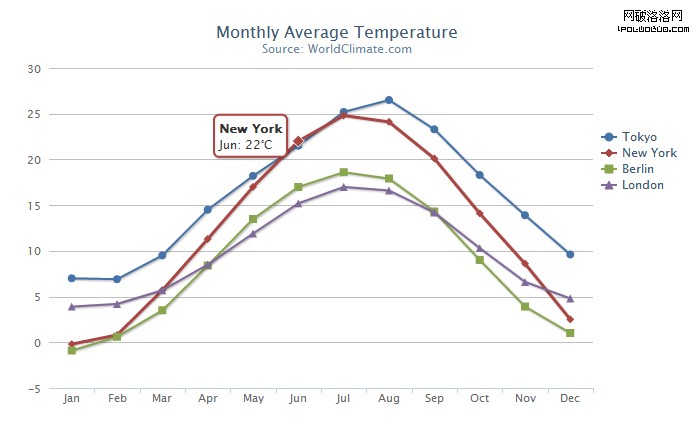
在實際設計過程中,我們不一定會同時使用到以上所有手段,需要在美觀和友好之間進行權衡。我們也可以采用一些交互手段,避免同一界面中元素太多太過雜亂的問題。如highcharts這個趨勢圖非常優秀,它采用了易辨識的顏色,每個節點處都使用了不同形狀的符號,然而僅當鼠標hover到具體節點時,會出現該條線對應的信息(“New York”)。

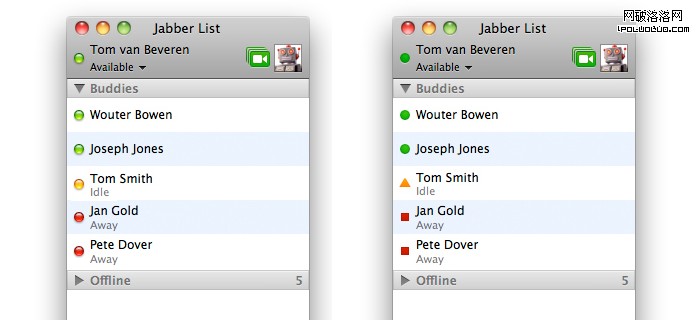
另外除了鼠標hover的交互方式以外,我們甚至也可以為色盲人士提供單獨的色盲模式切換,這樣也可以兼顧視覺上的美觀,避免了太多信息的干擾。這種形式在游戲和軟件中也有先例。例如iChat,一般情況下僅有不同顏色來區別用戶的在線狀態,但同時,它也提供了“User shapes to indicate status”選項,可以將“空閒”狀態換成橙黃色三角形符號,將“忙”狀態換成紅色方形符號表示。

參考資料:
We are colorblind http://wearecolorblind.com/
Designing For, and As, a Color-Blind Person http://webdesign.tutsplus.com/articles/design-theory/designing-for-and-as-a-color-blind-person/
Color Universal Design (CUD)- How to make figures and presentations that are friendly to Colorblind peoplehttp://jfly.iam.u-tokyo.ac.jp/color/
Designing maps for the colour-vision impaired http://colororacle.org/design.html
設計同理心——關注色盲人群http://lovelyrosa.blogbus.com/logs/54856107.html
Web Accessibility之為色盲設計http://www.2beusable.com/web-accessibility-1-what-is-color-blindness.html