設計時不能單憑經驗和直覺,因為涉及到的目標人群、場景、操作習慣的不同。為了獲取更准確、有效的信息去輔助、檢測設計,設計師會選擇定性(用戶訪談、焦點小組)和定量(調研問卷、網站數據分析)的方式進行用戶研究。其中“網站數據分析”這一方式不需要花費較長的時間及人力成本,同時避免了用戶及環境等不穩定因素對分析結果造成的干擾。只要具備精准及適用的數據,我們應優先選擇這一方法輔助設計。
通常我們可以獲取到哪些數據呢?
1、 網站數據
搜索常見的數據如下:
Query – 搜索關鍵字數
PV(Page View) — 頁面浏覽量,頁面每一次刷新即被計算一次
UV(Unique Visitor) — 用戶訪問數
Click — 頁面總點擊數,每一個功能都會有相應的點擊數
L->D — 搜索list頁面到detail頁面的點擊數據,即轉化率,不同頁面有不同的數據。
CTR — Click/LPL,LPV即搜索list頁面上的浏覽量,CTR即每次浏覽的點擊次數。
2、 用戶訪談、定性調研、焦點小組
3、 已有結論的報告
4、 線上測試(如A/B test,搜索中常用內部開發的可以多方案上線測試的buckettest)
網站數據中可以了解到什麼信息?
1、關鍵字流失率分析

圖1是用戶輸入“女鞋”相關的關鍵字及相應的UV流失率(即沒有在搜索頁進行過任何操作行為的用戶數占所有搜索用戶的比例),從數據上看添加了真皮、廣州、時尚等屬性詞的關鍵字流失率相對低很多。
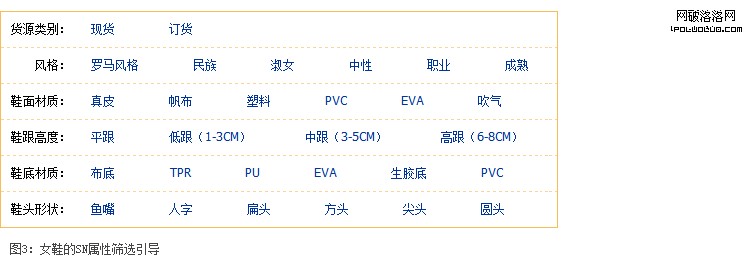
關鍵字描述越詳細,搜索匹配到的產品越准確,用戶也就可以更快的找到目標產品。但讓用戶精確輸入關鍵字的成本較高(如用戶不知道用哪些描述詞更適合等)。如何降低這個成本?我們可以使用suggestion(關鍵字推薦)(見圖2)和SN區(類目屬性篩選區)(見圖3)給用戶恰當的推薦和引導。


2、快速篩選改版後數據分析

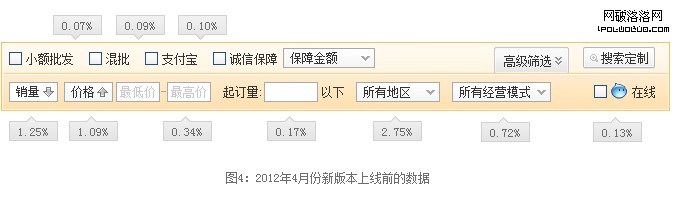
圖4是搜索上的篩選項。搜索的目標應該是更快、更准確的幫助用戶找到產品,篩選區便是其中一個重要的組成部分,讓用戶更快的找到篩選項以及簡單的完成篩選操作,是每次改版的中心目的。
各篩選項應該放在哪裡更合適,很大程度上取決於用戶在查找產品的時候,更關注哪些維度的信息。對於已經上線的功能,我們可以通過數據進行分析,如上圖是篩選區的CTR數據,可以發現用戶使用地區、排序、單價、經營模式操作較多,說明用戶對這方面篩選需求較大,也較關注這幾個維度的信息,以此可以將篩選項調整到方便用戶查找的位置,也降低了用戶的記憶負擔,因用戶一般都是從左到右浏覽,所以可以將重要的篩選調整到首位或是用視覺突出。而一些數據較低的篩選,可以根據情況隱藏或是下線,也增加篩選區的擴展性。

圖5根據圖4的數據,我們對篩選項的位置以及排序按鈕交互方式進行了調整。
新版本上線兩周後我們發現用戶較關注的篩選項調整到左邊位置後CTR數據明顯上升(綠色為明顯數據上升,紅色則數據下降,其他數據小量上升)。
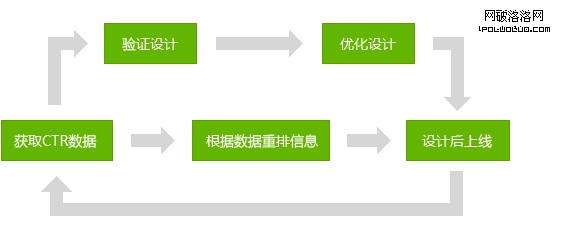
綜上所述,設計、迭代流程如下:

數據驗證,這個一次相對成功的設計。
3、對比功能上線後數據分析

同時,我們來看一個不合理的產品設計(見圖7)。圖上是阿裡巴巴在去年上的對比功能,用戶勾選產品加入對比(圖7第1步)只占整個搜索CTR0.6%左右,而到最後點擊了對比按鈕(圖7第2步)的轉化率只有其中的10%不到,對比功能的使用率很低。
根據這個發現,我們召集了5個測試者(1位產品經理、1位運營、3位用戶)進行了焦點測試,得到如下幾點反饋1、用戶只要看其中的幾個信息,不需要那麼多維度的信息對比。2、用戶更習慣通過點開detail進行對比。
很多垂直化的行業搜索都有對比功能,如太平洋、中關村、淘寶的手機等,該功能通過對比信息幫助用戶挑選出更符合目標的產品。但適不適合我們的網站,還需要多考慮一番。結合以上數據來看,對比功能更適合一些需要關注多維度信息對比的垂直行業,而關注維度較少的,用戶通過短期記憶就可以達到。
運用數據檢測設計
一般在全量上線前會通過buckettest測試各方案,對比用戶行為數據檢測哪個方案更合理、體驗更好。

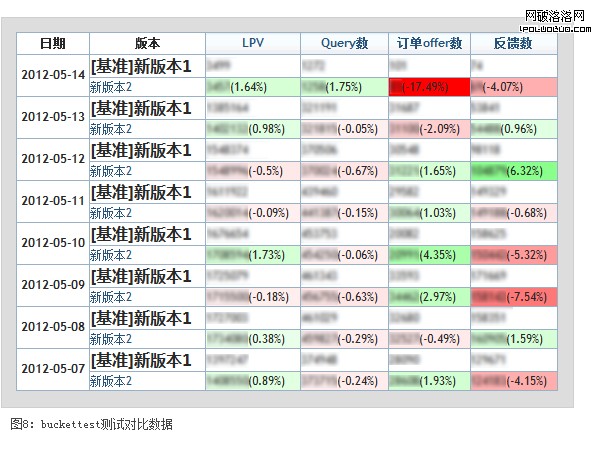
通過bucktest可以得到如圖8的對比數據,紅色為數據下滑,綠色為數據上漲。
運用buckettest測試,對於檢測設計是很有效的方法,特別是針對小細節的體驗優化。對方案調整處數據打點,就可以監測到相應的數據變化。例如按鈕調整,檢測調整後是否比原來的方案體驗更好,在測試前要求開發同學在監測數據時給這個按鈕打點,測試後就可以了解到按鈕調整前、後的對比數據。如你想了解按鈕位置調整是否能提升體驗,在設計時就要規避其他因素可能引起的影響如按鈕樣式等,以此來不斷優化設計方案。
總結
分析數據、讀懂數據、運用數據,可以很好的輔助我們去設計產品、改善體驗,這也是設計師需要掌握的一門必修課。
數據雖然很強大但是不要迷戀它,不要只關注數據的起落,而是要分析數據背後真實的用戶原因及需求,數據只是一個分析輔助工具。
不要任何設計都依賴測試及數據檢測,每一次測試所需的開發和時間成本太高。盡管設計師不能作出100%的正確判斷,但是結合有效的工作習慣及總結分析,還是能夠大大的提高設計的准確率及解決方案的有效性,這也是設計師的價值。