最近常常收到一些童鞋們的來信,經常詢問的問題集中在:如何成為一位交互設計師?應該學習那些軟件?
我有時候不知道如何開始回答,大約在心中覺得交互設計師是一個對綜合能力要求很多的職業,無法“說一不二”。工具固然很重要,現在很多大企業的設計部門都在制定設計標准,規范性的軟件工具掌握越來越受到關注。 不過,我以為然設計師要少些“匠氣”,多思考“為什麼”,“怎麼做”,也就是從“術”逐步轉化為“道”的層面。這麼說起來似乎太玄。
這段時間我一直在想一個問題——設計,尤其是交互設計是否可以歸結為思維過程。
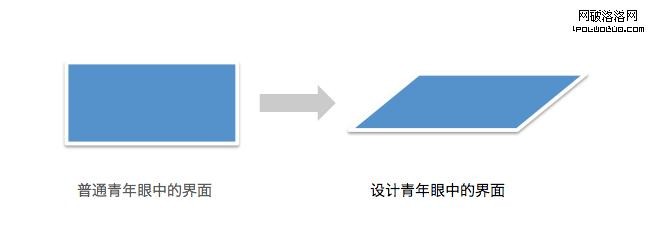
- 思維方式一:從“平面”到“舞台”的設計
 一位交互設計前輩曾說設計思維的局限有時在於太拘泥於面前的那個“方塊”,如果你把面前的二維方形界面轉化一個思維,將它翻轉一下,看成一個舞台,你需要的元素都是你的演員,什麼時候轉場,什麼時候出現那位角色,如何出現……很多事情都會豁然開朗。
一位交互設計前輩曾說設計思維的局限有時在於太拘泥於面前的那個“方塊”,如果你把面前的二維方形界面轉化一個思維,將它翻轉一下,看成一個舞台,你需要的元素都是你的演員,什麼時候轉場,什麼時候出現那位角色,如何出現……很多事情都會豁然開朗。
其實這種思維方法,就把平時面對的二維交互界面更佳貼合用戶接觸的三維、四維空間,達到模擬現實,增加用戶操作的感知和理解。
或許剛這樣說,可能還無法hold。舉個例子,在實際工作中,我們可能會和團隊一起討論這個頁面是否應該出現某功能,出現在哪裡?以及這個功能元素如何出現。可能大家爭論不休,誰也沒有特別能服眾的理由。其實這個時候就可以使用這種思維方法,把這個功能元素當作演員,如果你是導演,那麼這個演員應該在:
- 何時出現:用戶什麼時候需要它?
- 演員在合適的時間來到合適的位置上,出現在哪裡才不會影響主角的風采,也足夠醒目呢:它的出現會影響我主要功能嗎?它的出現用戶可以感知到嗎?
- 它的出場是該漸漸顯露還是突然出現呢:轉場、 跳轉、 浮出還是彈出合適?
- 思維方式二:交互設計是關於“時間”的

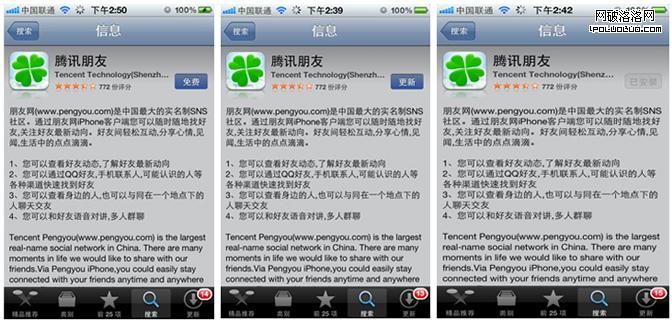
app store 對於軟件的安裝中,你會發現,當你第一次安裝的時候,狀態顯示的是“免費”,即向用戶表明這是一款什麼性質的app。當已經安裝但是有新的更新,則顯示“更新”,表示當前app有更新,可以點擊更新。當用戶已經安裝最新版本後,則顯示置灰的“已安裝”,告訴用戶你已經安裝過了,不用再操作了。置灰是防止用戶誤操作的好方法,這個在《容錯性設計》中有描述這裡就不多說啦。
- 思維方式三:“術”的過程
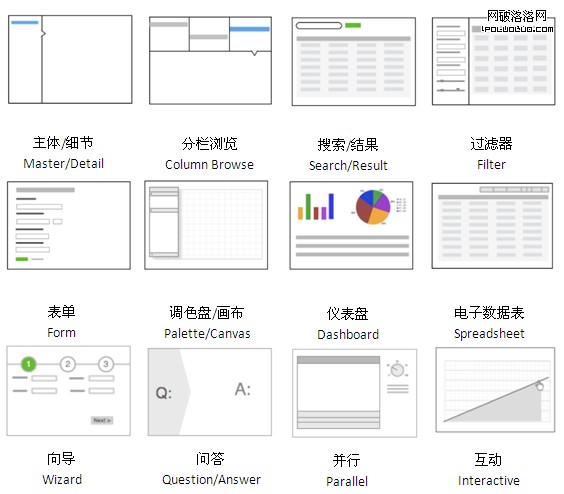
這裡的說的“術”,不僅包含交互設計的初期需要掌握快速原型的方法(紙上快速表現也不錯哦),更多的是對常見交互模式的熟知。

如果你認可:設計是用來解決問題的。交互設計往往為問題提供解決方案。那麼,熟知已有的ui模式對於你用來解決常見問題非常有用。
例如,平行面板模式(手風琴模式)可以收起(一次只顯示一個),也可以展開(同時顯示全部)。這種模式適合組織大量類似或相互影響的信息,讓用戶在同一頁面更高效的獲得信息。最佳應用在:需要申請者需要填寫各種沒有順序的類別目錄。
更多關於設計模式的可以參考《常見UI設計模式》。除了這些平時需要多看不同的產品界面,接觸越多拿出手的才能越多。
- 思維方式四:創新
記得讀研的時候,做裝置藝術的一位導師說:“所謂設計的創新就是把本應該大的東西做小,本應該小的東西放大。”現在想來,其實可以擴散開來,把一些常規的組合打散,把一些元素重新組合。擺脫常規就是一種創新。
比如之前看到的一個按鈕,把loading狀態和取消組合在一起了,這就不同於我們常見的長條狀進度條,右側取消按鈕的模式。這種把不同元素重新組合一起就是一種創新啊。
這些都是我之前的一點理解,不敢說絕對正確,有些甚至是幾種不同的思維過程的集合。