一、溫馨而柔和

相關地址:http://www.web-designers.cn/post.aspx?id=2481
高亮度,低飽和度的黃色和綠色色彩營造出柔和溫馨的氣氛,重要信息部分用飽和度較高一些的綠色和紅色跳出。而背景中隨機大小的圓形疊加增加夢幻、可愛的氛圍。其余的設計元素,例如雲朵般的曲線邊緣、logo和導航的針腳線、導航條背景的大頭針、寶寶日記的貼紙、寶寶照片吊牌、以及文字標題的手寫字體都圍繞著整個設計風格來運用,營造出整體溫馨的氣氛。
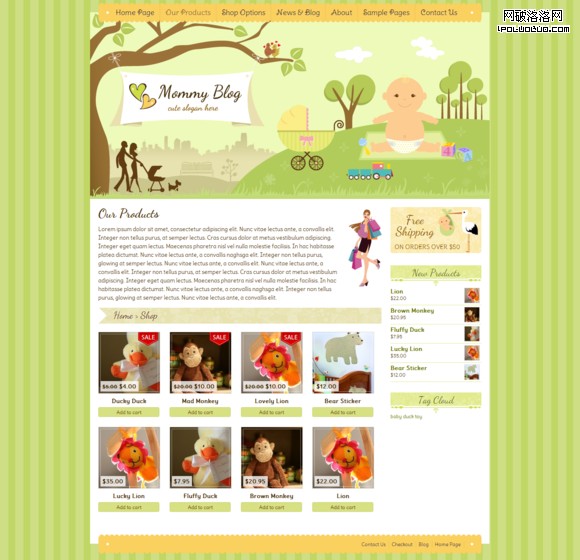
二、萬物復蘇的春天來了

網站地址:http://tf.dtbaker.com.au/preview/?theme=26&style=0
這個設計看上去也是偏柔和的風格,像是剛剛到來的春天,到處都是嫩綠的顏色。色彩方案上使用了兩種高亮度、中低飽和度的黃色和綠色的搭配,導航也用了連續的雲朵狀的弧形和手寫的字體,增加可愛溫馨的氛圍。主視覺的插畫對於整個設計氛圍的提升起到了非常重要的作用,掛在樹上的條幅寫上了博客的Logo,增加了趣味。但是布局上類似於頁面似的方方正正的布局卻是中規中矩,缺少了創意和突破。
三、色彩鮮艷、陽光明媚的春天

相關地址:http://themeforest.net/theme_previews/92492-kids-toys
色彩飽和度和亮度非常高的天空、雲朵、山峰、太陽、草地以及各種卡通動植物構成的插畫背景是營造整體氣氛的最主要的元素。為了讓背景融合與整體設計之中,logo的條幅被小鳥銜著掛在空中,飛艇拉著搜索框也漂浮在藍天之上。主內容區左側的水彩墨跡和手印、右側飛躍而出的動感的星形更增強了歡樂、可愛的氛圍。雲朵狀的導航條和可愛風格的手寫文字雖然略顯粗糙,但是依然延續了同樣的設計風格。主內容區兩張陽光明媚、充滿歡笑的家庭照片更是讓人感覺春意盎然、暖意融融。
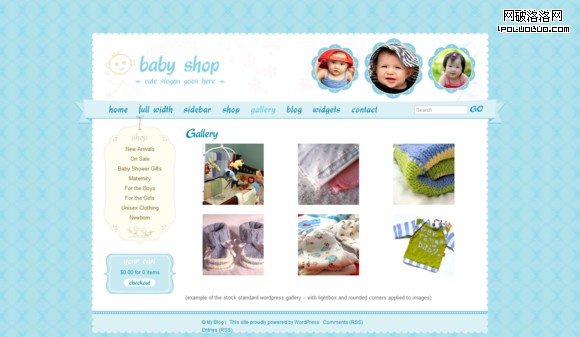
四、清新柔和


相關地址:http://tf.dtbaker.com.au/preview/?theme=22
大面積的低飽和度、高亮度、偏綠一點的藍色給了這個設計平靜和清新柔和的心理感受。再配合粉色系的紅色、黃色、綠色的局部色彩,讓整個設計擺脫了過於單調的色彩方案。其它在這個設計中值得關注的的設計元素有:1、類似於格子布紋的背景材質;2、雲朵狀的主內容區邊緣;3、logo、導航文字、標題的手寫字體;4、曲線吊牌和按鈕;5、各個內容區域添加的低調的插畫背景。
五、靈活的布局

網站地址:http://www.freesam.com/
打破框架的信息布局方式和眾多細碎的信息區塊是這個設計給人的第一印象,不同信息區域的不同設計方式讓人產生探索的欲望。可愛的風格貫穿於整個頁面,白色和高飽和度以及亮度的綠色、橙色搭配又給了頁面清新的感受。手繪風格的插畫是兒童網站中不可或缺的元素,非常能夠調動網站的整個氣氛。圓形以及大圓角的邊框設計樣式也契合了整個頁面的風格。不斷出現的吊牌、打孔日歷的設計相互呼應,並且起到了劃分各個信息區域的功能性作用。最為重要的是,這個設計擺脫了前面幾個設計主內容區大框架的限制,布局上更為自由,作為兒童網站來說,這是需要這樣的創意方式。
六、熱烈的氣氛

網站地址:http://kidsplus.shinhan.com/
這是一個氣氛相當足的全Flash韓文站點。氣氛的營造和黃色以及橙色的大面積使用有著直接的關系。雖然主色調是這兩種顏色,但是卻並不僅限於這兩種色彩的使用,粉紅色、紫色、藍色、綠色也都出現在了這個設計中,但是色彩比例上來說,它們要少得多,所以能做到在豐富色彩方案的同時又不喧賓奪主,沖淡或者相悖於整體的氣氛。整個頁面沒有完全填充為黃色,底部頁腳部分的白色既給類似於打開的賀卡的主視覺提供了穩固的水平面,也給整個設計增加透氣的心理感受。大面積的漸變黃色背景中疊加了卡通圖案,增添了設計層次,營造了設計的基調。Logo多色彩的拼圖方案和背景的拼圖圖案相呼應,向下順延視線的大圓角吊牌作為導航的設計樣式,並使用了手寫的卡通字體,右邊相關活動內容的圓形吊牌也采用了類似的設計。可以觀察到,圓角的白色描邊在這個設計中重復出現,可以作為關於兒童的網站設計的細節考量。
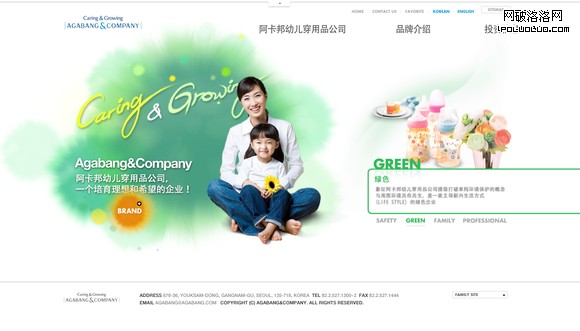
七、清新淡雅的東方風格

網站地址:http://www.agabangncompany.com/cha/index.jsp
大面積的白色加上暈開的水彩背景以及主視覺部分溫馨的家庭照片使得這個設計帶給人柔和、清新的感受。頁面上的元素,例如導航等沒有做過多的修飾,這正是這個設計大膽的地方,而我們通常的想法卻是不加點圖層樣式的效果就會覺得拿不出手,覺得這就不是設計。原因是我們頭腦中沒有設計的大方向所在,完全是被慣性盲目的驅使著往前走,最後設計成什麼樣子,走到哪裡完全沒有概念。而這個設計教會了我們更大尺度的設計思想,讓我們嘗試不同的設計方法,在設計上走的更遠一些。
八、前期創意的重要

網站地址:http://www.toysrus.co.kr/index.jsp
藍色的背景作為玩具陳列的展廳和主信息區域的色彩形成鮮明的對比,讓主信息區域從背景中跳出來。類似於打開的玩具盒子的創意既和網站主題相關,又增添了更多的趣味,而這是在動手開始做具體設計之前完成的創意。所以要設計一個網站,在打開Photoshop之前的工作其實對於設計的走向起到非常重要的作用。這部分的內容包括研究階段以及畫草圖,這是要設計一個優秀的網站必不可少的工作。
九、安靜的色彩方案

網站地址:http://www.babymeal.co.kr/
這是一個黃色、橙色到棕色色彩方案的設計案例。基本屬於同一色相、不同層次色彩的搭配,所以整體上相較於多種跳躍較大的色彩方案來講,氛圍會安靜一些。由於此網站的業務是提供嬰幼兒的營養餐,所以暖色系的平靜色色彩方案反而會更適合一些。
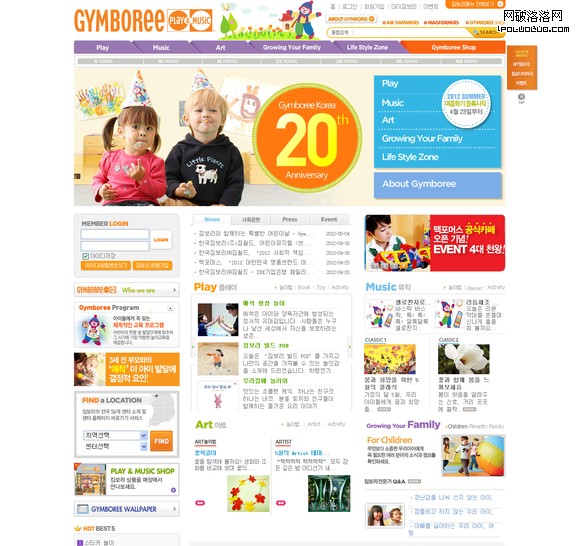
十、下半部分稍顯破碎

網站地址:http://www.gymboree.co.kr/
多種高亮度和飽和度的色彩的應用依然是兒童網站設計中最常見到的思路。此網站主頁的信息量比較大,主視覺以上的部分結構清晰,視覺感受不錯,但是主視覺以下的部分欄目過多,組織的不夠清晰,顯得有些破碎。”Play”、”Art”、”Music”和”Family”四個並列的板塊如果在視覺上做到更為清晰的劃分,標題文字跳出正文文字的包圍可能視覺效果更好。但是可以看出設計師在主要信息區域使用白色以及亮度較高的灰色和多種色彩搭配,試圖營造出清爽、干淨的氛圍。只是在信息的組織和視覺呈現上做的還不夠,可以有更為深入和思考。