網頁設計視覺體驗:5月收集國外滾動效果網頁設計案例
編輯:關於網頁技巧
破洛洛文章簡介:網頁設計中30個驚人的滾動效果.
近些年來,用戶對視覺體驗的要求不斷提高,而設計師們也開始在網頁設計中加入各種特效元素以滿足用戶的需求。滾動效果被越來越多的國外網站所應用,成為網頁設計的熱點趨勢。在本文中,將為你展示網頁設計中30個驚人的滾動效果,厭倦了千篇一律,呆板網頁設計的你也不妨一試。
Peter Pearson

Campaign Monitor

Buero-Buero

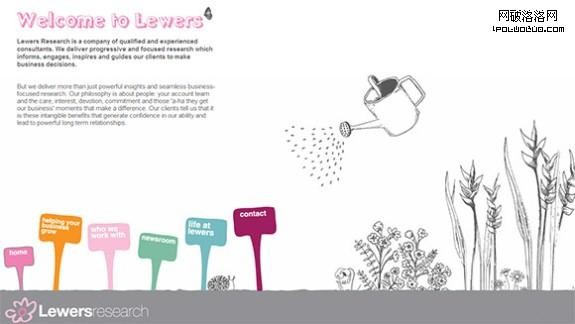
Lewers

Siebennull

Kalendiar

破洛洛文章簡介:網頁設計中30個驚人的滾動效果.
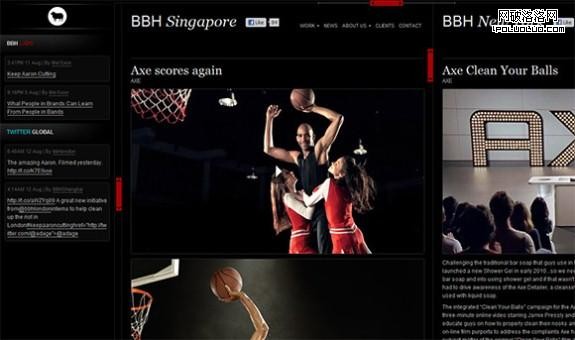
Bartle Bogle Hegarty

Ladio

Head 2 Heart

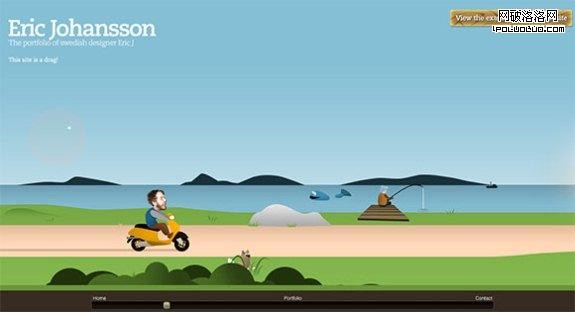
Eric Johansson

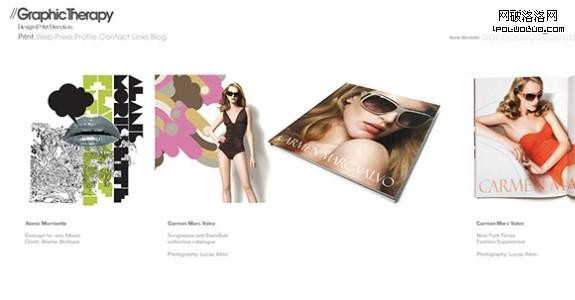
Graphic Therapy

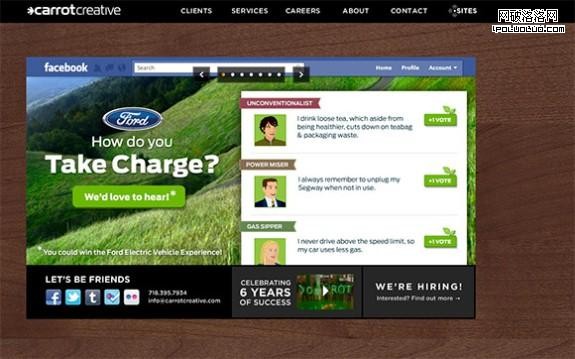
Carrot Creative

破洛洛文章簡介:網頁設計中30個驚人的滾動效果.
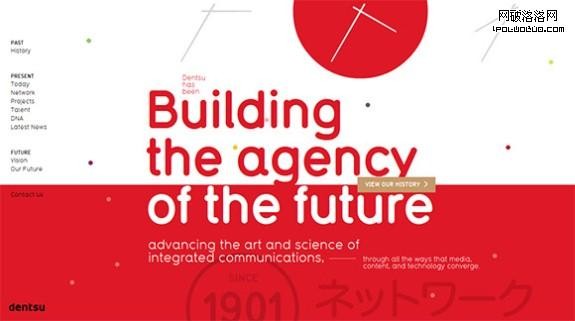
Dentsu Network

Netlash bSeen

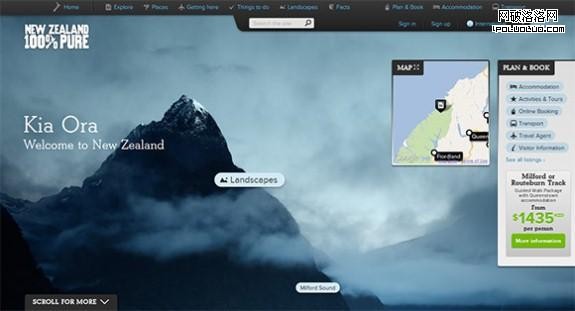
New Zealand

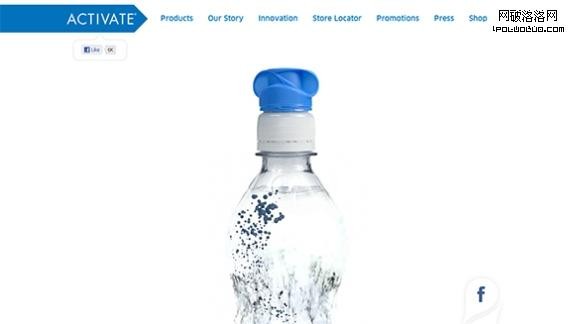
Activate Drinks

Egopop

The Guide to the App Galaxy

破洛洛文章簡介:網頁設計中30個驚人的滾動效果.
Nizo App

Emm and Enn

We Bleed Design

Bowtie

Elect-LO-nica

Freestyle Night

破洛洛文章簡介:網頁設計中30個驚人的滾動效果.
MYM Creative

Batman 3D

Otokonaki

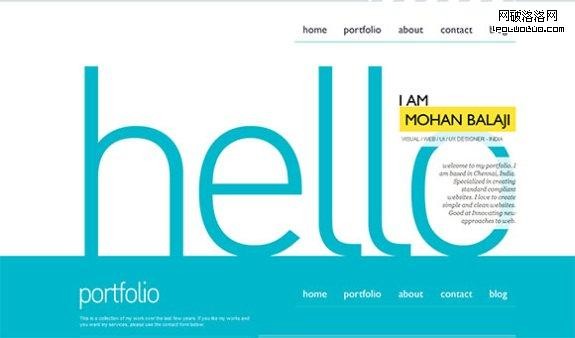
Portfolio of Mohan Balaji

Beercamp

Old Pulteney Row to the Pole

小編推薦
熱門推薦