對於互聯網公司來說,用戶體驗起到至關重要的作用,能否給用戶留下深刻的印象;開發出的產品是否實用、易用?等等這些都是開發者必將思考的話題。當有用性一樣的時候,大家的競爭重點就是易用性了,這就是互聯網產品如此重視用戶體驗的原因。

什麼是用戶體驗?
用戶體驗(User Experience,簡稱UE)是一種純主觀在用戶使用產品過程中建立起來的感受。顧名思義即用戶在使用你的產品過程中的感受、心情、情緒、體驗,也是會誘導用戶選擇你的產品而非競爭產品的因素。
那麼,如何做出更加優秀的互聯網用戶體驗?本文將為你支招,看看各位大牛是如何解答的:
吳偉 新浪產品設計師 :不要讓用戶做不必要的思索
1.不要讓用戶做不必要的思索。有一本書叫《不要讓我思索》,被很多人奉為用戶體驗聖經,動辄就說:“我們的產品純傻瓜操作,不讓用戶思索。”這個理解是片面的,用戶的思索分為必要思索和不必要思索,好的產品是避免用戶做不必要的思索,把精力集中於必要的思索。例如一個照相產品,怎樣取景、構圖就是用戶的必要思索;至於拍照按鈕在哪裡,怎麼按這就是不必要的思索。好的照相產品應該讓拍照按鈕一目了然,方便操作,讓用戶把精力集中於取景構圖。2.符合邏輯。無論產品操作流程、界面布局都應當符合邏輯,讓用戶操作起來自然而然,而不必進行專門的學習。3.交互友好。比如盡量降低用戶誤操作的可能性同時允許用戶犯錯,提示語應當盡量清晰明確,按鈕面積要適當,顏色對比不要過於刺眼。
靜禅 專注於產品分析、用戶研究 :產品好用是吸引用戶,易用是留住用戶
現在同類產品均比較多,一個不好用他可以換別的,其實用戶的要求很低但也很高在用戶眼裡,產品只是一個工具,只要不會讓他很煩或者難以下手使用,他一般都會繼續用著,而用戶也會在產品中尋找自己想要的功能或者細節的東西,往往這部分是不容易滿足的用戶體驗最早與用戶接觸,是在用戶學習怎麼使用這款產品的時候,好用與否以及易用程度,很大程度決定了其是否繼續留下來,個人認為Don't make me think還是很重要的。對於優秀用戶體驗來說,引用都在說的一句話,最優秀的用戶體驗就是讓用戶感覺不到你的存在。
陳梁 互聯網產品經理:在互聯網的定律中,只有第一,沒有第二
缺乏核心競爭力和不可復制性必然會導致用戶背叛成本降低,則必須重視用戶體驗,也就是產品的易用性,或者在市場方面下功夫,獲得高市場占有率以改變用戶習慣,從而提高用戶的背叛成本。

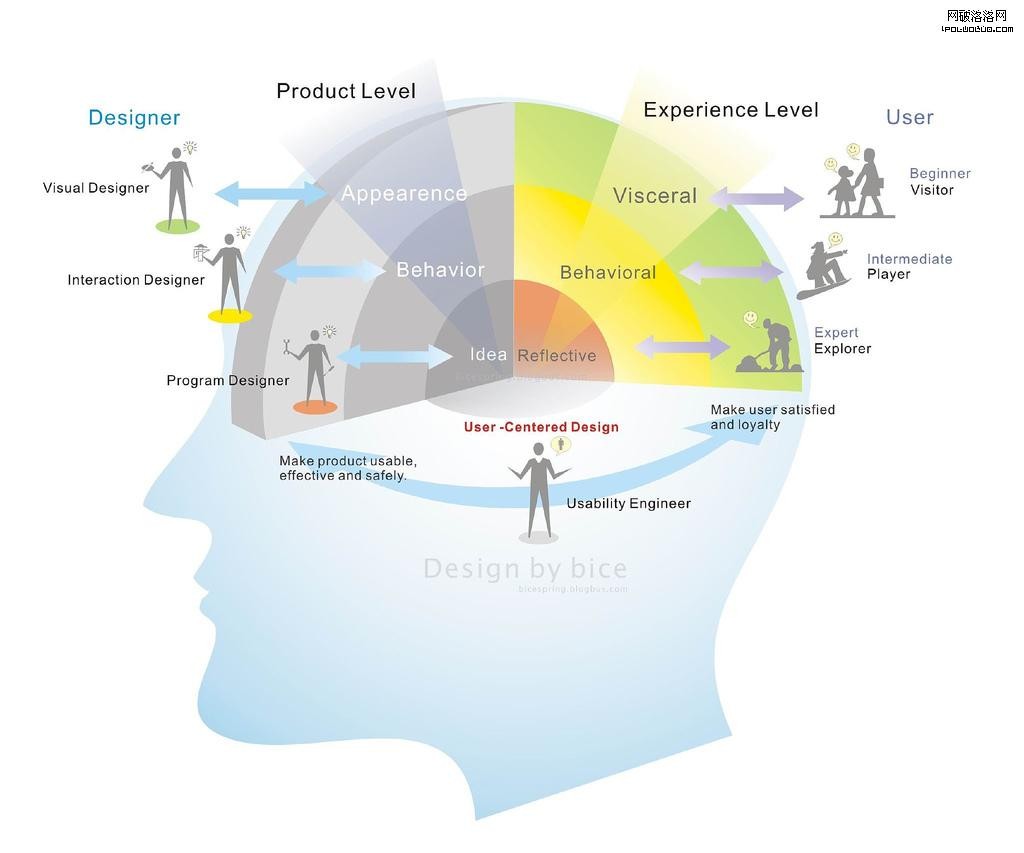
這幅圖能否給你一些啟示呢?
關於網站設計的一些建議:
uxworks分享了一些見解,他認為網站的細節設計中,最容易、最常見的營造或破壞設計品質的方面有以下幾個方面:
1)文字
- 設置正確的font family以保證在不同操作系統中都能以最優的字體顯示中文、字母、數字、標點。
- 針對以中文為主和以英文為主的內容、字體大小不同的內容,設置不同的行間距。
- 在Windows、宋體為主的環境下,字體不要小於12px,不要使用斜體,避免使用粗體。
2)內容尺寸
- 對於文字內容為主的頁面,往往可以利用最小文字的尺寸(或接近這個尺寸)、並且能整除標准頁面寬度的尺寸,作為網格的單元尺寸。
- 使用網格設計法規范內容的尺寸,讓布局看起來整潔有序。
- 設置內容寬度是固定還是可以延展。可延展的內容寬度能充分利用屏幕空間,但是過寬的內容反而妨礙閱讀。
3)對齊
- 使用網格設計法規范內容的對齊,讓布局看起來整潔有序。
- 在橫向上不要使用過多的對齊基准線。如果橫向有5、6個對其基准線,幾乎等於沒有規范對齊。
- 英文在左對齊或右對齊的時候、另一側參差不齊,居中對齊的時候兩側參差不齊,有一種美感。中文則往往更欣賞整體接近方塊化的布局,尤其是對於高密度內容,需要慎用參差不齊的形式。
4)間距
- 間距單元尺寸的制定,由網格單元尺寸、字體單元尺寸共同決定。
- 盡量少使用幾種不同的間距尺寸,間距類型過多讓布局顯得凌亂。
- 間距是非常有效的形成內容區塊的方式,並且微妙而不強烈。相比使用背景色、間隔線,用間距形成區塊往往更具品質感。
5)顏色
- 主體顏色盡可能不超過3種(黑色和白色如果作為背景色和文字色,不包括在內),主色、強調色、輔助色。
- 在同一種顏色上,可以根據需要發展出同色系的輔助色。
- 如果使用過淺的顏色,有可能在某些顯示器上看不見。同一顏色在不同的顯示設備上顯示效果往往不同,往往綠色的偏色尤其嚴重。
實際工作中,常常可以把上面的內容總結成“3”的原則:基於網格設計內容布局的尺寸、對齊、間距,使用不超過3種字體大小、3個對齊基准線、3種間距尺寸、3種顏色。
對於,國內的網站,有哪些細節設計給你帶來好的用戶體驗?又有哪些值得我們學習借鑒呢?您也可以例舉一些給您留下深刻印象的用戶體驗,歡迎與我們分享。