一直想寫一篇文章,關於移動應用表單設計的,可惜最近項目很忙,忙到沒有時間打理博客。最近體驗產品的時候,經常看到錯誤的的表單設計,要麼信息混亂,要麼步驟繁復、要麼語言程序化,要麼視覺焦點跳躍,要麼校驗順序混亂,要麼反饋不及時,如此種種的問題,讓我很想認真的總結一下,思考一下,為移動應用的表單設計,提供一些個人力所能及的建議,希望更多地設計師能認真思考移動應用表單的特殊性,能最大限度的提升表單設計的體驗,提升效率,提高滿意度。
本文將從清晰的視覺縱線、信息的分組、極致的減法、利用選擇代替輸入、標簽及文字的排布方式、依靠明文確認密碼、合理的鍵盤利用、校驗的小秘密這八個維度來分享我的移動應用表單設計秘籍。
一、清晰的視覺縱線
用戶在浏覽信息的時候,如果沒有足夠多的強調元素,會從上至下,從左至右的浏覽,Web端是一個“F”型視線,移動端更經常是“L”型視線(導航和重要操作往往在下邊),那麼如果你的表單的視覺浏覽順序,符合這個“L”型規律,基本上就符合用戶的心理預期,不需要任何的尋找,任何的思考,就可以簡單高效的執行完表單項的填寫和提交。

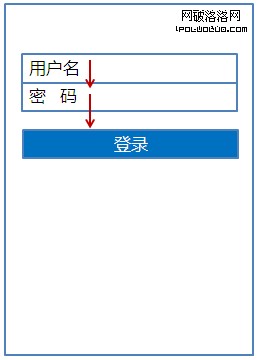
這是一個登錄表單視覺縱線的例子,用戶先關注到用戶名輸入框,再關注到密碼輸入框,然後就自然而然的發現了登錄按鈕。
反面的例子很多,比如下面兩個:

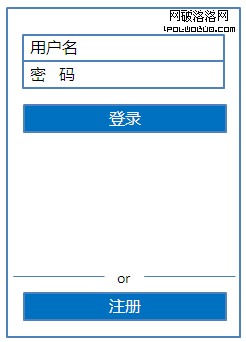
第一個反例比較常見,用戶輸入完用戶名和密碼之後,直接看到的操作按鈕是注冊,而不是登錄,這種左右的布局方式,即便你用顏色區隔,也阻擋不了用戶的視線落到注冊上,於是簡單的眼動測試就可以發現,這時用戶盯著注冊停頓思考一下是在所難免的。
第二個反例則會更加突出一些,因為表單標簽與表單的相關性不是很好,用戶需要先閱讀表單標簽的內容,再閱讀輸入框引導文字的內容,視線一直都是左——>右——>左——>右,這樣已經不夠友好了,最後提交的時候,又需要整個視線平移到右上角去尋找登錄按鈕,當然,我並不是在challenge iPhone的設計,如果全局都擁有這樣的操作欄,右上角提交表單項還好,但這也僅適用於鍵盤會遮擋提交按鈕的情況。
二、信息的分組
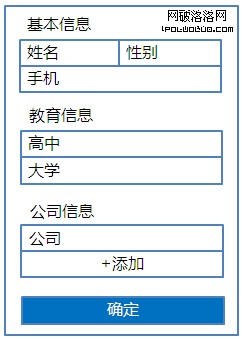
表單項並不是從上邊羅列到下邊就可以了,而是要經過信息組織的,同一類的表單可以放在一起,當表單太長的時候,可以拆分成不同的組,這樣用戶在填寫的時候,類似於一種任務拆解,可以一組一組的完成填寫。

登錄和注冊是兩個完全不同的去向,所以在布局上做一個顯著的分組,如果用戶想要登錄的話,專心填寫就可以了,如果用戶想要注冊的話,需要點擊注冊按鈕,去到一個新界面去完成操作。

填寫信息的時候,如果所有想都列出來自然會有較大信息負擔,但是如果按組別來填,每個組別只有2~3項,就會覺得沒有那麼大的壓力了。
三、極致的減法
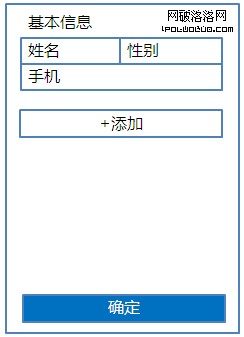
那些不需要的信息,干脆就砍掉。那些實在需要,但是頻次不高的信息,則可以隱藏掉,通過某個入口可以添加。

如果你只需要用戶填寫基本信息,那麼所有其他信息都可以隱藏在一個添加入口裡,當用戶需要的時候,可以找到。
四、利用選擇代替輸入
移動應用的輸入成本非常高,尤其是觸屏,輸入效率和輸入准確率都有很大的提升空間,在這種情況下,要盡量減少需要輸入的內容,利用選擇代替輸入,簡單來說,比如性別、比如出生日期、比如城市,都是可以通過選擇的形式來提交內容的。
當然還有一些輸入建議相關的場景,也是可以利用選擇來代替輸入的。比如當用戶名已被注冊的時候,系統提供幾個用戶名建議以供選擇;比如給自己打標簽的時候,系統提供常用標簽以供選擇,等等

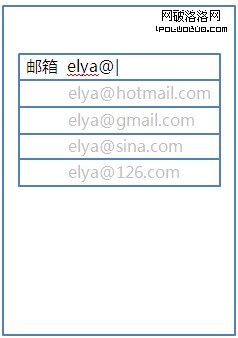
輸入郵箱的時候,可以給出常用郵箱的建議,但是因為常用郵箱比較多,如果給的建議太多,需要滾動的話,干擾性大,還不如不給。所以可以合理定義觸發建議的時機,比如輸入@後邊的第一個字符後,基本上能鎖定更少量的郵箱了,如“h”基本上就是hotmail了,“g”基本上就是gmail了。
五、標簽及提示文字的排布方式
移動應用界面空間有限寸土寸金,但是表單項往往需要通過標簽告知表單類型,通過提示文字告知表單格式,那麼標簽及提示文字怎樣排布才可以使信息呈現最友好呢?

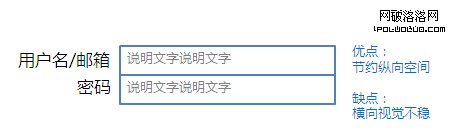
優點:視線一直是縱向向下的,當輸入的時候,不遮擋說明文字。
缺點:在寸土寸金的手機屏幕上,這種排布方式過於占用寶貴的垂直空間,鍵盤升起一遮擋,基本上什麼都卡不見了。

優點:可以快速處理每一個表單項的輸入,符合視覺縱線。
缺點:占用寶貴的垂直空間。

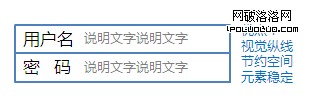
優點:基本上解決了前面說的占用縱線空間的問題
缺點:缺點仍然是橫向視覺不穩。

優點:即解決了視覺縱線的問題,又解決了節約屏幕縱向空間的問題,且元素較為穩定。
這是一種最佳的排布方式。
六、依靠明文確認密碼
注冊的時候,很多應用還需要兩次輸入密碼,以預防誤操作,防止輸入錯誤的密碼之後無法登錄。但是真的需要輸入兩次密碼來防止這個問題嗎?有沒有什麼別的方法來規避這個問題呢?
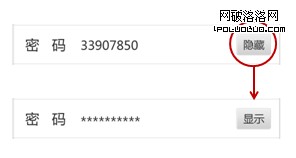
其實除了輸入兩次密碼之外,還有這樣幾種辦法:1.最後一位明文顯示 2.全部明文顯示 4.默認暗文,可選明文 5.默認明文,可選暗文 6.對話框確認密碼輸入正確。 通過小范圍的用戶調研發現,默認明文可選暗文的形式接受度最高

輸入框中有個隱藏按鈕,點擊一下,切換暗文顯示。
七、合理的鍵盤利用
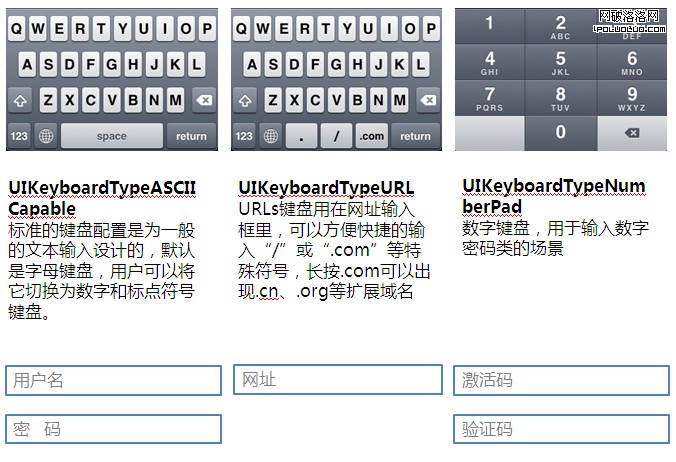
1. 鍵盤的類型與調用
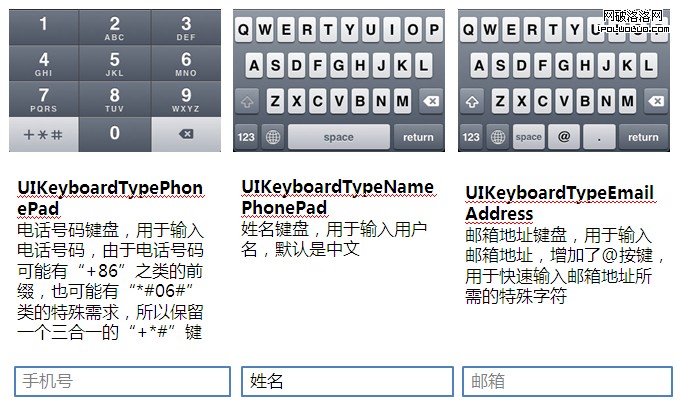
不同的文本框類型,可以調用不同的鍵盤。比如網址輸入框,調用網址輸入鍵盤,可以方便快捷的輸入.com;純數字的輸入框,可以調用數字鍵盤;電話號碼輸入框,可以調用電話號碼鍵盤,除了數字之外,還有*#+;姓名等中文輸入框,可以調用中文鍵盤;郵箱輸入框可以調用郵箱鍵盤,方便輸入@。


但是這裡有一個要注意的地方,如果把文本框定義成數字輸入框,雖然是可以調用數字鍵盤,但是該輸入框只認浮點雙精度數字,就是說你輸入了“0123”,會被算作是“123”這樣一個自然數,如果是作為驗證碼輸入框的,你還需要做一些前端或後端的處理,來補全這個0。所以這裡不得不提一下,iPhone手機,如果你設置了密碼保護,在輸入4位數字密碼的時候,是4個框而不是1個框,調用的是純數字鍵盤,這下你知道為什麼了吧?
當然,不止是iPhone,Android也是可以定義鍵盤類型的。


這裡僅是粗略的調研,實際的文本框類型非常多,鍵盤類型也會比較多,需要具體情況具體分析。比如你的驗證碼如果不是純數字的,就不能調用數字鍵盤了。
2. 鍵盤上的功能鍵
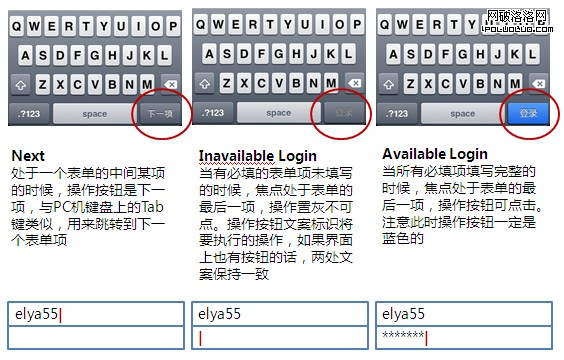
鍵盤上右下角的功能鍵是可以被定義的,這個功能鍵在填寫表單的時候,跟PC上的tab鍵有點像,應該起著向下切換表單項的作用,當處於最後一個表單項的時候,這個功能鍵就要變成對應的操作。

比如在登錄表單中,光標處於用戶名框,右下角是下一項;焦點處於表單最後一項,但是有必填項未填寫時,該按鈕是置灰不可點的;當所有必填項填寫完整,且焦點處於表單的最後一項,操作按鈕可點擊,注意此時操作按鈕一定是藍色的。
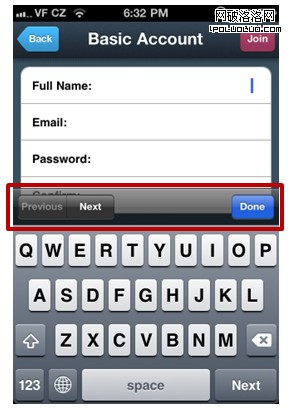
3. 鍵盤上的操作欄

當表單項多於3項的時候,基本上就可以考慮增加鍵盤上的操作欄了,這個操作欄可以幫助用戶切換上一項、下一項和收起鍵盤。當焦點處於第一個表單項的時候,上一項置灰不可點。
八、校驗的小秘密
1. 縱向的校驗順序
當校驗表單內容是否符合格式要求的時候,要按照表單項從上到下的順序校驗

比如這個表單,就該按照1用戶名——>2密碼——>3手機號——>4郵箱——>5性別的順序依次校驗,用戶名格式不對、用戶名重名、用戶名在黑名單裡之類的問題,都會優先提醒,如果用戶名沒有問題,才會去校驗密碼,密碼沒有問題再去校驗手機號……這樣能保證錯誤提醒是可找到的,有規律可循的。
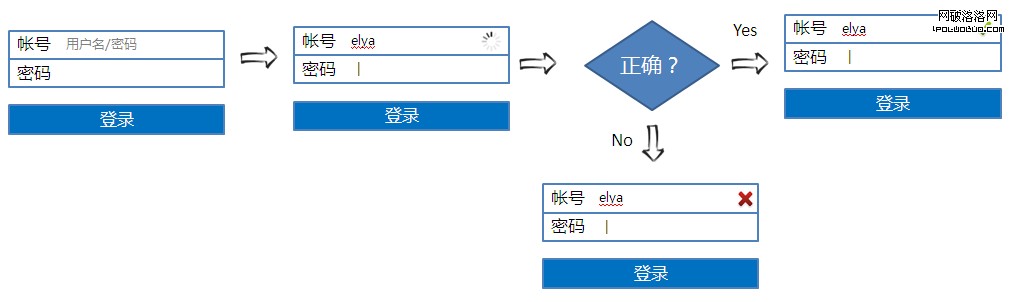
2. 即時的校驗反饋
一種理想化的情況,就是當我輸入完一個表單項的時候,系統可以立刻告訴我,這一項填寫是否正確,而不是填完所有表單,提交之後,才告我我哪裡需要修正。在Web端,即時校驗反饋已經非常常見,但是在移動端,即時檢驗尚需時日。主要原因是即時校驗受限於網速,當網絡環境不好的時候,校驗也許需要很久,會影響正在進行的下一項表單的填寫。

美國日本的移動網速優於中國,Twitter和Evernote的手機客戶端已經采用了即時校驗的方式來反饋問題,在中國使用,體驗還沒有特別流暢,也許國內的移動表單即時校驗還需要等些時候。
其實除了清晰的視覺縱線、信息的分組、極致的減法、利用選擇代替輸入、標簽及文字的排布方式、依靠明文確認密碼、合理的鍵盤利用、校驗的小秘密之外,還有很多很多秘籍沒有寫,比如清晰的步驟、用戶的語音、移動端特殊的情景、合理的說明、及時的反饋、錨點置頂、主動做與次動作的位置、給與建議、給予限制、適當的幫助、標簽頁設計、顏色的信息傳達、循序漸進的表單,以後有機會再做分享。