網站視覺設計分析:頻道改版方法和經驗
編輯:關於網頁技巧
頻道是產品的門戶,用戶的窗口,業務的平台, 隨著平台上產品的發展,頻道的改版那是必然的事情,每次改版的目標和方向都在發生變化,對於設計師而言就意味著又是一個新的產品設計,所以頻道改版方法和經驗一半靠前人總結,一半靠自己摸索;
一、新手誤區:
拿到交互demo就直接對交互稿進行視覺設計,當遇到某個版塊放在這個位置不合適的情況下就會直接更改版塊位置,發現色彩比較淡就會任意更換色彩或是添加新的設計元素;為了讓頁面看起來更加飽滿
就任意添加推廣banner……
這些感性設計貌似看起來是補救的方法就這樣隨便的被引用到了你的設計中;
當交互設計師看到你自以為欣喜的作品時心中可能按捺住一股怒火:任意更改版塊位置、任意添加推廣banner、
任意新增版塊…..
由於這種太過感性的設計也就造就了混亂的頁面,缺失了視覺的美感,一般稱之為“隨意性設計”!
以上應該是很多設計師都會發生的類似情況。
所以在這裡通過實際項目總結了下新手設計頻道的流程:
二、新手設計頻道的流程
1.了解改版背後的那些事
 當設計師接到一個項目的需求的時候都會第一時間看需求文檔,經過一輪的理解和梳理之後總會陷入很多的疑問,這些疑問就需要設計師去思考和了解的;簡單的一個頻道的改版背後總蘊藏著不為人知的秘密,為什麼要改版?改版的目的是什麼?這都是我們需求去思考和了解的問題
當設計師接到一個項目的需求的時候都會第一時間看需求文檔,經過一輪的理解和梳理之後總會陷入很多的疑問,這些疑問就需要設計師去思考和了解的;簡單的一個頻道的改版背後總蘊藏著不為人知的秘密,為什麼要改版?改版的目的是什麼?這都是我們需求去思考和了解的問題
2.理解業務結構
 頻道是各大業務的集合平台,承擔著為用戶傳遞信息的樞紐,頻道需要展示各個業務模塊,各個業務模塊之間卻又存在著千絲萬縷的關系,怎樣合理的規劃安排各業務模塊存在的位置就需要我們去深入透析各業務的關系和結構,確保模塊的合理清晰化
頻道是各大業務的集合平台,承擔著為用戶傳遞信息的樞紐,頻道需要展示各個業務模塊,各個業務模塊之間卻又存在著千絲萬縷的關系,怎樣合理的規劃安排各業務模塊存在的位置就需要我們去深入透析各業務的關系和結構,確保模塊的合理清晰化
3.對頁面做出合理定位
 把業務都清晰的了解後就應該結合項目背景和目的對頻道做出清晰的定位,頻道做成信息承載?功能承載?兩者的結合體?面向的用戶是誰?等等一系列因素直接影響到合理的定位
把業務都清晰的了解後就應該結合項目背景和目的對頻道做出清晰的定位,頻道做成信息承載?功能承載?兩者的結合體?面向的用戶是誰?等等一系列因素直接影響到合理的定位
4.風格設定
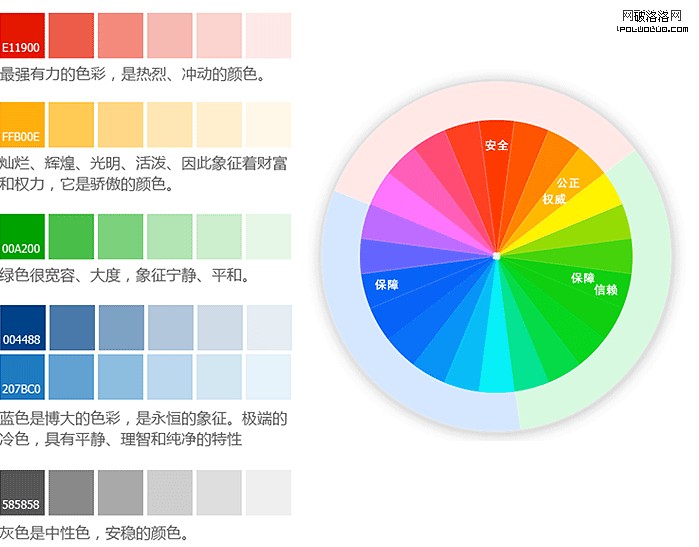
 通過溝通和思考之後終於把信息內容確定下來,接下來的就需要對設計定一個方向,這個方向可以是自己的判斷和理解,可以是通過對行業相關產品分析之後的產物,具體的視覺產物主要包括:顏色、文字、質感、版式、主題元素
通過溝通和思考之後終於把信息內容確定下來,接下來的就需要對設計定一個方向,這個方向可以是自己的判斷和理解,可以是通過對行業相關產品分析之後的產物,具體的視覺產物主要包括:顏色、文字、質感、版式、主題元素
5.設計頁面雛形
 頻道的信息承載比較龐大,一小點的設計變更都會影響到整個全局,最好的方法是對現有的信息和結構100%灰白稿還原,切記是100%還原,這樣一個沒有上色的頻道頁面就出來了
頻道的信息承載比較龐大,一小點的設計變更都會影響到整個全局,最好的方法是對現有的信息和結構100%灰白稿還原,切記是100%還原,這樣一個沒有上色的頻道頁面就出來了
6.視覺設計
 一個產品就好比新娘,怎樣給新娘設計美麗的嫁衣直接體現外界看新娘的眼光;頻道是個嚴謹的產品,色彩的搭配都需要講究,每個元素的添加的背後都需要支撐的理由,否則勿動!設計是做出來的,沒有完美的方案只有最合適的方案,通過嘗試去做最終挑選出最好的方案
一個產品就好比新娘,怎樣給新娘設計美麗的嫁衣直接體現外界看新娘的眼光;頻道是個嚴謹的產品,色彩的搭配都需要講究,每個元素的添加的背後都需要支撐的理由,否則勿動!設計是做出來的,沒有完美的方案只有最合適的方案,通過嘗試去做最終挑選出最好的方案
7.細節調整(規范)
 視覺的輸出終歸到產品本身,再好的視覺表現一旦脫離了產品的本身都將一文不值,減掉贅肉、調整…
視覺的輸出終歸到產品本身,再好的視覺表現一旦脫離了產品的本身都將一文不值,減掉贅肉、調整…
8.終稿
通過這些方法設計頻道就簡單多了!
背景:現有頻道導航維度太多,產品信息層次混亂,買賣家內容定位不明確;頻道入口繁雜,缺乏梳理;頁面布局受限導致新增業務承載有限;用戶活躍度低,無互動兩點功能;信息內容滯後更新緩慢;
目標:減少主導航的信息維度,劃清買賣家信息結構,重新梳理信息內容明確運營內容 ,新增問答互動方式,交易流程化定位服務,買賣加視角分離
互聯網安全產品分析:
淘寶-消費者保障
 為消費者提供交易保障服務的產品,在07年接觸淘寶購物時候就會通過消費者保障這項篩選功能進行搜索產品,那時對網購安全沒有太多的認識,都是通過口碑傳遞安全保障,時至今日消保已經深入人心,所以在大部分用戶的潛意識中帶有綠色的手掌上捧著黃色購物袋的標志是比較靠譜的商品。綠色給人以寬容、大度、信賴、保障的感覺。
騰訊-QQ電腦管家
為消費者提供交易保障服務的產品,在07年接觸淘寶購物時候就會通過消費者保障這項篩選功能進行搜索產品,那時對網購安全沒有太多的認識,都是通過口碑傳遞安全保障,時至今日消保已經深入人心,所以在大部分用戶的潛意識中帶有綠色的手掌上捧著黃色購物袋的標志是比較靠譜的商品。綠色給人以寬容、大度、信賴、保障的感覺。
騰訊-QQ電腦管家
 10年的3Q大戰的主角之一,QQ電腦管家是騰訊公司的一款免費安全軟件,功能包括安全防護、系統優化和軟件管理等,從QQ醫生一步步升級到現在QQ管家,從最初的一個查殺盜號木馬的小工具到現在安全保護、系統優化和軟件管理的強大軟件,一個盾的外形一直在延續,這種安全的寓意似乎沒有其他東西能比它更好的诠釋,一個藍色的盾形裡面3塊顏色似乎在展示著無比強大的保護功能。藍色給人以永恆、理智、平靜、純淨的感覺。
10年的3Q大戰的主角之一,QQ電腦管家是騰訊公司的一款免費安全軟件,功能包括安全防護、系統優化和軟件管理等,從QQ醫生一步步升級到現在QQ管家,從最初的一個查殺盜號木馬的小工具到現在安全保護、系統優化和軟件管理的強大軟件,一個盾的外形一直在延續,這種安全的寓意似乎沒有其他東西能比它更好的诠釋,一個藍色的盾形裡面3塊顏色似乎在展示著無比強大的保護功能。藍色給人以永恆、理智、平靜、純淨的感覺。
騰訊-誠信保障
 在騰訊拍拍網上提供保障服務的產品,它的外形及含義相比消保都比較抽象一點,拍拍的誠信保障的外形可以
在騰訊拍拍網上提供保障服務的產品,它的外形及含義相比消保都比較抽象一點,拍拍的誠信保障的外形可以理解為抽象的手(當然還可以理解成為其他的)捧出一個心型,在心型上寫著“信”,這個感覺更多的是個人
道德上的愛心維護(買家),裡面再加個“信”更是想針對賣家的誠信(賣家),意思挺好,這種雙重理解較為
困難。
綠色和橙色的搭配給人以燦爛、輝煌、活潑、光明、以及權力的感覺。
上面分析的3個都是給用戶提供保障的產品,通過3個產品的分析可以看到3種保障性產品視覺傳遞給用戶的色是:藍色、綠色、橙色、黃色,而產品頻道的色彩都采用產品的VI色
情緒版分析
 一系列的分析和總結過後,最後得落實到自己的產品上來;
一系列的分析和總結過後,最後得落實到自己的產品上來;誠信中國的產品都分別采用藍色基調作為產品的品牌色,所以在頻道色彩定位的時候就很自然得把藍色沿用進來!
隨著色彩定義完成之後就是細節的設計和處理了,這裡就不再多談! 頻道是一個與用戶交流的平台,做到與用戶的無障礙互動,不僅需在內容層面的體現,更重要的是體驗上的感觸,
良好的用戶體驗需要設計師情感的注入,用戶與產品的共鳴是對體驗最好的诠釋。
小編推薦
熱門推薦