
作為專業的頁面構建工程師,除了在專業技能上有很高的要求以外,還需要具有一定的對設計圖的審稿能力。審圖,並非是意味著追求跟PSD一模一樣,甚至耗費大量時間截屏跟PSD去“對像素”。在我的理解中,審圖是通過對UI設計稿的分析,充分理解UI設計師的意圖,再結合UE的交互狀態,從中做到真正的“還原設計稿”。
事例一:有取有捨,方是領悟
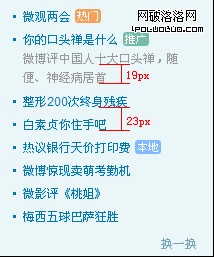
比如,在這樣一張設計稿中

設計師的意圖:
這個話題列表的行高19px,每個單條話題下面是有4px邊距的。而話題標題與其自身的描述文字之間沒有間距。
頁面構建工程師的分析過程:
由於該模塊對行高的重置,已經“約定”好了,文本規范的行高是18px。通過溝通,設計師認可將本段落的行高由19px改為18px。但這僅限於標題與描述文字之間的行距。而標題與標題之間4像素下邊距,從構圖上說明了單條話題之間的段落關系,不能一味的用18px行高解決。因為通過我們對設計稿的理解,設計師用這4像素,拉大了標題之間的間距,從視覺上形成了段落感。所以對於重構來講,這4像素萬萬不能忽略,不然從視覺呈現的角度,設計師就不能容忍了。所以,有取有捨,方是領悟。
在這個模塊的制作中,還發生了一個小插曲。如下圖:

設計師的意圖:
這是11號的細明體,因為是點綴,又是提示性圖片,所以小於前面標題的宋體12號字。
頁面構建工程師的分析過程:
起初,重構組的同學在討論設計稿時,都提議把它們做成活文字,就是宋體12號。彩色圓角塊用CSS3寫,擴展性特好。因為這個模塊是運營團隊負責,在未來也更能夠滿足隨時更換文字的需求。萬一以後再來個“驚爆”、“頭條”啥的呢?每張圖都重新切、重新拼麼?
但是,站在理解視覺設計的角度,這種小tag講究的就是精致。如果做成文本文字,雖然面臨將來的需求變更時,會有一定程度上的成本,但是與正文區別太小,就突出不了小tag的感覺,也顯得沒有那麼精致了。所以在各種糾結權衡下,我最終選擇把它們做成了圖片。
事例二:麻煩的CSS寫法能換來更好的視覺效果
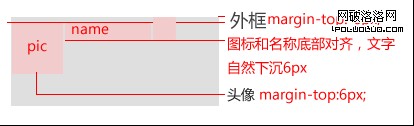
再舉另外一個例子,我們有這樣一個模塊。

設計師的意圖:
頭像與名稱頂端對齊,微群等級圖標與微群名稱底部對齊。
頁面構建工程師的分析過程:
因為微群等級圖標的尺寸是16×16,高於文字本身的高度,為了在各浏覽器下都保證這個對齊效果,我采用了這樣一種思路。

按視覺稿百分百還原,做出來左圖的效果,雖然css代碼看起來有點兒麻煩。但是如果怎麼簡單怎麼寫,做出來的頁面效果,卻沒有這樣做的實際效果好。

事例三:頁面構建細節上多處理一點點,用戶體驗提升一點點
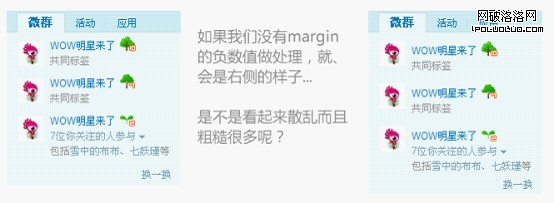
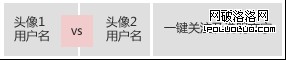
還有這樣一個模塊:

頁面構建工程師的分析過程:
通常遇到這樣子的模塊,我們會這麼劃分結構

由於用戶頭像只有30px正方的大小,所以算來用戶名稱只能顯示2—3個漢字,其實很難讓用戶直觀的區分出這個人究竟是誰。如果通過傳統的思路來做,產品和設計估計都不會滿意。那麼,頁面構建的過程中,我們就要想辦法擴大用戶名稱的顯示區域。
於是,我采用下面這個切圖思路,在不改變HTML結構的情況下,只通過改變css,達到了擴大用戶名稱顯示區域的目的。

給用戶頭像名稱模塊定寬,然後利用margin的負數值,讓vs向左偏移。蓋住部分頭像1的區域。最終效果,可以顯示4個漢字。
重構組的實習生同學,由於沒有項目經驗,導師講什麼就是什麼,於是一聽到導師說“對像素”,就真的去專注於此,萬一設計稿本身有些問題,也不會判斷一下,結果把自己搞的挺為難。有時候,拍屏靜態頁面的呈現效果與設計稿去對像素,其實沒相差幾個像素,但靜態頁面看著就不跟設計稿感覺不一樣。這時候總是需要不斷的修改、截屏、對像素、再修改…這樣的重復勞動,在快節奏的開發中不但浪費時間,更有可能由於不得要點,在數據的裝載後越發“不是那麼回事兒” 了。還不如靜下心來,先去細細的審圖,和設計師充分的溝通,有取有捨,聰明判斷,然後再去做具體開發,出來的頁面不需要這麼焦頭爛額的打補丁對像素,也許能更好得達到設計師設計的初衷呢。