高度給定的元素, 其內部單行文本垂直居中的一種實現方式為: 給當前定高元素, 設置line-height屬性, 其屬性值等於當前元素的height值.
今天了解到了一條相關知識, 明白這個方法的實現原理.
我們常說的單倍行距, 雙倍行距等等, 主觀上認為是line-height設置的值, 如果量一下實際的效果, 會發現, 兩行文本的間距, 並非等於line-height的值.

浏覽器計算和分配行間距的方法
間距 = "line-height" – "font-size";
文本上下分配大小 = 間距/2;
字號 = 12px; line-height:3;
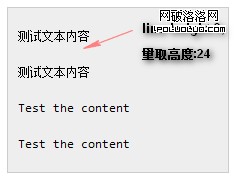
間距 = 3*12 – 12 = 24(px);
文本上下分配大小 = 24/2 = 12(px)
邏輯上如此無懈可擊~ o.0
小知識點(個人認為, 應該這樣)
"line-height的值, 推薦使用數字而非帶有單位的值, 如, 推薦使用line-height:2; 不推薦使用line-height:24px;" 原因在於, line-height:24px;是一個固定的值, 對於任何大小的文本, 都采用這個值來計算行間距. 若文本的字號過大, 會出現重疊的問題. 不帶單位的值表示倍數. 自然避免了該問題.
看下邊的例子
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
font-size:30px;
font-family:Consolas,Microsoft Yahei,SimSun;
margin:10px 10px 0px 10px;
padding:10px;
}
#demo_1{
background:#EEE;
border:solid 1px #CCC;
line-height:12px;
}
#demo_2{
background:#333;
border:solid 1px #000;
line-height:2;color:#FFF;
}
</style>
<title>Line-heighg demo</title>
</head>
<body>
<div id="demo_1">
line-height:24px;<br />
line-height:24px;
</div>
<div id="demo_2">
line-height:2;<br />
line-height:2;
</div>
</body>
</html>