有很多設計糟糕的表單,不管你是否喜歡他們,表單都是必不可少的。Joe Leech(cxpartners負責用戶體驗的)將介紹其在表單設計上的一些經驗。
估計沒有什麼比表單更讓設計師出氣了。表單不一定可以讓(設計師)表現創意,還是可以?我們可能需要從做基本的層面,重新審視表單,理解表單——表單是用戶和軟件之間的對話。
忘掉切換啊,點擊什麼的,表單是我們數字設計師(我想應該是依賴計算機進行設計的設計人員)將面臨的最富有的交互。下一次,你要對付一個表單的時候,不要認為就是要應用好看的CSS效果或是添加漂亮的jQuery特效。表單設計的水是很深的。
我已經做過上百個表單用戶測試,為保險公司、假期預訂交互設計過一些非常復雜的表單,以及其他很多。可能你最近使用的某個表單就是我設計的。
下面這些經驗教訓,我希望在我開始設計表單事前先學會之。
1. 不要標記必填字段
你知道小星號(*)就表示必填字段?我已經見過很多次因為這個用戶測試失敗。作為概念來講,必填字段沒有多大意義,等同離線(這個概念)。對於開發者,這個是很好的,他們提供了一個很好的黑白方式去完成。星號以及必填字段(導致表單完成)失敗是因為他是個需要學習的行為。在用戶測試中我看到的典型行為是用戶在(表單)上面填寫表單,結束於某個東西阻止他們時候或者他們碰了某個按鈕。
解決方法很簡單,可選字段標記,優質用戶需要駐足思考是否要填寫的字段處標記。
譯者注:從原文評論來看,這一段是爭議很大的一個地方:是必填字段標記呢還是非必填字段標記?
本文作者語法以及用詞上有些怪怪的,加上缺少必要的示例,所以這段譯文(雖然中文)理解起來並不順溜,我個人覺得作者的結論應該是正確與合理的(畢竟做過大量實際用戶使用的測試,比設計師或開發者的冥想要靠譜多),但是,在原因的闡述上顯得單薄了點,也可能是因為自己(指譯者)這方面了解不深。按照作者的解釋,單純使用(紅色的*)星號標注必填字段有一定的學習成本,會讓用戶有學習負擔,反而增加出錯幾率。
“必填選項的概念類似於離線概念”,我想可能意思指:我們平時訪問網頁,基本上都是處於在線狀態(雖然HTML5有離線訪問)(我們沒有必要專門在頁面上弄個符號(eg. ※)表示當前頁面在線),因此,對於網頁而言,離線這個概念就意義不大;同樣的,表單選項基本上都是需要填寫的,特意的使用某個符號標示這個必填的也是多此一舉沒有多大意義的概念。
我們或許過多地站在開發者以及軟件測試人員的角度去看待表單設計了,如上面提到的“開發者的黑白方式”,因為我自己也是開發者,所以對於“星號是必填,沒有星號選填”很容易理解,但是,實際用戶是這種思維習慣,是這樣想的嗎?軟件測試人員也是作為極端作惡用戶(非上面提到的優質用戶)去使用表單,一些站在自身角度的認知確實會讓我們對表單有經久的錯誤認識。
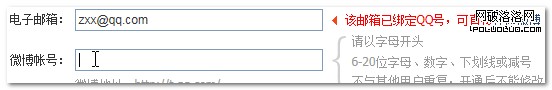
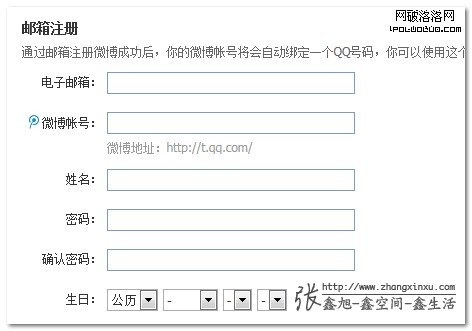
至於最後的用戶表單完成終止我想可能只指:對於大部分正常使用用戶,其表單填寫行為終止為被動阻止或主動點擊按鈕。所謂被動阻止,可能包括即時的錯誤提交;主動點擊按鈕可能包括點擊按鈕提交等。為尋找案例,我去了企鵝微博綁定注冊頁面,發現,其表單所以選項都沒有必填字段的提示,所有的必填提示均出現在表單提交之時(即“用戶觸碰了某個按鈕”“某些事件的阻止”),這些都是我比較贊同的——相對比於有些落後(指注冊交互)的攜程、點評之類,例如攜程注冊每項都必填,紅色星號顯然多余;為空必填即時提醒容易中斷用戶操作,實際是稍稍落後於趨勢可以進一步優化的體驗。
下面兩張截圖以騰訊微博注冊頁面為例分別演示:阻止用戶填寫表單的事情,以及“不標記必填字段”。

這裡所有字段都是必填的

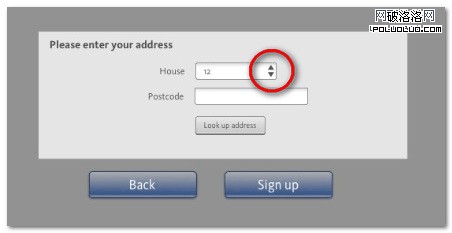
2. 不要使用微調
HTML5近來春風得意,其提供了很多足以亮瞎雙眼的工具用來把玩。我們需要好好思考我們的新玩具是否得當。現在的數字字段(指類似type=“number”的input框)都提供了小小的上下小尖角運行用戶來回調數值。

現在有兩個問題。首先,浏覽器默認顯示的小三角真不是一般的小,點擊很繁瑣,你還可以想象加菲貓般的手指在iPhone上掙扎的情景。這就是所謂的費茨法則 (Fitt’s Law, 人機交互重要法則,其最基本的觀點就是任何時候,當一個人用鼠標來移動鼠標指針時,屏幕上的目標的某些特征會使得點擊變得輕松或者困難。目標離的越遠,到達就越是費勁。目標越小,就越難點中),越小的東西越難點中。
我好想聽到你在叫囂了:你可以直接在數字文本框中鍵入數值啊。是的,你可以,但是,讓我們看看浏覽器的顯示,向上向下的微調箭頭使得文本框長得很像我們信賴的朋友(下拉)選擇框。首次使用微調交互的用戶(因為長得像下拉框)認為他們不能鍵入(內容)。
我的建議是避開知道它們(指微調表單元素)變得更普遍,或者浏覽器開發者整改默認設計。
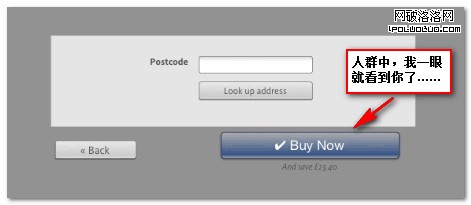
3. 只有一種按鈕類型或最好每個表單就一個按鈕
還有一個鮮為人知的心理學原理,叫做“希克法則(Hick’s Law)”,基本觀點是當選項增加時,人們下決定的時間就會增加。我知道,這不是rocket science(電影,是關於青春期焦慮的喜劇佳作),但仍是值得銘記於心的規則。
你可以通過幫助你的優質用戶做選擇來幫助他們。讓所有的基本按鈕都是一個顏色,每頁都只有一個按鈕(非基本按鈕)來幫助他們做選擇。哪個按鈕是我應該點擊的呢?哦,很簡單嘛,那個大大的色色的按鈕!

4. 大塊區域
我之前是學神經科學的,因此研究過心理學記憶——特別是短期和工作記憶。現在當面告訴你,不,短期記憶能力不是7+/-2, 4+/-1或是人說三五句話,作為人類的我們擅於處理視覺刺激,局限是數目越小我們做得越好。將表單塊分成更小的組可以讓評估更容易,往往促使用戶進入表單(的東西)來自他們的記憶。
請確保你的字段組長度大約為4。
譯者注:我是徹底相信作者就是學神經學的,人總是某方面有問題的時候就是學習這方面東西。語句前後不通,無圖無示例,生澀難懂,只能認為是英文中的文言文了,又是坑爹的一段,折騰死我了!阿門阿門。
本著服務大眾的精神,我根據自己的理解把這段詳細解釋下:首先要大致知道這裡的“短期記憶(short-term memory, STM)”是什麼東西,1974年,“短期記憶”概念被“工作記憶(working memory, WM)”所代替。工作記憶指的是一個容量有限的系統,用來暫時保持和存儲信息,是知覺、長時記憶和動作之間的接口,因此是思維過程的一個基礎支撐結構。
Baddeley提出的工作記憶包括三個部分:
基於語音的語音環。主要用於記住詞的順序。
視空圖像處理器。重要用於加工視覺和空間信息。
類似於注意的中樞系統。主要用於分配注意資源,控制加工過程。
因此,作者所說的“短期記憶能力不是7+/-2, 4+/-1或是人說三五句話”是指短期記憶不(只)是用來記住計算值(基於語音1,心中有聲音),或是剛剛說過的幾句話(基於語音1,嘴巴有聲音),還包括人類擅長的視覺加工處理(視空圖像處理2),但是不足在於數目有限制,下面這個例子有助於理解這裡所說的限制:
拿回憶一個新的七位數的電話號碼舉例。對大多數人來說,它通常只有六到七個數字。換句話說,工作記憶的能力是有限的。某些腦損傷的病人除了他們聽到的最後一個字母外,別的一概回憶不起來,但他們的意識卻正常。
因此,作者才要求表單塊狀區域化(便於視覺記憶 – 短期記憶),同時控制數目在4個左右(多了會超出工作記憶的能力)。
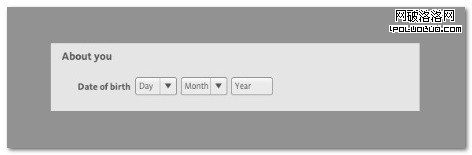
5. 想想你為何對某事抱有疑問,對於用戶感覺又如何
這可能是我給出的最直接的建議,但經常是利用率最低的。
見下圖:

質疑你提出的每個問題。有必要嗎?那是什麼感覺要問這個?
很多業務需要問問題,作為設計師的我們可以爭得面紅耳赤(原文說的是爭得臉都藍了)。有必要提這樣的問題,對於了解我們的業務需要這樣可以讓我們妥協的數據(譯者:我想應該指問問題得到的數據)。
我們可以通過告訴我們的優質用戶我們為何需要問那樣的問題再幫助它們。放心的使用和數據共享通常都是好的。
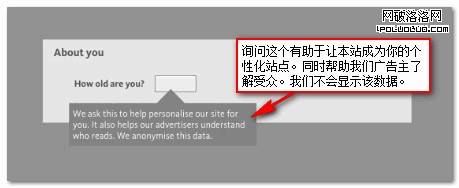
再次示例:

仍是一個艱難的提問,但是希望我們嘗到了藥丸的甜頭。
譯者注:作者又在說些有的沒的的,唉~~ 實際上作者意思應該是:我們要幫助用戶(站在用戶角度,自己作為用戶)提問,同時,顯示告知用戶想知道的答案。
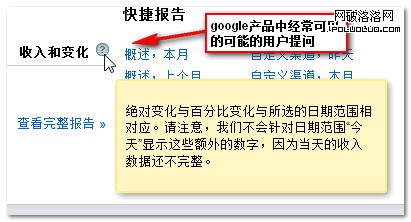
下圖為譯者的補充截圖:


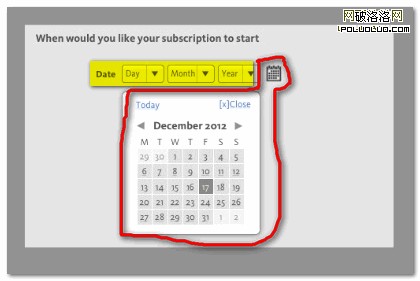
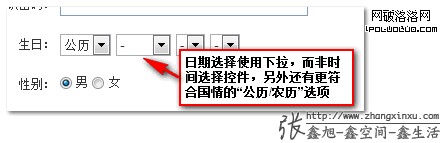
6. 日期是個不安分的家伙
輸入日期確實是個挑戰,有些缺陷你可以避免。單一的最大問題是錯誤的處理。
最簡單的方法是浮出日歷。值得注意的是在英國一周開始於星期一,而在美國則是星期天。如果你的用戶注意力不集中,他們可能選擇星期天,而實際上他們本想選擇星期一的。
同樣需要注意的是國際日期的格式。在美國,最開始的是月份,而在日本,最前面的是年份。因此,日期4/5/12可以以三種方式解釋。
這就是為什麼最好使用選擇框。

下圖為譯者補充截圖(還是企鵝微博注冊頁):

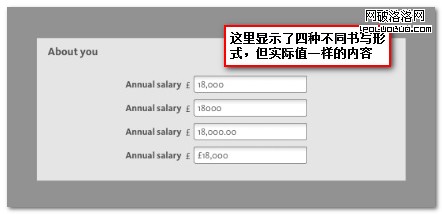
7. 表單是開發者的工藝品
與設計師一樣,表單也是開發人員的工藝品。了解輸入數據可能出現的錯誤以及設計應付的後端代碼是一項挑戰(譯者:算是對開發人員的贊許,有戴高帽子之嫌,哈哈)。
下面很簡單例子。輸入貨幣值。用戶可能犯很嚴重的錯誤。迫使用戶滿足某種特定的格式會讓用戶沮喪,讓我們來正視它,這是開發人員這邊的偷懶(譯者:作者應該認為,對於開發人員而言,匹配固定格式比各種形式都匹配要輕松些,因此,迫使用戶滿足特定格式是開發人員的一點懶惰)。

對於開發人員而言,沒有什麼挑戰好過構建防彈表單(指防御能力很強的表單)了。
譯者注:我想這部分應該是寫給開發人員看的吧,意思是說,為了更好的用戶體驗,你們開發人員不要偷懶,要多辛苦點。然後再用“構建固若金湯的表單”是很有挑戰很有成就感的事來激勵開發人員~~
8. 不要在表單中使用垂直分欄(列)
在表單中使用列的最大問題是流動。表單開始於上面,結束語底部,而列的出現會打破這種流動。
不要假設用戶通過標簽訪問表單,而因此以列的形式導航表單。在用戶測試中,這種情況是罕見的。大部分情況下,我們看到的是:輸入細節,使用鼠標/觸控板/手指點擊進入下一個字段,然後再輸入內容,等~~
9. 一個輸入框可以搞定的時候就不要使用兩個
大部分用戶不是盲打,在用戶測試中,我們可以看到人在輸入內容時候都要看鍵盤。
當要往表單中輸入電話號碼的時候,會要求添加區號和電話號碼,哦,問題來了。用戶看不到,或確實記不住這兒有兩個輸入框,結果第一個框輸入了完整數字,如果這個文本框限制了一定數目的字符限制,問題就更糟了。
電話號碼就使用一個字段,同樣的,門牌號/街道什麼的都是如此 – 只使用一個文本輸入框。。
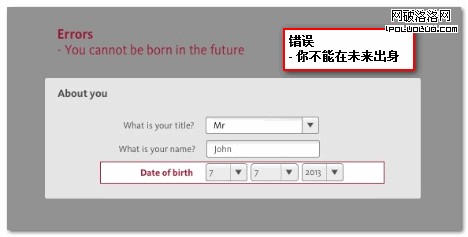
10. 友善點
你會驚訝到底有多少相當粗魯的錯誤消息出現在這裡或那裡。
下面是我最近碰到的一個例子:

事實明擺著你可以選擇一個未來時間,結果出現了滑稽的反應,恩,不太好。
你作為用戶設身處地想一下,作為用戶,看到這個錯誤提示會有什麼反應。惱火?或許更糟糕。親切友善是容易的。
我折騰了一個圖片(如下,點擊可以查看超大圖),它包含有更多的最佳實踐方法,以設計出更好的表單。

譯者注:我眼淚都要飙出來了,作者大人你果然很腹黑,怎麼只指出問題啊?如何解決完善,以及如何避免至少也要提一下嘛。
以上為翻譯全文,作者貌似是個英國佬,不循規蹈矩的語句以及一些不太懂的英式幽默可苦了我了。至此,完畢,感謝閱讀。