導航到底有多重要?它只是簡單的指路牌嗎?當然不是。導航在網站架構中占據重要的位置,它決定了網站的信息范圍、分類及獲取路徑。好的導航設計將直接提升網站的可用性,進而提升品牌形象和網站的可信度。所以如何讓進入網站的用戶順利地甚至是不知不覺地”務入其途“一直是我們不斷探尋的目標。
導航的種類眾多,扮演的角色自然會略有不同,有的可拓展信息,有的則做信息收攏,筆者初步將常見的導航功用劃分成如下三類:
1.整體架構鋪設,展示網站全局:
有幾類導航的用途是將站內信息進行分類,並分層次展現給用戶,讓用戶對網站全局有迅速地了解,並快速定位到自己想找尋的信息,這是一個平鋪式引導的過程,對用戶感知網站形狀非常重要。這類導航主要包括:全局導航、局部導航、網站地圖、公用程序導航和頁腳導航等
全局導航:是網站架構中權重最高的導航,統領整個網站的信息架構,決定網站形狀和整體的信息分類,通常使用固定模式。

局部導航:是在全局導航之下的用於訪問下級結構的導航,經常作為全局導航下一個分支的平鋪引導。形成局部導航的機制有很多,比如樹狀導航、垂直菜單、動態菜單等。

網站地圖:提供網站的全局信息,使用體驗上比全局導航和局部導航的組合要差一些,但對用戶總覽網站結構非常有幫助。

公用程序導航和頁腳導航:這兩類導航通常由全局性的操作鏈接構成,比如:退出系統、將用戶引向幫助體系,或是實現同一家公司各種web服務之間的切換等。

2.跟隨行為路徑,縮小信息范圍,實現線性引導:
當用戶在大致浏覽了全局信息之後,希望能快速定位到某個信息分支,進入具體功能頁面開啟任務或是進入內容頁面浏覽所需的信息,此時有幾類導航將會隨之出現,引導用戶在網站中線性游走。這樣的導航包括:分步導航、面包屑導航、搜索型導航、翻頁導航等。
分步導航:屬於很典型的線性引導方式,目的是讓用戶按部就班地快速完成任務。

面包屑導航:直接記錄了用戶訪問網站的路徑,表明當前所處的位置並提供返回上一級頁面或是上一個訪問頁面的鏈接。

搜索型導航:搜索類導航是用戶快速定位內容或是任務的重要工具,通過搜索和篩選可以保證用戶行為路徑的快速推進,也避免了“走投無路”情況的出現。

翻頁導航:翻頁導航在用戶的浏覽行為中更像是一種工具,讓用戶停留的信息層級保持不變,使該行為可以不斷延續下去。

3.信息延展,引導用戶進入更廣闊的天地
在用戶浏覽完感興趣的內容或是任務完成後,怎麼能夠讓用戶持續的留在網站中並開啟新的旅程呢?此時提供相關信息的推薦成為導航的新任務,這樣的導航包括:嵌入式鏈接導航,適應性推薦導航和相關鏈接導航等。
嵌入式鏈接導航:主要是根據上下文的內容以文字鏈接的形式擴展用戶的信息量,或是幫助用戶查找到信息的來源出處等。

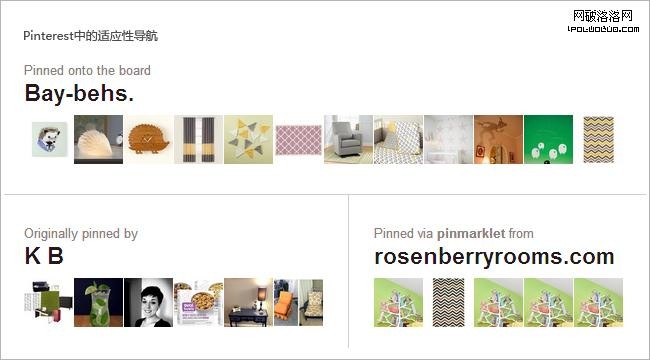
適應性推薦導航:適應性推薦導航可以更加智能的匹配信息,從而實現相對精准的推薦式引導。

相關鏈接導航:和適應性導航有相似之處,同屬於關聯性導航的一種,可以讓用戶在意猶未盡的時候發掘出更多的信息。

綜上所述,導航的設計與用戶行為緊密相關,可以在不同的情境下提供不同的導航。但也有些網站的信息量極大,分類復雜,如大型電商類網站可能會出現多重信息分類維度以及分類與標簽配合使用的情景,導致了導航的信息展現形式多樣,加之導航還與交互邏輯和視覺樣式有很大的關系,所以如何利用導航更好地滿足用戶的需求,解決用戶的問題才是我們不斷探索的目標和動力。