用戶體驗優化(UEO)這塊是讓人頭疼的事,對於一個網站來說,如果沒有足夠吸引人的地方,那麼這個網站很難存活下去。即使你的關鍵詞子在搜索引擎有再好的排名,用戶體驗差也會讓你失去最終的訪客,同時連帶而來的是一個高跳出率、回頭率低的窘境。這一類的站點比比皆是,有的站點這樣的網站做得比較早,網站的內容量很豐富,權重也比較高,但是當我們進入的時候往往可能會找不到方向,這樣即使我們的關鍵詞排名好,轉化率方面也會大打折扣,筆者認為做好用戶體驗優化不僅僅在內容方面下功夫,小細節往往有時候也是至關重要的。
一、通過頁面小按鈕的設置
有時候我們會發現頁面上一個小小的按鈕,可能會讓我們的訪客愛不釋手,同時可以提供我們的訪客一個更加方便快捷的閱讀環境,其實有時候我們也非常有必要添加方便用戶浏覽閱讀文章的按鈕或圖標,舉兩個最常見的例子,首先是“回到頂部”的小按鈕,這個按鈕看似簡單,但是用處卻很大,如果你的內容頁面內容較多,跨越的幅度較大,相信使用這一按鈕來取代滾輪會使你的內容頁面對訪客來說更加的友好,這點我們可以從一些大型的站點、微博、百度百科等都可以看到這種小按鈕,如下圖所示的是搜狐回到頂部小按鈕:

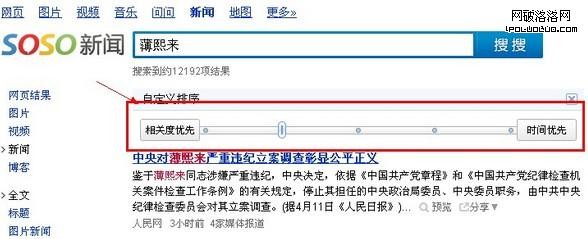
有的情況下小按鈕並非只是建立在方便用戶閱讀的基礎上,也可能是能通過創新吸引訪客,我們可以舉個例子,看看搜搜新聞的頁面,如下圖所示,設計的是一個類似坐標軸,一邊是相關度優先,一邊是時間優先,功能跟百度新聞是一樣的,但是創新而且直觀方便的設計往往會更加受到訪客的青睐。

二、站點logo的設計
Logo看似不重要,但實質上卻對我們站點起著關鍵性的作用。我們打開一個網站,第一眼或許會先停留在這一個小圖標上,如何讓一個小小的圖標為我們的用戶友好體驗發揮出應有的作用。其實Logo也是可以適當的改變來迎合用戶體驗的,比如在節日或者特俗的紀念日,我們會發現一般各大搜索引擎的Logo都適當的改變來慶祝,這方面做的最好的當屬谷歌,其在logo上變換的就最頻繁的,都是隨著紀念一些重要日子而改變的,其實我們熟悉的站長網也是如此,例如chinaz的logo會隨幾日的變化進行logo的修改,如下圖所示。
![]()
三、增強網站與用戶的互動性
生活中人與人之間如果缺乏交流就會越走越遠,在互聯網上也是一樣,作為一個網站如果缺乏與訪客之間的互動,那麼訪客在獲得自己想要的信息後就不會在你的站點上駐足或者回頭。那麼如何提高與訪客之間的互動性呢?筆者認為我們首先可以設置一些交流互動的版塊,比如創建博客、設立bbs、留言框等等,都是一些很簡單都有實效的方法,
其實用戶友好體驗的頁面設計的小的細節不僅僅以上三點,這些都只是一些拋磚引玉,作為站長我們需要的是站在用戶的角度上思考問題才能創建一個更加符合用戶友好體驗的站點。