隨著體驗經濟時代的到來,人們對產品界面的期待值也越來越高,交互動畫在手機領域的應用已經非常普遍,例如iPhone充分發揮了動畫在交互易用性方面的優勢。 而交互動畫會給用戶帶來一種舒適、自然和流暢的感覺。 交互動畫逐漸成為了產品與用戶之間的溝通方式,成為產品的肢體語言。尤其是目前高端機的性能提升迅速,也為交互動畫的執行效率提供了有效的硬件保證。


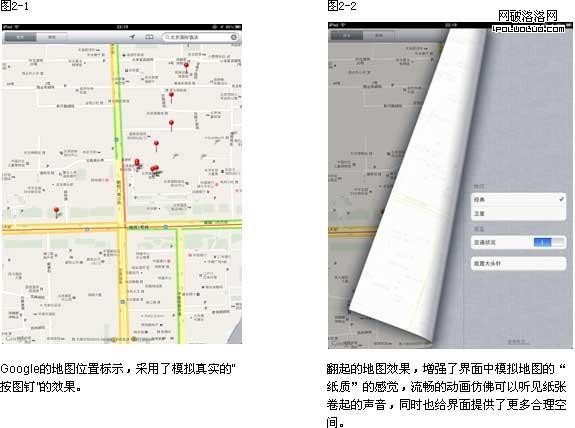
Google地圖的讓工具化與擬物化結合,不論是翻起頁面的效果,還是圖釘的效果,都是還原真實場景中的操作,通過動畫的表現,讓其更加逼真。也使界面更加的有層次。
在產品設計過程中,合理運用交互動畫讓產品與用戶更好的互動,讓產品變的更具情感,合理的動畫運用可以:
提高用戶操作流暢性
隨著移動終端設備硬件以及軟件的不斷強大,帶給用戶的選擇也會越來越豐富,用戶在使用產品功能的同時,也追求完美的操作,與產品產生良好的互動。
目前app以及wap站的視覺效果絢麗完美的同時,同時帶有很多的復雜視覺元素,處理好每個視覺元素的關系,以及有效的傳達用戶操作後元素之間的關系變化,就需要設計交互動畫,闡述其變化的邏輯與過程,讓操作更合理,更流暢。


提高用戶興趣,降低學習成本
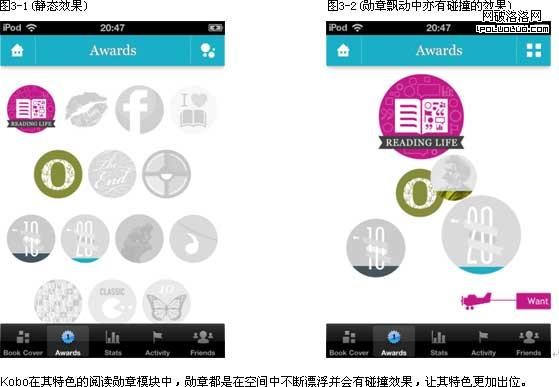
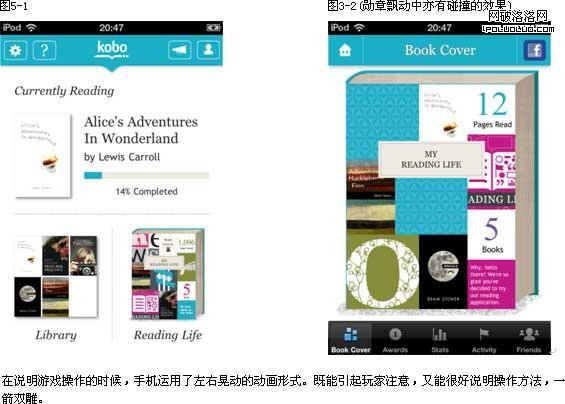
通過巧妙的交互動畫讓用戶理解產品功能,進而讓用戶產生良好的心理感受。讓用戶更容易了解功能,更好的方便的使用產品。有時詳細功能的講解,往往不如一個簡單的交互動畫效果更具吸引力。目前在游戲中廣泛應用。

強化品牌一致性
彈出層,界面滑動,分屏,返回,前進等等,這些交互動畫無不流露出品牌的特性與情感
一個標志性的動畫效果,往往也會是一個產品的代言。

交互動畫設計法則
傳達有價值的信息
在用戶完成行為之前把結果展示給他們,使他們能更確定自己的行為,避免出錯。幫助用戶預見自己的行為將造成的結果。
在iphone的屏幕上移動應用圖標時,當你把一個圖標拖動到一個位置時,旁邊的圖標會向後或向兩側移動告訴你當你松開手時這個圖標將要停放的位置。
以下是總結的交互動畫的一些設計原則:闡述清晰,精確引導
動畫是可以清晰闡述產品功能間的切換過程的。當用戶進入一個不同的交互模式時,比如兩個應用程序之間的切換,動畫可以提供一個指引,告訴用戶已進入另一個場景。
當我們最大化窗口的時候,這個窗口不是簡單的直接放大,而是平滑地向四周展開。這樣我們就可以清晰地知道這個窗口被放大了。
動畫時長巧妙掌控
在設計動畫時,注意動畫執行的時間,並且在一些較高頻率操作的功能中的動畫,是要可以通過操作(點擊兩次此操作,或是其他操作,點擊空白處或是目標區域等等)跳過的。
執行效率需多考慮
目前交互動畫在高端機方面應用越來越多,但是各個機型的配置不盡相同,在考慮動畫時,需注意各個機型的執行效率,如果覆蓋面較廣的產品,需要設定一個合理的可支持最低配置以及搭建測試環境,以便確保動畫在執行時不會給機器帶來過大的壓力。
尊重現實規律,或讓用戶具有“超能力”
就是要符合邏輯規律與自然規律。比如動畫中如有位移,應與指向目標位置方向移動;擬物化的設計,就需要真實的動畫去模擬還原真實的過程。有時也可以在真實的場景中,讓用戶完成真實場景中人類不能完成的事情同樣也會跟用戶滿足感。
點到為止,過猶不及
動畫的使用猶如雙刃劍,順其勢可披荊斬棘,塑造更完美的產品,如使用不當或是濫用,則往往適得其反。
使用頻率較高的功能,慎用交互動畫
如果是用戶使用率非常高的功能,交互動畫時一定要慎重。動畫執行次數過多也會讓用戶反感,並延長操作時間。
用戶輸入,請勿打擾
用戶在專注於內容的創建或是填寫信息時,動畫會分散用戶的注意力,甚至讓用戶產生壞心情。但是信息提交,信息發送等操作,設計巧妙的動畫,往往會增加用戶的成就感。
尊重用戶習慣,“標新立異”不可取
我們要避免觸及系統的標准行為,盡量尊重用戶習慣。在iPhone中,動畫式響應方式是標准的界面風格,比如窗口內容的上下卷滾、元素的出現和消失,以及內容的放大、縮小等等。
用戶清楚這些常見的界面元素是如何工作的,他們不願在每次點擊按鈕的時候,被迫花費多余的時間去看一些不必要的動畫。