網頁制作Webjx文章簡介:如何了解我們的用戶:無線終端用戶理解工作方法分享.
一、 前言
來到騰訊以後,做過iPhone閱讀器、iPad閱讀器、iPad音樂播放器的用戶理解,目前正在做iPhone QZone的用戶理解工作。做得次數多了,方法在不斷改進,也積累了一些經驗,與大家一起分享,希望幫助我們更了解用戶。
首先介紹一下目前北分wsd(無線研發部用戶體驗組)用戶研究工作流程:我們的用研需求來自項目組和用研組需求池,為控制節奏和質量,對承接項目組需求的工作流程進行嚴格把控,我們針對項目組需求,制定了用研工作流程圖,用戶理解也在這個框架之內。

二、 用戶理解方法和經驗
2.1 概念解釋
用戶理解是用研基本工作之一,目的是幫助大家看清我們的產品是給誰,包括用戶的人口學屬性,使用產品的目標、行為、動機,以及用戶價值觀,以及用戶對某些事物的傾向等。
2.2 基本思路
界定需求→梳理現有問題→尋找用戶→定性研究→輸出階段性報告→定量研究→輸出最終報告→匯報→結果跟進→後續用研。
這裡有些工作可以並行,有些工作在特殊情況下會反復迭代,這個需要根據項目具體情況靈活處理。
2.3要點介紹
下面按照用戶理解基本思路介紹一下各項工作中的要點和經驗:
需求界定要明確,具有可執行性
產品側過來的需求一般都是大而全的,想知道用戶是什麼樣的,想知道用戶怎麼使用產品,想知道產品的視覺風格怎麼確定,想知道現有版本有哪些問題,想知道新版本用戶使用會不會有問題,想知道的事情還有很多。用研人員會與需求方進行溝通,了解需求提出的背景,幫助需求方梳理需求,當然有一些需求在一次用研中是無法完成的,我們會建議需求方分割成幾次用研。 雙方對需求達成一致後,需求方會發郵件提需求,用研組接口人承接。 這部分在剛才介紹的用研團隊工作流程規范中有明確規定。
下面是我們梳理需求的一個例子,供大家參考:
 梳理現有問題,對現狀達成共識
梳理現有問題,對現狀達成共識
為了避免用研報告輸出的結果都是大家知道的,為了提升用研的質量,在動工之前梳理一下現有資源中暴露出來的問題很重要,項目組會有這方面的資源。就無線客戶端而言,我們一般會通過自己的幾個平台尋找、挖掘現有問題。當然還有其他的渠道,比如app store、論壇等,但有一定局限性。
了解現有問題之後,會跟需求方溝通,對已知現狀達成共識。
網頁制作Webjx文章簡介:如何了解我們的用戶:無線終端用戶理解工作方法分享.
尋找用戶,權衡各渠道樣本差異性
要做用戶理解,一定要找到用戶才行,尋找典型用戶一直是個難題,我們目前主要還是在QQ以及產品相關的入口去找。
調研公司也是一種途徑,但存在周期長、用戶不一定符合要求、到場率低等問題。另外,不同入口還會影響最終的數據結果,他們之間的差異性可以作為基礎用研來研究。
另外,產品經理也會有一些用戶積累,在做用研的時候,我們也會注重創建用戶池,對於快速調研,這些渠道很有用。

有時用戶不會這麼直接送上門來,我們必須在茫茫人海中一遍一遍篩選,比如之前給QQ音樂(symbian+java)做的流失用戶研究,後台無法提取到定義中的流失用戶,必須得從手機QQ用戶中篩選出symbian和java的用戶,在篩選出音樂用戶,再篩選出流失用戶。
定性研究,尋找背後的原因
定性研究的主要目的是確定“選項”和挖掘深度,比如要了解用戶使用某產品的場景,定性階段解決的問題是:用戶都在哪些場景使用該產品,用戶為什麼在這些場景下使用該產品,在每個場景中用戶的需求是什麼。
定性研究主要通過訪談、可用性測試、焦點小組、問卷等形式完成,定性階段挖掘出來的內容與一個用研人的素質和從業經驗有很大關系,要時刻思考用戶表述的背後的原因,挖掘深層次的需求,這也是創新概念產生的源泉。需要注意的是:如果有其他人跟你一起進行訪談等工作,每次訪談結束後,一定要對一遍結果,確定沒有誤解和遺漏。
輸出階段性報告,為最終結果做鋪墊
這個不是必須的,我們輸出這個報告主要是和項目組同步階段性成果,配合迭代節奏。
定量研究,注重總結自己的技巧
定量研究的主要渠道是問卷(PC tips/手機tips/產品反饋入口),電話外呼。比較特殊的是“電話外呼”,我只用過一次,好處是樣本損失率很低,壞處是費時費力。
提高問卷回收率是有一定技巧的,下面介紹一下各種渠道的問卷回收率及技巧:
通過pc tips投放問卷一般回收率是0.5%,但設計好圖片,標題和說明語可以大大提高回收率,我做過最好的是投放40W,回收18538份,4.6%。手機tips的點擊率大概是5%,回收率很難預測,跟投放時間點和時間長度有很大關系,我之前投放過的一次大約0.6%。電話外呼要看數據來分,數據有效性高、用戶配合度高的話,60%-70%都有,低的話不到10%,voc有電話外呼業務,但一般不會承接超過100個有效數據的需求,再多工作量太大了。
輸出最終報告,細節決定成敗
這部分主要跟大家分享報告的一些細節,我的經驗來看,這些細節決定最終匯報的質量,影響本次用研工作獲得的認可度,關於細節,主要介紹三點:標題,報告結構,人物畫像的展現形式(如果有)。
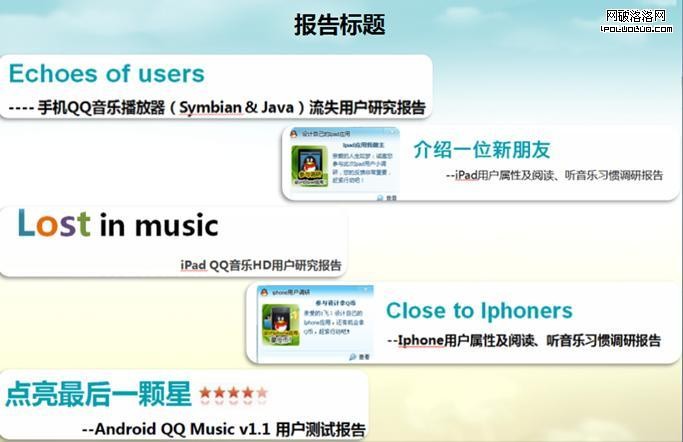
標題:
我習慣為報告起一個主標題,一個副標題。下圖是一些之前報告的標題。

網頁制作Webjx文章簡介:如何了解我們的用戶:無線終端用戶理解工作方法分享.
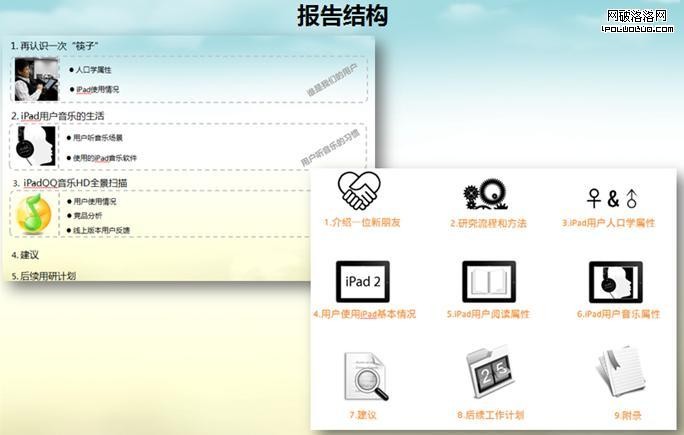
報告結構:
結構一般包括:用戶畫像(用戶基本屬性、目標、行為、觀點等)、定量的數據結論(產品的使用場景、習慣、行為數據等)、相關的影響因素分析(不同用戶群、類別、因素等在產品使用中的差異性和相關性分析)、用研建議、後續用研計劃。

人物畫像展現形式:
這個我還在摸索中,目前大家比較傾向於在一張圖片中展現任務的照片,基本信息,價值觀,生活描述等,感覺堆積了很多文字,信息可讀性不強,沒幾個人會認真研讀的。現在大家都很注重數據可視化,人物畫像的形式也該優化一下了。
自己的項目中嘗試用卡通人物+動畫的形式,但卡通人物不真實,無法全面反映任務的特點,後來還是用真實用戶的照片了。
 匯報
匯報
我的經驗是匯報要選擇關鍵人有空的時候,除了事先溝通,在訂會議室的時候也要留意
對於匯報形式,我的經驗是一定要很正式,我們越重視,參會的人員也會越重視,對用研結果的推行有很大幫助。 報告結果的關鍵關注人一定要到場 ,現場盡可能多一些互動和反饋。

結果跟進和後續用研計劃省略。
三、後記
用戶理解是一項耗時耗力的用研工作,但給最終產品形態帶來的價值卻是無法直接評估的,這取決於我們選擇呈現的數據與產品設計的關系,那些數據會影響到產品的形態,哪些數據是無關緊要的,還取決於對數據的挖掘深度和用研結果的推行。
最後,要特別感謝段總友情提供的頭圖!