互聯網信息設計准則:訪客如何閱讀和理解信息
編輯:關於網頁技巧
網頁制作Webjx文章簡介:知其然知其所以然-設計准則從何而來.
互聯網在信息的傳播上起到了極大的作用,我們每天面對的就是尋找,浏覽,閱讀,理解各種信息,信息設計是永遠不變的話題,人們究竟如何閱讀和理解信息?
我們尋找和使用視覺化結構
當信息以簡介和結構化的方式展示,人們就能更快更容易的掃描和理解,信息呈現方式越是結構化和精煉,人們就能更快更容易的掃描和理解。
這點也與wp7現在metro的設計理念不謀而合,也是wp7主界面上那些“tile”讓人覺得好用,眼前一亮的緣故:因為我們很容易掃描和理解。

結構提高了用戶浏覽長數字的能力:比如信用卡,手機號,日期等字段
比如支付寶在信用卡相關的輸入框,都會自動進行分隔,提高數字的可讀性,而由於手機號現在的位數分隔習慣大家還都不太一致,暫時沒有太好的辦法

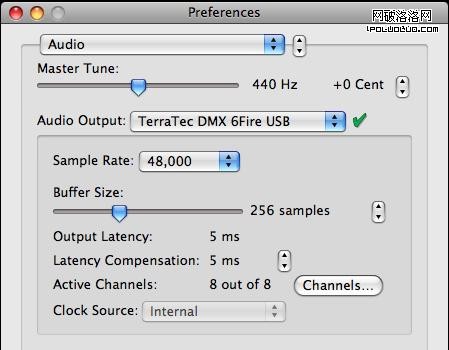
數據專用控件提供了更多的結構:比如日期或日歷控件,email控件,下拉菜單
比如現在選擇所在地,生日信息的輸入控件,基本都會按照一定的格式來設計

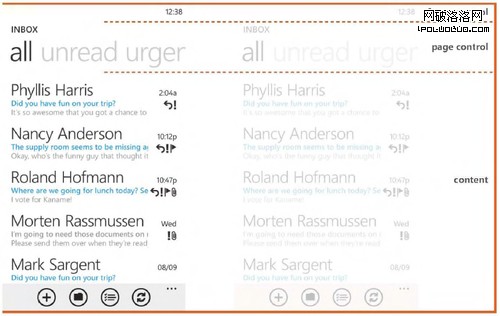
視覺層次讓人更專注於相關的信息
可視化信息最重要的目標之一是提供一個視覺層次,即信息的布置安排能夠
1、將信息分段,大塊整段的信息分割成為各個小段;
2、顯著標記每個信息段和字段,以便清晰的確認各自的內容
3、以一個層次結構來展示各段及其子段,使得上層的段能夠比下層更重點的被展示
視覺層次是一個可以展開很深很廣的話題,現在甚至已經有“信息可視化”的獨立研究方向,而在Web設計中,信息的組織,視覺層次的傳達是一項重要的基本技能:還記得是最早在@SharkUI那看到的一句話:視覺設計就是合理的將信息之間的邏輯關系表達出來


小編推薦
熱門推薦