網頁制作Webjx文章簡介:後台系統規范設計心得.
後台系統采用一整套UI,為什麼會形式各異?能統一並帶來更好的體驗嗎?基於交互設計師自己的內心疑問,我們迫切的產出一套設計規范用於統一後台操作系統,利於用戶使用習慣的培養和延續,降低學習成本,提高使用效率,有效提高開發效率,方便功能的優化擴展。基於現有的系統,我們抽絲剝繭,才有了如今的階段性成果。
用戶是誰?需求是什麼?交互設計師對於一個項目最基本的了解就是源於這兩個問題。我們做這次規范也是如此……
你知,或者不知;規范就在那裡;不悲不喜
用戶是誰?我們的系統是給誰用的?
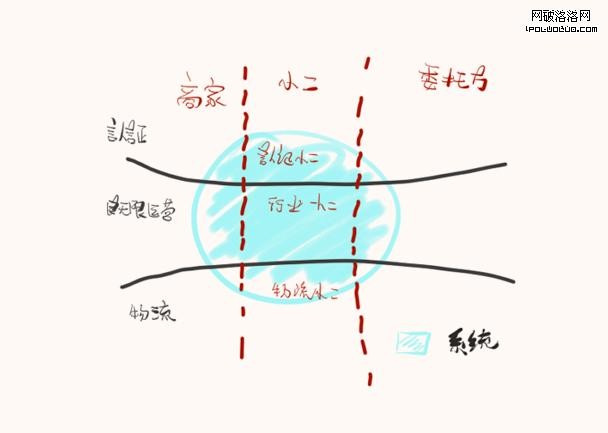
初期是給我們的小二,後期系統會開放,外部商家或是委托方也會來使用我們的系統。那麼我們第一次做系統規范的由於商家或委托方的信息掌握不到,可以主要針對我們的小二。
我們的小二有什麼特點呢?他們目前是什麼方法在錄入信息的呢?
小二這個角色在我們的部分可以細分為:認證小二,物流小二,行業運營小二(行業運營小二裡面還分:買手,買手助理,店鋪運營小二,網站運營小二……)每種角色來這個系統的目的都是不同的,行業運營小二,進來主要是錄入信息,跟蹤訂單。物流小二主要是查看審核行業小二的申請,跟蹤訂單,查看報表。認證小二主要是審核行業小二或商家的申請,跟蹤認證情況,分析數據。

需求是什麼?
由於當初系統發展情況參差不齊交互資源不夠,前端控件沒做,導致用戶極難使用。系統開放過程中,頻繁的更換交互、視覺還有前端,導致現在單個系統交互方式有差異,多個系統呈現給同一個用戶時,雖然基本框架沒問題,但是在操作過程中效率低。
解決方案:用戶急需一個好用的後台系統來提高他們的效率。
我們這次要做規范的目的是統一現有三個系統的視覺+交互規范,然後交付前段,前端來規定他們的代碼規范。讓我們一起走上提高我們小二的工作效率的第一步。
你念,或者不念;規范就在那裡;不來不去。
從哪個緯度展開規范設計?
1. 控件
在計算機編程當中,控件(或部件,widget或control)是一種圖形用戶界面元素。是一種基本的可視構件塊,包含在應用程序中,控制著該程序處理的所有數據以及關於這些數據的交互操作。
在PARC研究中心對施樂的Alto電腦(Xerox Alto)用戶界面的研究基礎上,如今已逐漸產生一組包含常規信息的可重用控件。常規控件的不同組合通常打包在部件工具箱中,程序員可以構建圖形用戶界面(GUIs)。 大多操作系統包括一套用於程序設計的控件,程序員只需將它們加入應用程序,指定它們的行為。
組合控件
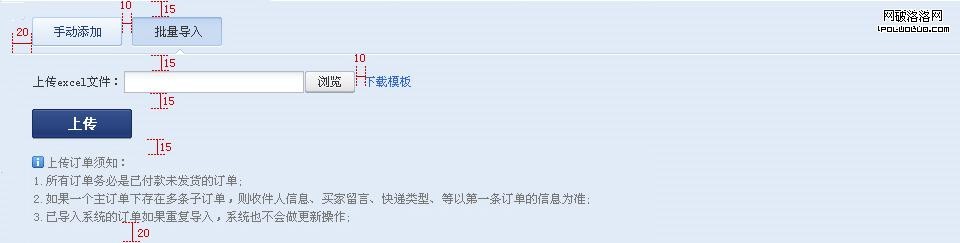
描述:為實現產品中某一特定功能而獨立出來的模塊,其特點在於功能相對單一,在結構層和行為層應具備很強的可復用性,在表現層應保持一致性,方便用戶識別。從單一控件可以衍生出多種組合控件以適應不同功能操作,如:上傳組合控件,列表組合控件。


定義維度:控件描述、控件示意及尺寸、是否用戶反饋、設計理念、控件應用。

你愛,或者不愛;規范就在那裡;有增無減。
2. 框架規范
在第一步完成了控件基礎後,第二步的問題就是如何運用該控件?讓控件在場景中發揮作用,竄連出整個操作流程。這種目的之下,我們所要做的就是制定結構和規則,就如同用這些控件做成建築物一般,這就是框架規范的作用。

在設定框架時,我們要考慮到以下幾點問題:
2.1不同的流程與場景
由於業務場景不同,流程也不一樣,那麼如何定義頁面,和頁面基礎內容塊?
這裡不妨假設流程中遇到的4種基本場景——》創建,查詢,編輯,詳情,回饋
這四類頁面,運用的基礎控件類型也不一樣,通過這4類我們可以竄連基本的業務流程。
a. 創建編輯
創建和編輯都是對基礎數據的輸入和修改,這個界面用到最多的就是imput,表單,還有鏈接。從屏幕上劃分為三列式。含有大量的操作驗證和操作提示塊。
b. 查詢
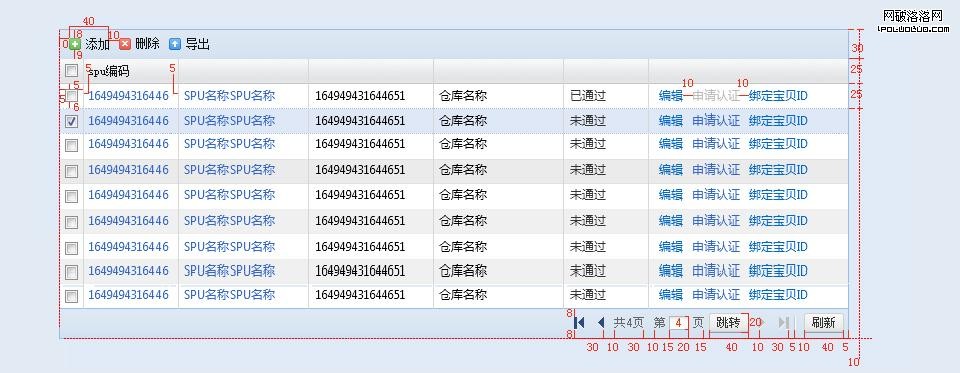
查詢頁面主要使用的是條件輸入操作和查看表單的功能,需要界面操作區和反饋區清晰明確,因此在框架上為兩大區域,保證他穩定使用的習慣。 另外考慮各種導出和查看的鏈接。
c. 彈出頁面
彈出頁面的大小只占整個頁面大小的三分之一,這樣信息流不會太大,構造結構也不復雜。

d. 信息反饋
在完成一個頁面操作後及時反饋操作結果,這裡的元素主要是:操作結果+語氣詞+建議動作。以及相關鏈接。所以對文字架構和展示有個限定,並配合一定的信息的icon.
2.2 操作
不同於大框架,這個彈出頁面所承載的作用是保持當頁信息比對下進行彈出操作,因此,操作會簡單直接,操作數量保持3,到4次操作內。然後在回到主頁持續操作其它。
a. 詳情頁面
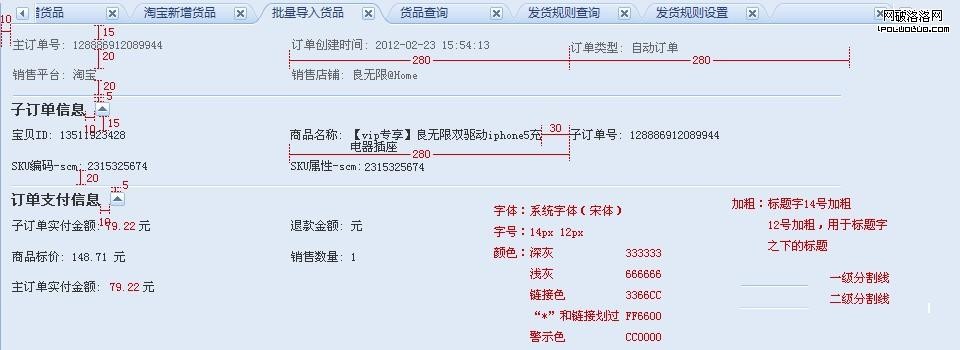
詳情頁面是所有操作情況的明細。是流程的結果,所以它模塊分類會比較清楚,主要是文字和數字構成,信息層次基本是2-3級。分類也控制在4-5類內,信息過多,會有收起展開的功能,來控制信息量過多對傳到和尋找造成的麻煩。
b. 不同的顯示器分辨率
考慮最常用的1028,和最基礎的1024。把最常用的量歸結為一屏幕三個控件加上判斷和驗證和控件組合,考慮特殊運用。場景中最可能出現的數據和控件發生結果在操作頁面時,用戶最關心數據,所以要考慮在界面中如何理順他們的層次。如何對當頁反饋的信息占用的位置和變化進行 規范。比方說查找和攜帶搜索過來的數據展示,還有上傳 ,在 當頁顯示數據的展示分類。這些排版規則,既要考慮到信息傳達的清晰,也要考慮到信息量的大小。
網頁制作Webjx文章簡介:後台系統規范設計心得.
2.3 數字化柵格化整個體系,易於著地
柵格化體系之所以在web端這麼適用,也是因為信息和版塊過多時,在前端的環節易於分塊進行分割,保持頁面的舒暢和整齊。以5,或者10為單位,基本適用於任何的排列和切割,無論場景,控件,數據元素多麼復雜,都能用一定的單位計算其尺度大小,順利排列得下。形成一定的穩定架構。

你跟,或者不跟;規范就在你我手裡;不捨不棄。
3. 視覺規范
圖標:是具有指導,標識性質的圖形,它具有高度濃縮並快捷傳達、便於記憶的特性。好的圖標,能完善視覺,提升體驗,更好的與用戶進行溝通,在必要的時候能給用戶以明確提示,指導用戶去順利的完成操作。
設計時需注意:
1.確保圖形映射唯一性,可識別性;
2.設計盡量簡潔,易懂,避免多余元素的出現;
3.風格趨於統一;
4.尊重習慣,多用常見圖形,避免誤導;
美學角度需注意:
1.造型上由一到三個圖形組合,且最多不超過3個;
2.質感細膩,豐富;

使用規范:優先使用已有圖標;如已有圖標無法滿足需求,則嚴格按需求提交流程申請新圖標
4.前端開發介入
前端開發是我們的親密伙伴,所以盡快拉他們入伙,一方面仰仗於他們的技術支持及開發建議;另一方面他們也是受益人,一整套控件庫開發出來也便於他們的調用及管理。
5.規范產出
眾志成城,規范的產出仰仗於全體交互設計師工作之余的見縫插針及齊心協力,反復溝通探討,整合統一。
V1.0只是個開始,接下來我們還會不斷完善、調整這套規范,不斷打磨使其更趨完善。
來我懷裡;或者;讓規范住進你的心裡;默然相愛;寂靜歡喜。
以上內容由UPD交互組——耿莉 呂俊 馬亦芯 張科 金晶 共同編寫