國畫中有句話,“畫虎先畫骨”。對應到網頁上,視覺效果只是一張皮,前端代碼是支撐這張皮的骨,了解骨架是怎麼長的,有助於設計出更合理高效的頁面。
一、常見視覺效果是如何實現的
關於文字效果
文字自身屬性相關的效果css中都是有相對應的樣式的,如字號、行高、加粗、傾斜、下劃線等,但是一些特殊的效果,主要表現為ps中圖層樣式中的效果,css是無能為力的。但是css也在不斷發展,在css3中已經新增了文字陰影的效果,可惜IE6、7、8均不支持。所以,一些比較特殊的文字效果,依然只能通過圖片來實現。
說說文字間距

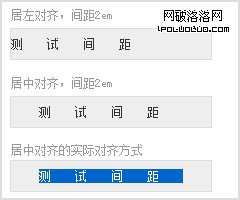
在css中其實是可以控制文字間距的,但是現實中很少會使用,一方面是很多設計師不知道css中有相應的屬性,並且需要使用文字間距的場景也不多,另一方面,浏覽器解析文字間距的方式也令這一屬性在某些場景下無法使用,比如在文字居中的時候,實際居中的區域是包含了文字間距的(如上圖),使得在視覺效果上讓人無法接受,所在當需要在文字中保留一定空間的時候(比如兩個字的按鈕),會直接用空格來代替。
不過多知道一種實現文字間距的方法總是好的,雖然目前來看應用場景很少,但是也許某天就派上用場了。比如12號的雅黑文本看上去會感覺密密麻麻的,但是加上一點文字間距,閱讀效果就會好很多。
關於字體
網頁裡中文文本字體一般都是宋體,不建議使用其他字體,但是其實字體是可以上傳到服務器,然後頁面中引用該字體,就解決了用戶電腦上沒有相應字體的問題。不過很少有人會這麼做,為什麼呢?1.浏覽器是可以設置忽略網頁字體,改用用戶設置的字體(IE:工具->Internet選項->輔助功能)。2.服務器上的字體是需要加載的,而一個字體一般都幾兆,嚴重影響頁面載入速度。所以對於特殊字體,通常都是做成圖片。
關於背景
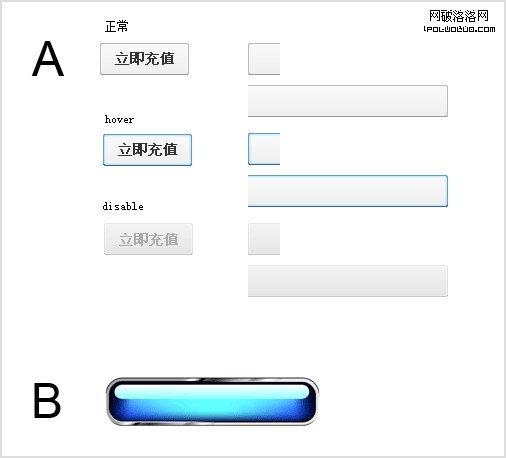
看看通常一個按鈕是怎麼拼出來。

產品類的按鈕我們一般都是像A這樣設計(中間段是橫向的重復圖案),而不是像B這樣,因為產品類的按鈕一般都是復用的,可以用兩段拼出來一個按鈕,而B這個寬度就限死了。
關於漸變、圓角、投影
在css3中終於實現了漸變、圓角和投影,不過可惜的是IE6、7、8均不支持,但是已經可以在越來越多的網站中看到新css的應用,尤其是按鈕,淡淡的漸變,hover上去有點淡淡的陰影,效果很好,對於不支持的浏覽器,設置一個顏色近似的背景,看到的是單色、直角效果。

需要注意的是:代碼實現的只能是線性漸變,從某個顏色均勻的漸變到另外一個顏色,所以高光什麼的只能捨棄了。css3中還有徑向漸變,不過暫時應用場景不多。
互聯網發展速度很快,大大小小的新技術很多,多和前端交流吧。
關於對齊

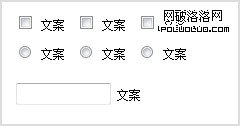
主要是表單中文字的上下居中對齊,在ps裡很簡單,但是實現出來卻如上圖所示的,很難看,要想對齊,真是件麻煩的事情,沒有好的辦法。所以不是特別關鍵的地方,建議就隨它去了。
二、前端是如何切圖的
第一步 拼圖

為了加快頁面加載速度,會把多張圖片拼在一張圖片上。
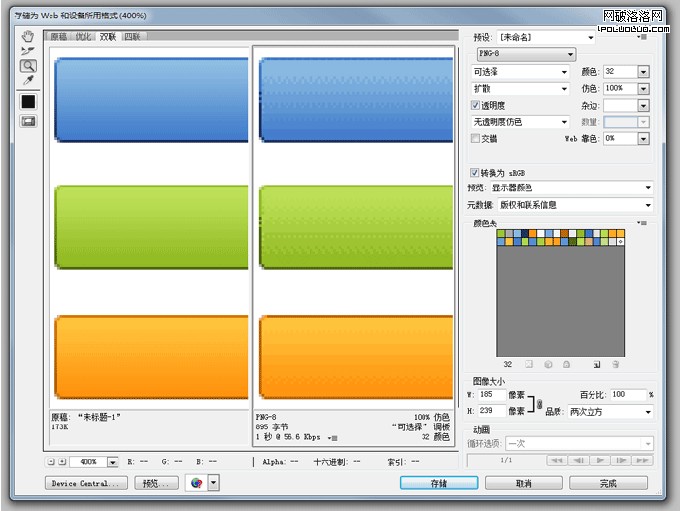
第二步 保存為Web所用格式
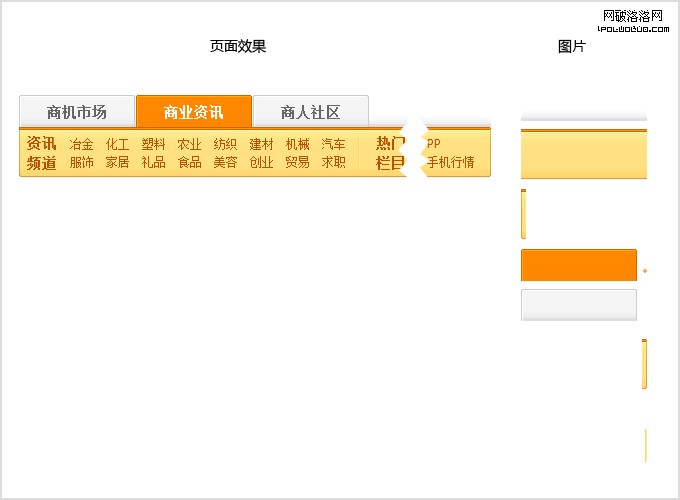
網頁上的圖片,照片、banner類一般保存為jpg,其他的,通常都是保存為png-8或gif(除了動態圖片需要用到gif,其他場景png-8完全可以替代gif)。對於保存為png-8或者gif的圖片,有時候會看到圖片呈現帶狀感(如下圖右側),失真很嚴重。

有兩個辦法,一是增加顏色的數量,但是增加數量會導致圖片變大,需要在顏色數量和圖片大小之間取一個平衡,而且如果圖片上顏色太多,就算顏色數量增到最大256,依舊會有明顯的帶狀感,這時候可以把圖片拆開,把顏色類似的圖片拼在一張圖上。
三、頁面布局相關
元素疊加的效果
通過外補丁(margin)、絕對定位(position:absolute)可以實現多個元素互相疊加的效果,使得設計上不受布局的局限。
固定屏幕的效果

某些特殊場景使用(如上圖的“回頂部”),解決跟隨的問題。
了解前端知識,不僅在溝通上更順暢,設計上更合理,對於設計過程也有一定的幫助,比如在設計控件的時候,ps裡看hover樣式始終不夠直觀,這時可以把控件實現出來,直觀的去感受,調整你的設計稿直到滿意為止。雖然成本比較大,但是對於需要仔細推敲的控件來說還是值得的。
某人曾說過,好的技術能帶來設計上的突破,而好的設計也能促進前端技術的發展。css3、無極加載、在線編輯頭像,很多技術的出現改變了設計的方式,向後多走一步吧!