世界范圍內移動設備的使用數量在與日俱增。面對在跨越多個不同設備上創建良好web體驗的挑戰,現在已經存在多種解決方案。但是對於任何一個給定的項目,這些解決方案中哪個是最合適的?為了回答這個問題,《移動優先》作者Luke以Bagcheck應用作為案例(注:Bagcheck是一家從事搜索與發現業務的創新型企業),解釋了選擇分別設計移動版和桌面版背後的原因,並通過對比提煉出四個優化移動Web產品的建議。
全文如下:
本人是響應式Web設計(Responsive Web Design)理念的擁護者和粉絲。但經常有人這樣問我:為什麼我們還要為Bagcheck單獨構建一個獨立的移動版本,而不使用流體網格(fluid grids),彈性圖片(flexible images)和媒體查詢(media queries)等方法來為我們的移動用戶提供一個響應式Web解決方案?
對於我們的Bagcheck站點來講,網站性能以及網站開發速度是兩個至關重要的問題。我們所做的決定中,很多都是為了使網站性能和開發速度兩者都盡可能的快(畢竟我們是一家新成立的企業)。作為我們關注網站性能的一部分,我們也很注重“什麼才是必須的”這樣的理念。這意味著我們需要向不同設備或者用戶呈現一些他們需要的東西。我們樂於做一些優化工作。使用雙重模板系統(dual template system)我們就可以從以下多個方面進行優化,比如資源順序(source order),媒體(media),URL結構以及應用程序設計。
最初我們以命令行接口(command-line interface)的形式構建Bagcheck,在此基礎之上我們創建了一個移動Web體驗版的Bagcheck,接著很快就開發出了一個桌面Web體驗版的Bagcheck。這樣的過程很可能也影響到了我們所使用的開發方法。
另外值得一提的是,雖然自己能夠勝任編碼工作,但我主要是一個設計師。因為我關注的焦點是設計要素,所以在這篇文章裡會盡量多的包含一些技術層面的資源鏈接,如果你有更多的資源和實現想法,趕快發給我吧!
資源順序(Source Order)
響應式Web設計(Responsive Web Design)最為核心的部分是,將相同的HTML代碼應用到不同的設備上面來,並且根據具體設備自身的性能來動態調整(主要是通過CSS)外觀顯示。HTML標記有一個資源順序,這個資源順序通常規定Web頁面如何被浏覽器渲染。盡管可以使用JavaScript和CSS技術來改變HTML元素的位置布局,但想以一種可靠的方式在多種不同設備上面進行HTML元素重定位則非常具有挑戰性。
就拿網站導航菜單這個簡單的例子來說吧,對於那些擁有較大屏幕以及鼠標/鍵盤等輸入的設備來說,將導航菜單放置到網頁的頂部是很常見的做法,其原因有以下幾個方面:
- 設備屏幕擁有足夠多的空白區,頁面實際內容不可能被擠出屏幕之外。
- 通常需要通過一些關鍵的類別和動作集合來決定在網站上顯示什麼內容
- 當這些關鍵的分類和動作集合與屏幕/浏覽器的邊緣對齊時,訪問他們的速度可能會更快一些。將網站的整體導航放在在網頁頂部是很有意義的,所以標記資源順序就成為首先得考慮的問題。
然而在那些有著校小屏幕並且觸摸作為輸入的設備,將網站的整體導航放在網頁底部會更加合理一些,這是因為:
- 小屏幕設備沒有足夠多的空白區域,導致網頁的實際內容被網站的整體導航按鈕擠出屏幕之外。
- 對於小屏幕和低帶寬的設備來說,相對於網站的導航功能,用戶更關注的是網站內容的立即訪問。
- 人類工程學的因素使得用戶更容易在屏幕底部點擊到他們感興趣的目標。
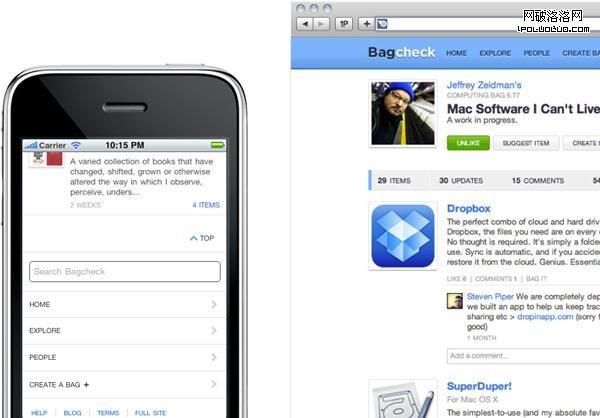
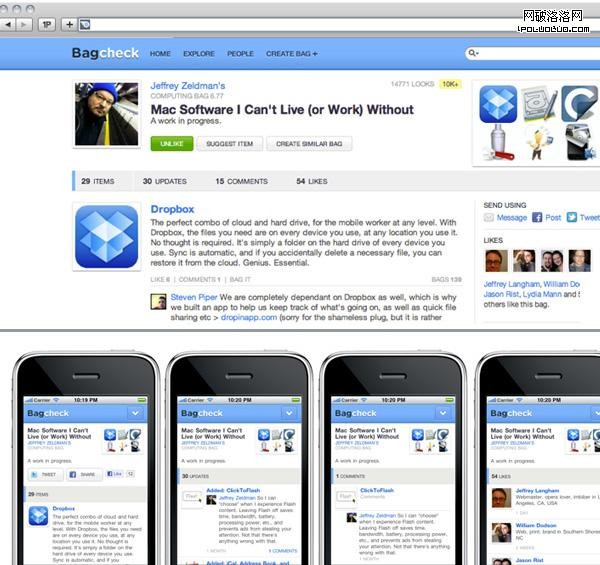
所以對於移動設備來講,將網站的整體導航按鈕放置在網頁的底部是非常合理的做法,這樣做就意味著菜單標記(menu markup)在資源順序中很可能是排在最後面的。當在不同設備上使用相同的HTML代碼時,資源順序不可能被改變。使用雙重模板系統,我們在構建Bagcheck的時候就可以提供不同的標記,因此在移動設備上就會有不同的資源順序。下圖展示的是我們為移動設備和桌面設備生成的兩種不同的UI界面。

當然你也可以使用其他解決方案,不用提供不同的HTML代碼也可以達到相似的效果。Box-direction能夠反轉條目列表的順序而不會影響到資源標記順序。你也可以嘗試使用display:table的方法來根據設備屏幕的實際大小重新生成內容顯示和網站導航。這些方法可能會更適合你,就看你的需求了。
媒體(Media)
響應式Web設計另外一個方法是使用彈性圖片(flexible images)和視頻。當被設置為填充他們容器大小的格式的時候,彈性圖像能夠根據浏覽器視圖中的可用空白區來動態調整自己的大小。
在較大的浏覽器視圖中,彈性圖片可以通過顯示自身的原始大小來填充更多的空白區域。在較小的浏覽器視圖中,相同的圖片可以縮放自身大小從而占用較少的空白區域。為了實現這樣的效果,浏覽器需要一些較大的圖片,這些圖片不管是在放大或者縮小的時候看起來都要有不錯的效果。
現在的問題是,圖像越大,文件的大小就越大。雖然並不是所有的Web浏覽器都以他們的原始大小來顯示圖像,但浏覽器需要下載整個圖片文件,這樣會很快導致低性能,除非這樣做:
- 結合使用CSS Media Queries ,背景圖片不顯示,以及不要加載僅僅為較大浏覽器視圖准備的大圖等方法。這種方法對於指定圖片標簽(image tags)的那些圖片是無效的,僅僅對使用CSS圖片背景的那些圖片有效果,這樣就限制了此方法的適用性。
- 你可以使用像響應式圖片(Responsive Images)這樣的解決方案,這種方法依賴Javascript語言來將HTML標記的小圖片根據浏覽器視圖大小的增加替換成較大的圖片。禁用Javascript和cookie功能的浏覽器只能夠顯示相應的小圖片。
- 嘗試類似noscript tag這樣的方法,來阻止不必要的圖片加載。
- 使用服務器端的解決方案來檢測訪問你的站點的設備,並且只傳遞一些必要的東西。
隱藏在這些解決方案下面的相同理念是,使用media queries,背景圖片,JavaScript或者服務器端的解決方案等方法來僅向設備呈現必要的東西。這種方法可以顯著地減少文件傳輸大小並且提高網站性能。
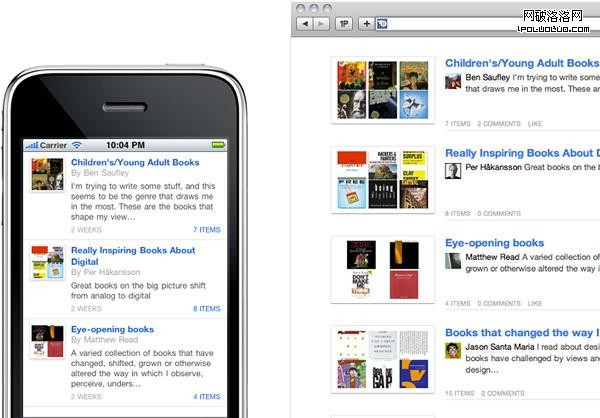
舉個例子來講, Bagcheck的移動優化模板為每個列表上的項目提供50×50像素大小的壓縮圖片(平均大小為3KB),而Bagcheck桌面優化模板則為相應的列表項目提供200×125像素大小的圖片(平均大小為15KB)。擁有20個表項也就是300KB大小的差異外加少於20個http請求的頁面對於網站性能有非常大的影響。我們擁有獨立的移動模板,所以就只需要在移動設備上顯示列表的前10個表項,這樣就可以另外減少30KB的負載。

桌面設備上一個分類頁面總共有360KB大小的圖片,而相應地頁面在移動設備上只有30KB大小,這確實是個非常大的差異。
但是優化圖片不僅僅是文件大小的優化,你也可以為小屏幕設備精心設計一些顯示圖片,而不是通過縮放來適應屏幕的大小。當圖片中的內容很重要的話,這樣子做就顯得尤其重要。

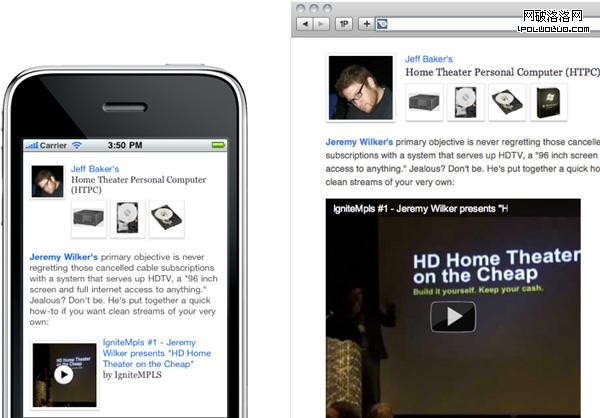
同樣的系統可以用來優化視頻顯示。在所有設備上,我們希望通過簡單的單擊操作就能夠完成視頻回放。所以我們的桌面模板將視頻文件直接嵌入到頁面中,而移動模板僅僅顯示一個縮略圖,兩者都只需要通過簡單的單擊操作就可以開始播放視頻。在移動設備上面使用縮略圖可以使得視頻加載速度更快,並且能夠更好地控制頁面布局/像素尺寸。

URL結構(URL structure)
我們不僅僅只從資源順序(Source order)和媒體(Media)兩個方面來優化移動版本的Bagcheck。在某些情況下,獨特的URL結構將會對站點性能以及小屏幕低速連接的設備的用戶體驗產生重大的影響。
例如,桌面版的Bagcheck在一個URL上面顯示所有的內容列表,評論,更新和偏好。我們將這些部分或者模塊捆綁在一個單一文件中,然後在無須刷新頁面的情況下動態加載每個模塊。這樣做可以在桌面體驗上產生一個平滑過渡,但在移動體驗方面就會增加許多帶寬負擔。
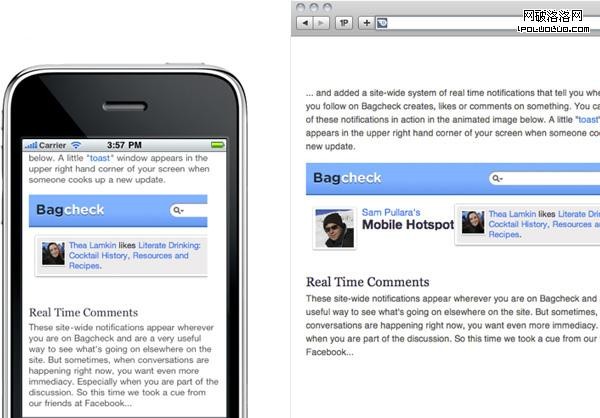
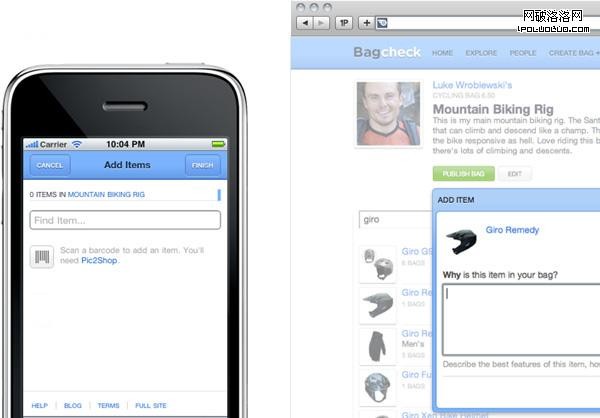
所以移動Web版本的Bagcheck使用不同的URL結構。相同的URL加載相同的初始內容,但是每個子模塊都擁有一個唯一的URL和一個獨立的頁面,如下圖所示:

在這個模型裡,
bagcheck.com/bag/7811
在移動設備和桌面設備上加載相同的內容,但是以下這些
bagcheck.com/mobile/bag/7811/updates
bagcheck.com/mobile/bag/7811/comments
bagcheck.com/mobile/bag/7811/likes
都是移動設備上才有的URL。使用這樣的結構,我們通過將較大的文件分成小塊就可以更進一步地優化性能。另外值得注意的是,我們將這些移動設備特有的URL設置為“nofollow”,這樣搜索引擎就不會對他們進行索引。
應用程序設計(Application Design)
URL結構也可以幫助優化移動設備上的擴展交互。將更長的任務或者多步/多模塊的應用程序組織在不同的頁面上,可以讓用戶一次只處理一種交互。在較大屏幕上,通過模態對話框或者模塊/面板進行的交互,通常也可以達到在較小屏幕上使用獨立頁面的效果。
現代智能手機和桌面/手提電腦之間的設備性能千差萬別。例如在移動設備上可以獲得10-50m范圍內的精確位置信息,而在桌面/手提電腦上卻只能獲得更小范圍的信息。這種信息的獲取能夠顯著地改變應用程序接口的設計。
我們構建Bagcheck時使用的雙重模板系統使得我們能夠優化更長的交互,並且能夠在我們的應用程序內部利用設備功能。在移動設備上我們啟動了條形碼掃描功能,這樣子用戶就可以使用手機內置的攝像機來識別物品。我們也重新組織了非線性列表創建工具(non-linear list creation tool),使其成為手機上一系列更為專注和短小的任務。

源文
Luke Wroblewski 國際知名的數字產品專家,個人簡介: http://www.lukew.com/about