本文是《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第一章譯文精選,其余章節將陸續放出。
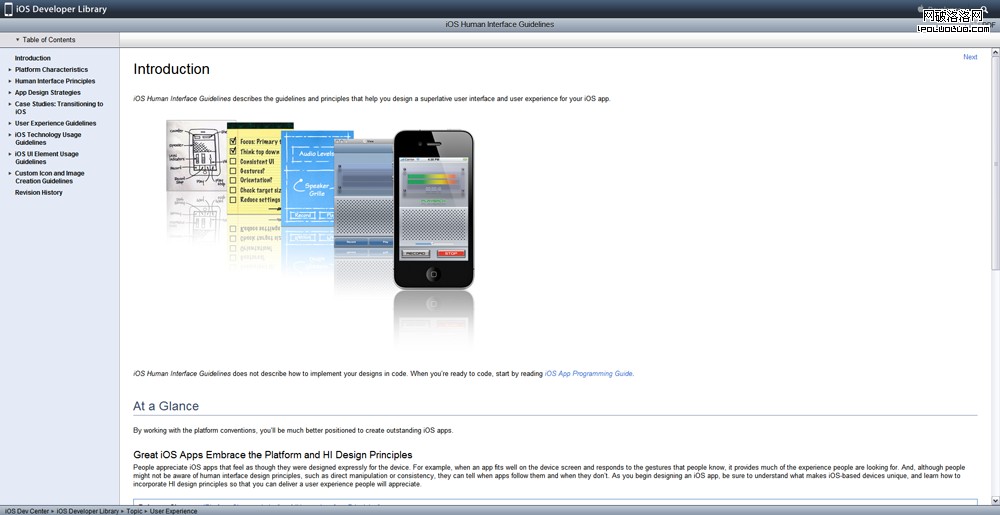
蘋果公司制定iOS人機界面設計規范(HIG,Human Interface Guidelines)的目的,是為那些剛剛進入iOS領域的設計師和開發者提供一個最權威、最可靠的起點。他們制定這套規范的方式很簡單——提供大量的基礎理論知識和技術指導,幫助個人或設計開發團隊在最短的時間內創建出iOS應用。
最初,這套規范更多的是在向讀者展示iOS平台帶來的革命性的交互模式。當蘋果剛剛開始將設備開放給第三方應用開發者的時候,他們所面臨的最大挑戰,就是怎樣推廣iOS及相關設備,使其成為一種能夠切實有效地部署和運行應用程序的系統平台,從而被廣大用戶所接受。
蘋果於2008年夏天推出應用商店(App Store)的時候,移動設備及消費電子產品方面的專業團隊已經形成了一個成熟的社區。這些團隊完全可以遷移至新的iOS平台,並開始為它打造應用。然而,當時擁有成功技能和經驗的人還非常少,蘋果需要更多的iOS應用開發團隊,需要更多優秀的應用程序,以確保他們的戰略走向成功。

圖 1-1 iOS人機界面設計規范(HIG,Human Interface Guidelines)
歷史回顧
與現在相比,2008年之前的移動應用顯得很原始。這並非由於開發者不思進取,最主要的問題還是硬件設備在技術上的局限性。當時,所謂的"功能手機"的主要特色是便於攜帶,判斷一款手機優秀與否的主要標准是看它是否足夠小。於是,多數手機的屏幕都非常小,同時,它們的分辨率和顏色深度等指標都很低。另外,設備在運算能力和內存等方面的局限也很大。這些都意味著移動應用的設計和開發只能在充滿制約的條件下保守地進行。所以當時,人們通常只注重應用能否正常工作,而不會太在意它的外觀樣式。而且,當時的移動設備市場份額非常分散,應用程序的設計師與開發者必須以某種最低配置方案為目標,才能保證應用能夠兼容更多的設備。這些局限使得設計師們幾乎無法在任何一款設備中打造出最理想的用戶體驗。
而"智能手機"則帶來了一些新的挑戰。與普通手機相比,它們的屏幕確實更大更好,運算能力也強勁了很多,但這類設備的輸入方式往往因廠商而異。當時,比較常見的輸入方式包括:
- 機身側邊的滾輪
- 四向或五向導航
- 獨立按鍵或物理按鍵
- 自定義按鍵或軟按鍵("確認"、"返回")
- 手寫筆
- 觸摸屏

圖 1-2 Palm Treo智能手機
一款設備可能包含上述任意幾種輸入方式的組合。很多時候,以輸入方式為代表的交互模式已經成為某些設備的招牌。這種情況的產生,主要是因為早期的智能手機大多是由當時比較流行的PDA(個人數字助理,俗稱掌上電腦)直接進化而來的。考慮到這些標志性交互方式的價值和認知度,這些手機自然而然地選擇了保持PDA原有的交互特點。

圖 1-3 Palm TX掌上電腦(PDA)
隨著功能手機和智能手機市場的日趨成熟,對於運行在這些設備上的應用軟件的設計與開發工作也變得高度專業化。智能手機市場的混亂局面以及各平台之間的怪異差別,導致相關知識越來越脫離設計實踐,只有少數人才能掌握。
iPhone向這一局面發起了挑戰,它徹底顛覆了人們之前對於"手機是什麼"、"手機能做什麼"、"手機應該怎樣操作"等方面的認知,並使得相關專業領域的人員不得不改變舊有的思維模式。
如今,我們對iPhonee和iPad這樣的設備已經司空見慣了,但是別忘了,在iPhone剛剛推出的時候,其Home鍵與外形設計都曾引發爭議。這款設備的簡潔外觀、相比於同類產品的大尺寸屏幕、摒棄了多數傳統物理按鍵的設計方式等,都讓它與當時的其他智能手機形成了鮮明的對比。人們立刻開始質疑Home鍵的功能性及可用性,但同時,也有些觀點認為這個物理按鍵才是i最取得成功的關鍵因素。另外,全面觸屏化的輸入與控制方式也成為了熱門的爭論話題。
對歷史做了簡要的回顧之後,iOS人機界面設計規范的本質也變得清晰起來。當我們閱讀規范文檔的時候,可以從其中兩方面的主題當中感受到歷史發展的軌跡:
- 對於iOS設計理念的闡述與分析,特別是在輸入與控制等交互方式方面。
- 怎樣充分利用設備平台的軟硬件功能,打造最佳的用戶體驗模式。
其實,這也就是規范當中"平台特性"這一部分存在的目的,即幫助設計師與開發者逐步了解iOS與那些他們曾經熟悉的其他平台的區別。這是很有必要的,因為如果不排除掉當時的業界產品帶給他們的那些先入為主的理念與標准,那麼iOS設備、系統平台及應用所能達到的高度就會大打折扣。
這一明智的做法有效的推動了蘋果的戰略落實。iOS設備的地位得到了充分鞏固,並一躍成為擁有巨大市場吸引力的主流平台。
局限
然而,人機界面設計規范同樣有它沒有做到位的地方。即使蘋果很謹慎的規劃著他們的設計准則與體驗規范,我們還是不難發現,其中的很多內容或多或少都存在著一定程度的局限性。交互設計師也許會因為某些部分的表述過於概念化,而難以找到太多有價值的信息。規范文檔中的一些推薦設計模式在抽象化方面做的不夠,而且缺乏必要的基本原理描述。另外,一些關於設計方面的內容也顯得有些泛泛,沒能很好的從用戶體驗的角度深化展開。
規范文檔中一些關於設計開發流程方面的介紹,本是用來幫助缺乏經驗的團隊盡快入門的,但在內容方面做的有些敷衍。而且,文中描述的流程顯然只適用於某些特定的需求情況,規范文檔並沒有清楚的給出更具綜合性與適用性的方法原則。
如果這是你第一次嘗試創建iOS應用,那麼這些問題其實不會對你造成太大的麻煩。蘋果在規范文檔中優先考慮了屏幕尺寸規格、設備定向、觸屏交互方式等方面的內容。這樣做的目的,是讓設計與開發團隊將注意力集中在"輸入"和"輸出"這兩個對於用戶界面設計方案來說最為關鍵的組成要素上,並由此,將iOS移動應用的設計理念進行最大化的傳播。
期待蘋果提供一套全面而精准的文檔資源是不太現實的,目前這套規范對我們來說已經是一個不錯的起點了。換個角度來看,我們還會發現,這套規范最主要的目的,其實是最大程度的降低將設備平台開放給第三方開發者所帶來的風險,以保護蘋果的品牌形象及iOS設備在市場中的占有率,進而確保其持續性的成功。任何一款第三方iOS應用的成功都是蘋果的成功,所以他們在這方面的長遠規劃是完全合理的。從表面來看,蘋果是在通過規范來普及優秀的設計模式,但從品牌的保護和持久化的角度來講,這套規范還承載著以下這些方面的戰略:
- 樹立文化上的威望,使消費者產生排他意識。
- 保持iOS平台與蘋果品牌之間的統一氣質。
- 證明其設備的價格雖然高昂,但成本投入也同樣巨大。
超越規范
要打造一款成功的移動應用,僅僅對於用戶體驗設計方面的相關問題有基本程度的了解是不夠的。市場中的iOS應用一直在不斷地更新換代,怎樣打造出令人難以抗拒的視覺表現形式及交互方式,並通過差異化的用戶體驗設計讓你的應用在市場中保持競爭性呢?對這方面的問題進行文檔化的梳理與分析是很重要的。另外,我們能否基於人機界面設計規范所倡導的 "外觀一致性"原則,進一步創造出更具沖擊力的高度定制化的視覺體驗,並將其融入到iOS設備的交互環境當中?應該怎樣協調它們之間的風格差異?這類問題在眼下同樣沒有非常完整、准確、容易理解的答案供我們參考。
而這些正是本書的目的。我們要對iOS進行深入的解構和挖掘,幫助讀者掌握符合iOS理念的設計思路與方法,進而打造出具有超越性的iOS應用。我會繞開所有涉及自定義界面外觀方面的爭論,專注於向讀者介紹一些卓有成效的工具和方法策略——你將學會怎樣從無到有的設計出令人贊歎的應用,或是一手包攬下對一款已有應用的重設計工作。
在接下來的章節當中,我們將對iOS的用戶體驗模式進行深入解析,一些可用性方面的話題也會被涉及到。不過,你需要知道,對一款成功的應用來說,傳統的可用性概念固然是重要的基本原則,但在某些情況下,這些原則也需要根據實際的設計需求做出必要的調整。你會了解到,對設計方案的選擇和決策,在很多時候其實是一種權衡的過程。
作為本書的讀者,你需要對iOS人機界面設計規范有所了解,並擁有規劃和設計iOS應用的項目經驗;另外,在用戶體驗設計方面的實際工作技能和思維方式也是很重要的。不過,即使你目前還不具備這些條件,本書仍然可以為你帶來很多有價值的設計理念與實踐方案,幫助你更好的把握機遇,創造出令人驚歎的iOS移動應用。
作文編譯自:C7210,原文地址。