移動應用交互設計趨勢:潮流元素的創新設計
編輯:關於網頁技巧
這兩個月在忙產品2012的交互設計,很是感觸。記得IM組大家在為2012忙得焦頭爛額的時候,產品總監說過一句話:“你看每年的時裝發布會,衣服都很誇張,但用到市場時,只會看到發布會上的一兩個時尚的小元素……”交互設計也是這個樣子吧,每年優秀應用所帶來的新的流行趨勢,總能把交互設計提升到一個新的高度,站在巨人的肩膀上看得更高望得更遠……囧,這裡說的並不是貶義的“微創新、納米級微創新、像素級copy……” 雖然自己能力和經驗尚且不能總結出像《2012年移動應用交互設計趨勢》這樣的文章,但是回想一些對自己有啟發的Nubility應用,其實還是很用意思的。 一、照片等信息的展示設計 (一)類 Pinterest 不規則照片流風潮 Pinterest出來以後,出現了許多高仿的設計,但是換個角度思考,這種不規則的版塊設計有一點像報紙的版塊或者照片的拼圖模板,如果對死板的列表項已經厭煩,試試不規則的版塊布局,也許能為應用信息的浏覽帶來一點趣味。
 (二)層疊、透明和輪播通知
Path帶動了大cover的設計。但是那麼大的背景圖占用了半屏面積,多少有點浪費,於是疊加在上面的信息成為必然,但是疊加的信息設計成了交互設計和視覺最大的考驗,怎麼利用好面積,又能把需要展示的信息充分展示完?
(二)層疊、透明和輪播通知
Path帶動了大cover的設計。但是那麼大的背景圖占用了半屏面積,多少有點浪費,於是疊加在上面的信息成為必然,但是疊加的信息設計成了交互設計和視覺最大的考驗,怎麼利用好面積,又能把需要展示的信息充分展示完?
 小體驗
在做名片設計的時候,節約開發工作量的要求就是主人態的名片和客人態的名片盡量的符合復用,但是兩者展示信息的不同,要展示的信息諸多,頗讓人傷腦筋,比如
需求點
結果
① 客人態贊的按鈕要容易點擊;
② 主人態贊過你的人要現實出來,包括數字,贊的人的信息;新贊你的人要有通知;
③ 主人態的名片和客人態的名片要盡量復用
① 贊的按鈕疊加在了cover上;
② 如果有多人贊過你,頭像滾動的方式顯示;
③ 如果有新贊你的人不是采用文字通知的形勢,而是采用紅色的數字圖標提醒,因為ios的習慣,用戶也很容易習得。
從名片的設計中,自己學到最多的是視覺體驗和信息展示的平衡,在交互設計上,如何去布局信息,那些信息是該顯示的,那些信息是累贅,那些信息能夠以最佳的展示方式顯示,是莫大考驗呀。名片設計結束了,雖然這個版本還有很多遺憾,但下一個版本繼續努力吧。
官網下載地址:http://mobile.qq.com/iphone/
(三)推、拉、搖、移的照片顯示
最初看到這麼顯示照片的是flickr,利用運動攝像的手法展示照片,用推、拉、搖、移等形式突破畫框邊緣的局限、擴展畫面視野,更好的吸引眼球。後來,發現這種方法被用到了各種登錄頁面上,尤其是照片分享的APP。
當時在沒有拿到Weico+的邀請碼時,看到它的歡迎頁面,頓時一種文藝上流小清新的印象就形成了,其實即使不是在登錄頁面,一些Banner的照片顯示區域,這樣的設計手法能不能有良好的效果呢?真❤想嘗試。
小體驗
在做名片設計的時候,節約開發工作量的要求就是主人態的名片和客人態的名片盡量的符合復用,但是兩者展示信息的不同,要展示的信息諸多,頗讓人傷腦筋,比如
需求點
結果
① 客人態贊的按鈕要容易點擊;
② 主人態贊過你的人要現實出來,包括數字,贊的人的信息;新贊你的人要有通知;
③ 主人態的名片和客人態的名片要盡量復用
① 贊的按鈕疊加在了cover上;
② 如果有多人贊過你,頭像滾動的方式顯示;
③ 如果有新贊你的人不是采用文字通知的形勢,而是采用紅色的數字圖標提醒,因為ios的習慣,用戶也很容易習得。
從名片的設計中,自己學到最多的是視覺體驗和信息展示的平衡,在交互設計上,如何去布局信息,那些信息是該顯示的,那些信息是累贅,那些信息能夠以最佳的展示方式顯示,是莫大考驗呀。名片設計結束了,雖然這個版本還有很多遺憾,但下一個版本繼續努力吧。
官網下載地址:http://mobile.qq.com/iphone/
(三)推、拉、搖、移的照片顯示
最初看到這麼顯示照片的是flickr,利用運動攝像的手法展示照片,用推、拉、搖、移等形式突破畫框邊緣的局限、擴展畫面視野,更好的吸引眼球。後來,發現這種方法被用到了各種登錄頁面上,尤其是照片分享的APP。
當時在沒有拿到Weico+的邀請碼時,看到它的歡迎頁面,頓時一種文藝上流小清新的印象就形成了,其實即使不是在登錄頁面,一些Banner的照片顯示區域,這樣的設計手法能不能有良好的效果呢?真❤想嘗試。
 二、按鈕設計方法
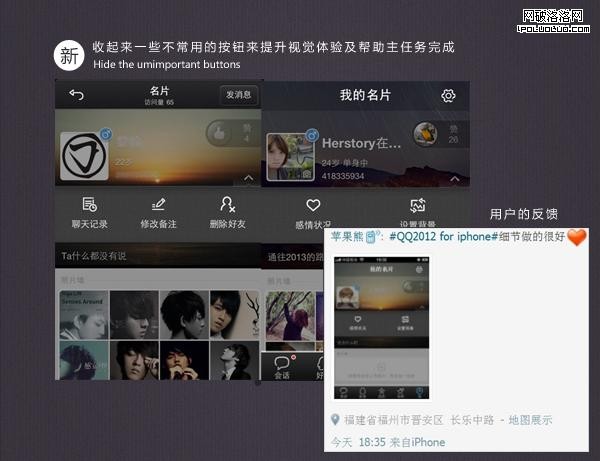
(一)藏起來的設計
看過小羅寫的文章《移動設計空間節省之道》頗認同,討厭那些簡單粗暴的將所有的按鈕都顯示在同一個界面的設計,總是擔心用戶點擊看不到呀,開發成本很高呀……,結果一個界面擺滿了按鈕,用戶分不清哪個是核心按鈕,還影響了視覺體驗。自己的在工作中,也盡量的嘗試把不必要的按鈕收攏起來,給出明顯的提醒。
二、按鈕設計方法
(一)藏起來的設計
看過小羅寫的文章《移動設計空間節省之道》頗認同,討厭那些簡單粗暴的將所有的按鈕都顯示在同一個界面的設計,總是擔心用戶點擊看不到呀,開發成本很高呀……,結果一個界面擺滿了按鈕,用戶分不清哪個是核心按鈕,還影響了視覺體驗。自己的在工作中,也盡量的嘗試把不必要的按鈕收攏起來,給出明顯的提醒。
 只要提示足夠合理,用戶並不會找不到你藏起來的按鈕,反而讓它找到時,還會有驚喜。這不僅是觀察一兩個用戶的結果。
裂開的動效也許僅是方案的一種,也許可以根據場景可以下推、撕裂等等顯示動效。
(二)展開和下拉的操作,不脫離現場,用手勢代替
只要提示足夠合理,用戶並不會找不到你藏起來的按鈕,反而讓它找到時,還會有驚喜。這不僅是觀察一兩個用戶的結果。
裂開的動效也許僅是方案的一種,也許可以根據場景可以下推、撕裂等等顯示動效。
(二)展開和下拉的操作,不脫離現場,用手勢代替以前做應用,寫操作、閱讀類操作流程時,總是習慣先設計一個全新的閱讀評論的界面,然後點擊寫操作輸入框,鍵盤彈起。當時很傻很天真的覺得寫評論或者閱讀評論是用戶當前的主要操作任務,多余的信息會干擾到用戶的沉浸體驗。但是後來發現,原來寫評論,閱讀等等只是我暫時的操作任務,我在寫評論或者閱讀評論的時候其實並不像脫離原文本身。
 這些展開的設計,大多數可以用手勢上推或者下推關閉,這也是移動觸屏上去按鈕設計的一種特色吧。
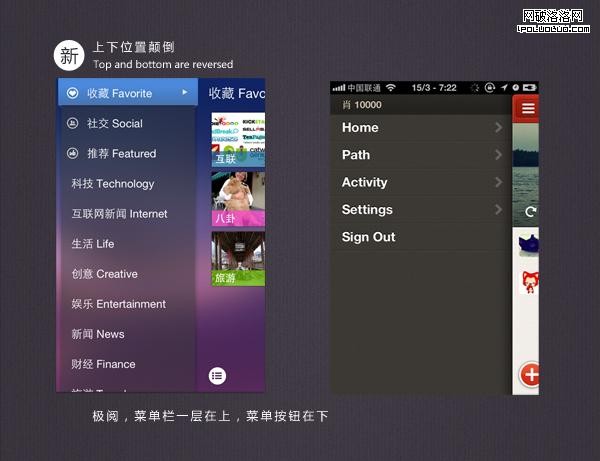
(三)側邊欄設計
Facebook是我見過最早采用側邊欄的,後來Path、悅讀等也紛紛采用了這種設計,界面結構比較復雜時,側邊欄有助於減少界面的層級關系,充分利用顯示空間,或者讓目錄型數據便於操作。但是,看就了應用,你會發現這些側邊欄都是千篇一律的在內容頁面的下方,有沒有其它的辦法,讓側邊欄的顯示也創新一下,極閱也許是一個小啟發吧:調出側邊欄的按鈕不一定要在頂端、側滑出來的層級也不一定要在底層。
這些展開的設計,大多數可以用手勢上推或者下推關閉,這也是移動觸屏上去按鈕設計的一種特色吧。
(三)側邊欄設計
Facebook是我見過最早采用側邊欄的,後來Path、悅讀等也紛紛采用了這種設計,界面結構比較復雜時,側邊欄有助於減少界面的層級關系,充分利用顯示空間,或者讓目錄型數據便於操作。但是,看就了應用,你會發現這些側邊欄都是千篇一律的在內容頁面的下方,有沒有其它的辦法,讓側邊欄的顯示也創新一下,極閱也許是一個小啟發吧:調出側邊欄的按鈕不一定要在頂端、側滑出來的層級也不一定要在底層。
 三、引導設計根據場景引導用戶
開啟APP的新功能引導頁面已經成為了APP的標配,和同事常常討論這種功能到底這種引導到底合不合適,最後統一的出來的結論是這種引導界面只能起來通知用戶有新功能的作用,要想通過這麼幾個頁面教會用戶怎麼使用軟件,太一廂情願,真正的引導可以放在用戶正在使用這個功能的時候。
比如新浪、悅讀的的夜間模式,在夜晚的時候才會提醒用戶。
三、引導設計根據場景引導用戶
開啟APP的新功能引導頁面已經成為了APP的標配,和同事常常討論這種功能到底這種引導到底合不合適,最後統一的出來的結論是這種引導界面只能起來通知用戶有新功能的作用,要想通過這麼幾個頁面教會用戶怎麼使用軟件,太一廂情願,真正的引導可以放在用戶正在使用這個功能的時候。
比如新浪、悅讀的的夜間模式,在夜晚的時候才會提醒用戶。
 四、“寫”操作的設計
最傳統的寫操作,是像微博(新浪、騰訊、QQ空間)那樣,在內容頁面的title欄處添加寫操作的入口,後來Instagram出現後大多數拍照軟件把Post操作放在中間的位置,再後Foursquare把checkin的操作也移動到了中間……輕博出現後,寫操作的按鈕放在中間,越來越多的中間大按鈕的Tab設計。
同時又有另外一種趨勢,就是Path把所有的寫操作都收攏了起來,成為一種小按鈕。兩種形式。采用著兩種設計主要是和整體軟件的信息結構有關系,那種風格更合適,慢慢體驗吧。
四、“寫”操作的設計
最傳統的寫操作,是像微博(新浪、騰訊、QQ空間)那樣,在內容頁面的title欄處添加寫操作的入口,後來Instagram出現後大多數拍照軟件把Post操作放在中間的位置,再後Foursquare把checkin的操作也移動到了中間……輕博出現後,寫操作的按鈕放在中間,越來越多的中間大按鈕的Tab設計。
同時又有另外一種趨勢,就是Path把所有的寫操作都收攏了起來,成為一種小按鈕。兩種形式。采用著兩種設計主要是和整體軟件的信息結構有關系,那種風格更合適,慢慢體驗吧。
 ……
每一年,可以讓人發散思維的“潮流元素”太多太多,大的原則一定是設計該堅持的創新,但有時候創新是來至生活的小體驗,先抓住一兩點總結一下,繼續發散思維,同時警告自己別把這些思路變成山寨思維,贻笑大方。
……
每一年,可以讓人發散思維的“潮流元素”太多太多,大的原則一定是設計該堅持的創新,但有時候創新是來至生活的小體驗,先抓住一兩點總結一下,繼續發散思維,同時警告自己別把這些思路變成山寨思維,贻笑大方。
小編推薦
熱門推薦