引子:
年初時交互設計師與產品經理座談,議題關於交互設計師應從哪個工作環節切入更能發揮其自身價值。結論是交互隨產品經理參與到項目初期需求挖掘階段,更早的參與了解業務需求及用戶需求,與產品經理共同產出PRD(帶有用戶體驗的高保真原型部分由交互設計師著力產出,原型好處:方便用戶參與可用性測試、整個產品團隊更直觀地把握設計要求,優勢是顯而易見的)。取而代之目前項目正式啟動,產品經理產出詳細的PRD後,交互設計師再參與到項目裡參與原型設計,有點遲,能量沒能充分釋放!另外我們獲得了更多機會接觸用戶,產品實施階段也得到了不少的用戶反饋,於是有了更多改善產品的機會。
這種工作方式推行一個月有余,個人作為後台產品交互設計師感觸頗多,這裡談談收獲。
1.更了解產品對於業務的價值。
參與產品經理組織的前期需求討論會,也包括產品經理的PK會,各種戰略或戰術會議,明確了自身所參與的產品在公司的整體發展鏈路裡處於怎樣的位置,在業務上的價值、關聯產品間的關系、產品規劃下一階段的工作重心等等。最大的收益著眼業務,產出具有用戶價值的設計方案。
2.更了解用戶目標。
目前個人參與交互設計的產品處於實施階段,有機會直接與用戶面對面溝通,了解他們的需求,快速設計。這次參與的商品中心審核項目讓我感觸最深的是交互設計師更關注的應該是目標而並非僅僅是任務或者行動。目標是由人們的動機來驅使的,隨時間推移可能變化的很慢;相比之下行動和任務非常易變。了解用戶目標可以讓設計者消除現代科技中完全不需要讓人來執行的不必要的任務和行動,即系統操作。
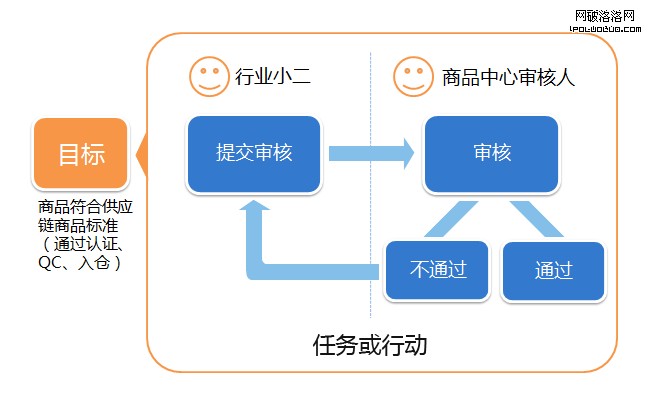
例:商品中心審核的目標是這個商品必須是供應鏈商品方可上架售賣(供應鏈商品必須通過商品認證、QC、入倉以符合供應鏈標准為用戶帶來更優的購買體驗。)通過與商品中心審核人的交談了解到目前線下由行業小二提交審核,商品中心審核人負責審核,會有審核通過或者不通過的結果反饋給行業小二。這個工作流是為了目標所做的具體工作任務。圍繞目標突然發現,其實符合供應鏈標准的商品可以不再經過行業小二的提交操作,系統會自動將其流轉到商品中心審核人那裡,節省了行業小二的操作成本。

3. 改善用戶體驗。
不斷完善用戶體驗,不僅要提高產品的工作效率,更要化繁為簡,明白哪些功能是用戶必須的。每款產品都有特定的實現模型,用戶腦子裡面裝的是概念模型,他們對產品要解決的問題,以及如何解決問題有自己的想法。如果實現模型與用戶的概念模型不一致,用戶就會感到失望。找到用戶失望的地方,也就找到改善產品的機會。
例1:之前的“查看SPU”與“查看SPU狀態”用戶反饋並不明確這兩者的不同,原來的設想希望用戶不同緯度查詢商品,而用戶希望能在一張列表裡查看所有商品的相關信息,而後交互設計師與產品經理商議將兩者合並,便於用戶統一查詢,後來拓展其功能,著力打通認證、QC、入倉,也希望能在此處展示一款SPU各個維度的信息。
例2:“你的查看SPU列表很長,需要拉動滾動條到最後的操作欄,我覺得不方便操作。”那我們將這些操作的快捷方式放於相應列表欄,便於用戶快捷操作,下圖是調整後的樣式。

4.很多後台開發在項目實施裡沖在了第一線,同樣有了直接接觸用戶的機會,很多用戶體驗的反饋他們也義不容辭的幫忙收集。
真的很開心看到後台開發反饋過來的用戶體驗問題,這是觀念的轉變,說明你們也變得更加關心用戶,也更關注用戶體驗,我們未來的合作必將更順暢!
感謝所有合作過的產品組內成員包括PD\PM\前端開發\後台開發,也包括所有交互設計及我的主管給力姐,跟你們一起合作很愉快。感謝用戶反饋的寶貴意見,使產品有了更多的改進機會。這段時間我對交互設計有了更加深入的理解,一個好的交互設計師肩上應該有更多的責任與使命,也待日後慢慢參悟,Keep Walking!