如果你對某個設計的第一印象非常深刻,又或者你本能的覺得某個設計十分給力,那麼其實極有可能你被“格式塔”了!
目前許多設計偏好運用一個或多個格式塔心理學的原則。這一舉動不但能讓設計有更多靈動的感覺,還比一般的設計更容易留住欣賞者得目光。
格式塔是德文Gestalt的譯音,英文往往譯成form(形式)或shape(形狀),因此格式塔心理學所研究的出發點就是“形”。但這裡的形又不止於一般所指的形式或形狀,還包括由知覺活動組織成的經驗中的整體,中文又譯作“完形”。它認為整體決定部分的性質,而部分依從於整體。
格式塔心理學的核心:給不完整的視覺信息尋找最簡單直接的解讀辦法。
除了設計,在日常生活的交流中,格式塔心理學也有發揮其作用:例如在電郵或信息中的笑臉表情:D,它僅僅由一個符號加一個字母,人們卻通過它們表達了大笑的含義。“符號表情”也是格式塔心理學在發揮著作用呢。

格式塔心理學中最經典的案例之一
因此,格式塔心理學在網頁或應用的交互設計中,可以指導設計師們如何在有限的空間中向用戶傳達更加豐富的信息。靈活的使用格式塔心理學可以幫助設計師去設計一個架構或者頁面內的從屬關系,還可以利用這些原則去設計頁面內一些特別需要用戶注意到的模塊元素,制造一些具有深刻影響的平衡和牢固。這一些設計能夠讓用戶更輕易去解讀我們的界面。
我們已經大約了解了格式塔心理學是什麼了,那麼接下來我們又如何去運用格式塔心理學來讓我們的設計更有影響呢。
現在,我們來了解一下格式塔心理學的五項原則:
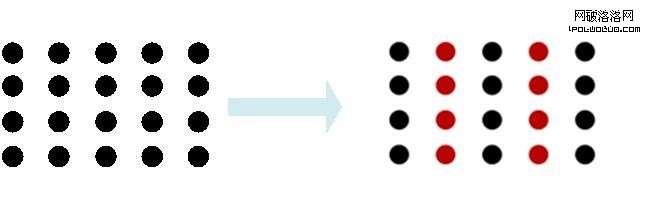
- 相似法則:人的潛意識裡意識會根據形狀, 顏色, 大小, 亮度等視線內一些相似的元素自動整合成集合或是整體。
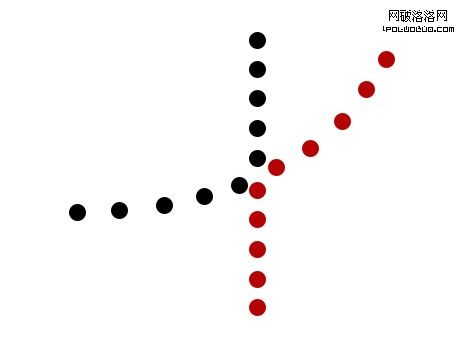
我們對比下面這兩幅圖,左邊那幅圖是的黑點,會讓我們覺得他們是一塊整體。這時候,如果我們將其中的一些黑點換成紅色的點點(右邊那幅圖),根據我們在潛意識分類,會自動將黑色的點集合在一起,紅色點集合在一起,各自成為一個分組。如此一來原本單一的整體就被切開成為五個組了。(如下)

根據相似原則,我們很容易的將屬於同種類目的元素集合在一塊。舉個我們最經常會遇到的例子,下圖是個系統文件夾的內容截圖,通常同種類型的文件會以同樣的圖標呈現在文件夾裡,所以就算文件零散無章,我們也會潛意識地把下面這些文件進行分組。

而另一種情況,就是當我圈選了一部分文件後,選中的和沒選中的文件就會在視覺上變成了兩組不一樣的內容。

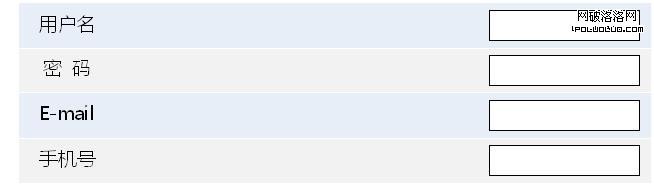
因此相似法則可以在如下表單設計中得到應用,即使輸入框與主體內容相隔甚遠,但是用戶依然會將它們兩個一一對應的聯系在一起。

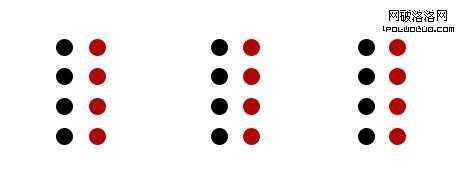
- 接近法則 :在意識裡,我們常常傾向於空間上或時間上接近的元素整合成集合或一個整體。
繼續拿之前的點點舉例,這個時候的點點們,雖然紅色和黑色排布在一塊,但我們卻會在此時將距離近的紅色和黑色點歸為一組。

這個原則在網頁中的頁面內容歸組設計最常見,通過留白(Whitespace or native space)進行頁面內容的歸組。
比如底下這個百度貼吧目錄局部設計。通過將同目錄下的內容距離稍近的擺放在一塊,並與另一個目錄隔了一個比較大的距離。在視覺閱讀上,用戶自然會認同以下內容分屬兩個主題。

再例如頁面的導航設計,主導航和輔助導航一般都盡量的靠近,處於同一區塊。這樣用戶更容易理解到主輔導航的一體性,並會將輔助導航與內容區別開來。

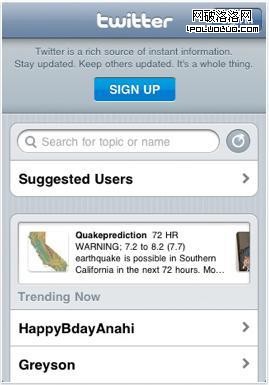
而在手機應用的設計中,接近原則最常見的便是IOS的分組以及導航欄的分隔了。

以上兩條原則及其引申,十分廣泛的應用於頁面內容的組織,以及分組設計中。對於引導用戶的視覺流及方便用戶對界面的解讀起到非常重要的作用。
閉合法則:當元素不完整或者不存在的時候,依然可以被人們所識別。
根據過去以往的經驗和視知覺的整體意願驅使,我們習慣性的將圖形作為一個整體去觀看,於是我們在腦袋裡將缺少的形狀補充進去之後,便形成最終我們識別出來的圖形效果。例如下圖這個圖形,即使缺了一個小口,人們依然會根據自己固有的經驗,將其視作圓形。

這條規則最常見的便是圖標設計,用極簡的語言傳達更多的內容,例如:


我們同樣也能在網頁設計中發現閉合原則的蹤影。比如閉合原則讓我們看見導航的存在,或者理解一系列圓圈組成的完整導航而不是一個個獨立的圓圈。
- 對稱法則:對稱的多個物體會被作為一個整體被意識接受,即使他們之間有一定距離。
對稱的設計會給人以穩定,平衡,一致的感覺。其中所對稱並不一定是文字結構,也有可能是顏色或者區塊性的對稱。
例如下面這個bbc news world的導航設計,即使中間有所間距,但是對稱且類似的構造模式,使得受眾將其視為一體,明了他們之間的區別與聯系。

- 連續法則:意識會根據一定規律做視覺上的,聽覺上的,或是位移的延伸。

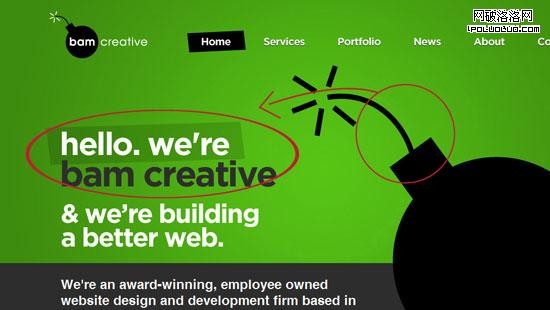
人們的視覺具備一種運動的慣性,可以根據相關規律的延伸對其視覺流進行引導,例如下面這個網站的視覺引導。

再比如,手機設計中最常見的便是所謂的露角了。
下面這張便是最常見的coverflow設計。即使兩邊的內容沒有完全顯示出來,但是用戶卻能連貫的將露出來的內容小角與正在閱讀的內容輕易地聯系起來,明白之後還依然含有內容。並且明白如何到達下一個內容。

另外,在以上五條原則的基礎變換下,後來的學者為格式塔總結出更多的關於知覺的法則,如圖形-背景感知,同向原則,尺寸恆定律等等,更多內容百度一下,你會知道更多。