周五了,將今次的譯文發上來,以紀念一周的過去。眼看著天氣突然就這麼熱了起來,坐在空調風口下面不到一米的距離內,周身熱乎乎的,雙眼也似有若無的迷離了起來,這是鬧那樣呢。
這周有兩大喜事。一是終於不用每天回家一直泡在iOS Wow Factor一書的翻譯工作當中了,具體情況會在接下來一篇文章當中進行嘀咕。第二是公司UED新總監的到任。看到了一些希望在裡面,這兩件事都是如此。我們來看正題吧。
簡潔,不等於簡單。這與彈琴是一個道理,你也許有能力彈得很快,但你並不需要在所有地方都彈得這麼快。在很多時候,讓速度慢下來反而比彈得飛快要來的更加困難。實際上,味道往往最能體現在從容自然、舒緩平淡的韻律當中。接下來進入原文作者人格;我發現自己在很大程度上就是一Dummy System來著。
簡潔的Web頁面設計風格是當前圈子當中的風潮之一。在本文中,我們首先將對這類風格當中的那些最具代表性的組成要素進行分析,隨後,我(英文原文作者)還會向各位分享一些工作中的實戰技巧。

簡潔風格的創意組成要素
固定寬度的頁面布局結構
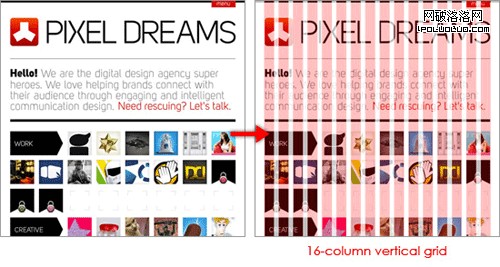
花時間觀察一些簡潔風格的網站,你會發現它們當中的絕大多數都有用到經過良好規劃的網格布局系統。如果哪位朋友對網格布局還不大了解的話,可以設想一下,在著手進行實際的視覺設計工作之前,使用輔助線將頁面劃分為若干等寬的列,通過這種方式對頁面結構及元素的布局進行更精准的規劃。網格布局可以使設計方案當中的信息結構更加清晰,在視覺上具有強烈的節奏感與一致性。

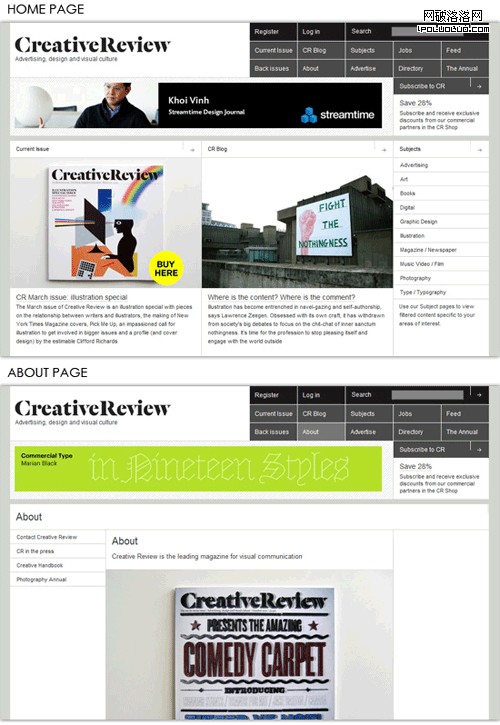
固定寬度的網格布局結構可以為頁面帶來秩序與效率。舉個例子,雖然Creative Review當中的頁面布局會根據內容類型的不同而有所區別,但我們能夠感受到的浏覽體驗卻是相當連貫的,因為這些頁面都是基於同一套網格布局框架進行設計的。下圖展示了他家的首頁和About頁面:

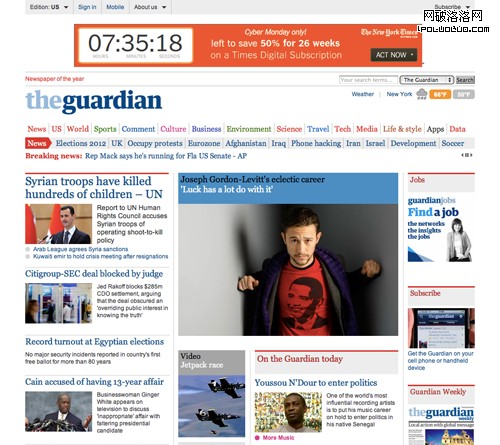
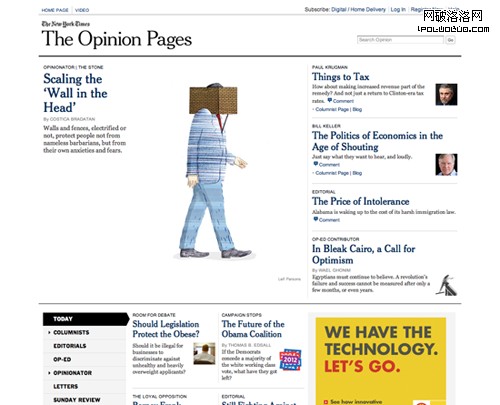
對於在線雜志或報紙一類需要呈現大量內容的網站來說,要打造簡潔的頁面設計方案則更加困難。不過英國的衛報(The Guardian)以及一些同類型的在線報紙站點倒是向我們展示了通過固定寬度的網格布局實現簡潔設計方案的可行性:

配色有些許凶殘麼——譯者C7210注。
如果不使用固定寬度的布局方式來組織這些內容,幾乎可以說,首頁將會亂的一塌糊塗。然而,在網格布局的幫助下,模塊之間的留白及層次關系都相當清晰,整個內容結構的健壯性得到了提升。
下面兩篇文章(英文)可以幫助你更好的理解與實踐網格布局的概念:
A Brief Look at Grid-Based Layouts in Web Design
The 960 Grid System Made Easy
也不是什麼新概念了,國產好文章也蠻多,有欲求的同學可自行覓食——譯者C7210注。
良好的文字排印
良好的文字排印方案往往可以對簡潔風格的頁面設計起到事半功倍的推進作用。
對字體數量的限制是這其中的一個關鍵因素。如果在同一套設計方案當中運用了過多的字體,它們彼此之間就會產生視覺上的競爭與沖突,這無疑會使頁面變得凌亂不堪,用戶的閱讀連貫性也會受到極大的破壞。
看看那些設計優秀的網站,你會發現它們通常只會用到一到兩種字體,並在此基礎上通過不同的字號、字色、粗細、間距等屬性來體現出內容的層次結構。
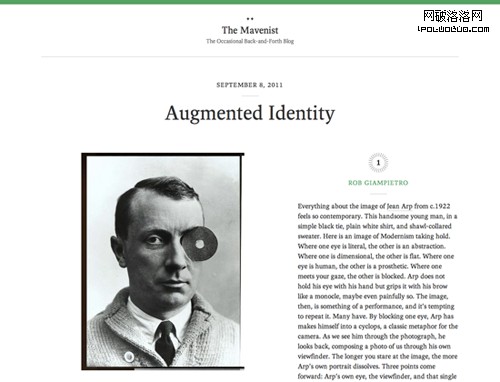
在這方面,紐約時報(The New York Times)與The Mavenist都是不錯的例子。


這兩個站點用到的字體都不超過兩種,但它們的設計方案都比較充分地利用了字體各方面的屬性特質,使得整個頁面當中的信息層次非常鮮明。
除了字體以外,行間距(line-height)也是文字排印方案當中的一個關鍵性因素。使行與行之間保持足夠的空間,文字段落就能變得更加易讀,當用戶閱讀到一行文字的末尾時,也可以很輕松的將目光轉向下一行開頭的位置。我們可以在樣式表當中通過 line-height屬性對行間距進行調整。
此外,對於每一行當中的文字來說,字間距(letter-spacing)也是我們需要考慮到的細節問題。合理的字間距可以為文字帶來更好的呼吸感。
關於文字排印,也有些不錯的文章(英文)推薦一看:
A Basic Look at Typography in Web Design
CSS Typography: The Basics
CSS Typography: Techniques and Best Practices
CSS Typography: Examples and Tools
簡化的配色方案
在印刷領域,設計方案所用到的顏色數量通常會受到各種現實問題的限制,譬如項目的預算只允許設計師使用兩種顏色來設計海報。類似這樣的情況是很常見的,設計師們時常會因為這些局限而感到相當的鬧不住。
而Web設計領域當中卻不存在這類問題,如今,多數顯示設備所支持的顏色數量都龐大的不亦樂乎。從技術上講,我們可以隨心所欲地打造各種花裡胡哨五彩缤紛的設計方案,然而這樣的實踐方式顯然會與簡潔至上的設計目標背道而馳。很多經典的案例當中只會用到兩種顏色, 即某個明度的灰色外加一種有彩色。其中的有彩色會用在最為關鍵的頁面元素上,例如重要的鏈接或頁頭當中的交互對象。從某種角度來說這種極簡的配色方案具有一石二鳥的作用,一方面,它無疑會對簡潔視覺風格的構建起到至關重要的作用,同時,這類方案還能有效的提高頁面元素之間的對比度,使那些重要元素得到最大程度的突出。
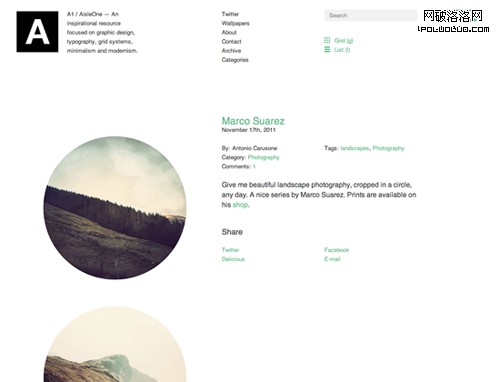
AisleOne的配色方案稱得上是這方面的典范:

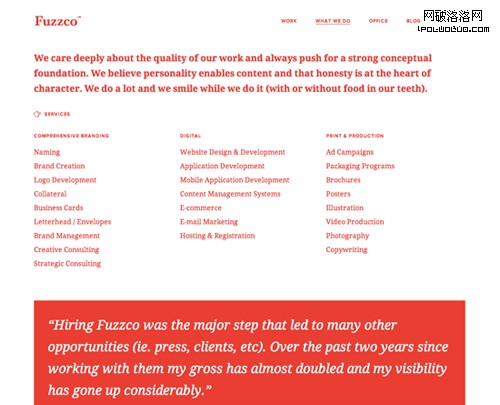
Fuzzco則更為極端的只用到一種顏色:

好麼?我個人持保留意見——譯者C7210注。
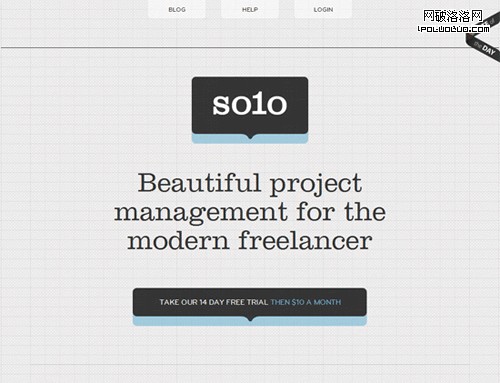
另外一些成功的簡潔設計方案當中,雖然用到的顏色數量會超過兩種,但整體的配色風格依然趨向於保守,而且用到的顏色多數是比較中性的。我們來看看Solo:

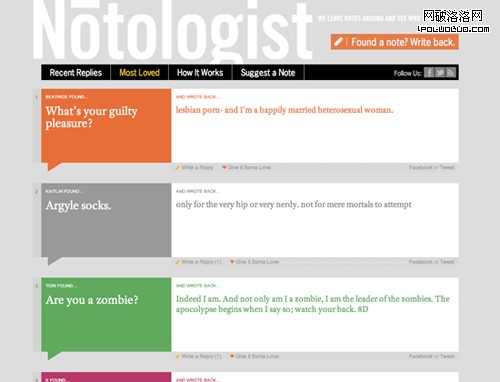
正如文字排印方式與信息傳達效果之間的關聯作用,配色同樣不僅是選取一些好看的顏色那麼簡單,優秀的配色方案可以通過正確的視覺基調將網站當中的內容更加有效地呈現出來。以Notologist為例,明亮、互補的顏色搭配使得內容信息及它們之間的關聯得到了非常自然的體現,頁面整體風格非常簡潔直白,同時又不失活力。

但我不喜歡這個頁面中的黑色導航——譯者C7210注。
一致的圖片樣式
如果同一個網站當中的圖片(照片、插畫、圖表等)樣式差別很大,你會覺得焦慮麼?反正我會。
對於內容當中有可能包含很多圖片的網站或頁面來說,要落實簡潔至上的設計思路,其中最關鍵的一點就是要通過和諧統一的樣式風格將這些視覺元素呈現出來。
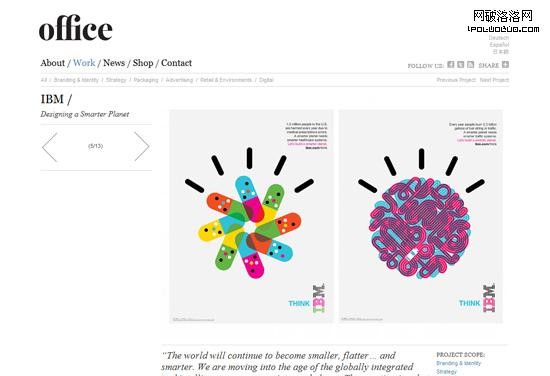
舉例來說,IBM的智能星球運動(Smarter Planet campaign)涉及到多個方面的主題,與其相關的印刷品、插畫、圖表、人機互動素材等都遵從著同一套方案標准,包括幾何框架、線條風格、色彩飽和度等。無論是在網站,還是在平面媒體中,相關主題的視覺表現形式都具有高度的一致性。

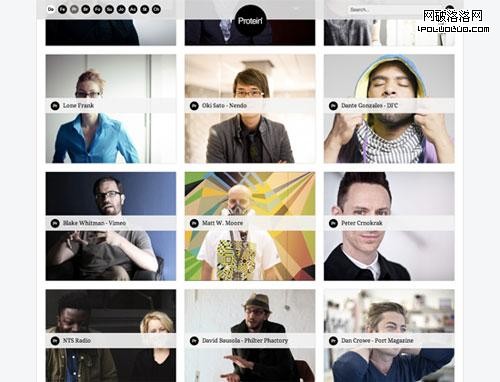
在Protein中,藝術家們的照片並不是統一拍攝的,但從視覺效果上看,無論構圖、景深還是光影等方面,這些照片都具有相似的表現。圖片個體之間在視覺上的一致性,可以使頁面體現出良好的整體感。

不過在很多情況下,我們確實難以對頁面裡的圖片表現形式進行有效的管理。一方面,用戶上傳的圖片是難以控制的,另外,對於新聞網站或博客來說,也不可能因為表現形式的問題而捨棄具有重要內容價值的圖片。另外,客戶也未必有預算去支持圖表或插圖的重新繪制,設計師必須利用現有資源辦事兒。在這類情況當中,可以試著通過邊框或類似的元素對圖片進行修飾,這樣做至少可以為圖片增添一種統一的視覺屬性。
設計思路與技巧
先復雜,後簡化

在頁面設計的過程中,我們必然要將各種界面元素一點點的放置在頁面裡。為了打造簡潔的設計方案,很多設計師通常會在這種時候有所顧忌,下不去手。這會導致整個流程當中缺乏必要的探索性,而且最終的設計方案往往會讓人感到蒼白與空洞,而非簡潔。大家多多少少應該都有所體會,如果運氣好的話,探索過程中的那些happy accident往往能帶來預想不到的驚艷效果。
所以,我們不妨試試先復雜,後簡化的思路。在設計流程初期,不要對界面元素的數量進行刻意的限制,同時盡量多嘗試一些不同的布局方案,直到需求所需的內容及功能元素全部就位,然後開始簡化工作。
問一問自己,"有哪些元素是真正需要放在這個地方的?",試著移除一些輔助性的元素,觀察局部或整體頁面結構是否因此而受到破壞,如果沒有,那麼扔掉蠻好。
各位大概有聽到過"80%的產出源自20%的關鍵性投入"這個說法(80/20法則),我們同樣可以將這個理論運用到設計工作當中。很多情況下,頁面整體設計方案給用戶帶來的體驗感知是以其中一小部分關鍵元素為根基的。對於這類元素,我們要有足夠的辨識能力,並圍繞它們進行主要的設計工作,同時對其他元素進行合理的簡化。
這當中還有一個比較實用的小方法。我們可以找來一些與項目無關的"局外人",對當前的設計方案進行評估。在這個過程中,向他們解釋每個界面元素本身及其視覺表現形式的作用和意義。如果你發現自己對於某些元素無法給出除了"看上去很酷"、"其他網站也是這樣做的"以外更具說服力的解釋,那麼就考慮對它們進行簡化或是移除吧。
在經歷了這樣一個過程之後,最終留下的頁面元素就是能夠幫你構築最簡設計方案的素材。
微調,再微調

道上的朋友們覺得我總是喜歡沒完沒了的折騰設計方案,我真心覺得這種評價是對我的贊揚。
在我看來,設計流程從來沒有真正結束的時候,我們總是可以將方案朝著正確的方向再推進一點。說正經的,在這方面,問問那些和我合作過的設計師或實習生,他們會告訴你,跟著我干是多麼苦逼的一件事兒。我估計也是,當我讓他們在一些陰影的細節上修改了12次以上的時候,基本沒人會覺得有意思了。
正像我們在前文當中了解到的,"簡潔"是由界面布局、文字排印、配色方案、元素外觀等多方面要素協同構成的綜合體驗效應。所以,在整個流程中,花費大量時間在每個方面的細節當中進行糾結是必需的,這能怪我麼?這裡增大點行間距,那裡的外邊距減小兩像素,把邊框線的顏色由#EEE改為#DDD...這樣的改動聽上去並不重要,但當所有這些微調共同作用在頁面整體上時,細微的差別所累加起來的綜合效應就會變得非常明顯。
所以,微調吧,然後再微調些些。很多時候,在一個細節當中的調整還會引發另外一處的修改需求,有時甚至會對整個設計方案的方向造成影響。不怕,耐心些,簡潔至上的設計目標需要我們付出的絕不會像最終成品看上去的那麼簡單輕松。
大局觀

我前半輩子主要是一名印刷設計師。說是印刷,其實自己做了很多打印工作,因為每天在工作當中都會反反復復地將各種稿件打印出來並釘到牆上。久而久之,幾面牆上都釘滿了各種視覺方案的打印稿。
在改行做Web設計之後,我果斷不打印了,因為我覺得最終產品只會上上線而已,完全不會涉及到出版印刷一類的問題。於是在很長一段時間內,幾個牆面都是空空如也的。不過慢慢的我卻開始懷念起過去的日子了。將項目當中的設計稿一張張的打印出來並釘到牆上,這種簡單直白的組織方式其實可以給我們帶來一種很明顯的大局觀,使我們能夠站在全局的層面上對頁面進行觀察和評審,並有可能發現更多可以被簡化的細節元素。
相比之下,在Photoshop或Illustrator中通過切換圖層來對比視覺稿的方式就會讓我們的視野受到很大的局限。所以我建議各位好好利用一下紙張及牆面,通過這種方式來發現不同頁面的設計方案在一致性等方面的缺陷,去除有可能影響到簡潔方案的不和諧因素。
對不住了環境,對不住了大樹。
- 上一頁:互聯網產品優化過程中的經驗
- 下一頁:品牌標志的視覺設計:蘋果標志的變化演變