
在今年3月,蘋果iPad發布會上我們看到彩色的的蘋果標志。從彩色回歸到彩色,蘋果標志在設計上的一次回歸,彩色的暈染漸變給人帶來一種千變萬化的感覺,使標志更富有質感和藝術氣息。也許是在向蘋果前任CEO喬布斯致敬,也許是代表了新一代的iPad選用了更為驚艷的高分辨率視網膜屏,也許是蘋果下一個產品的發展方向……
而這一新標志顯然與以往蘋果標志風格不同,在當今品牌標志發展趨勢中蘋果並沒有一味的追求簡約,這是為什麼呢?

蘋果公司作為世界傑出的品牌之一,在電腦、個人數碼領域處於世界領先地位。蘋果產品以出色的產品設計、開創性的創新理念、優秀的用戶體驗獲得全球數億用戶的喜歡。蘋果公司的品牌標志也是世界公認的傑出設計之一 。
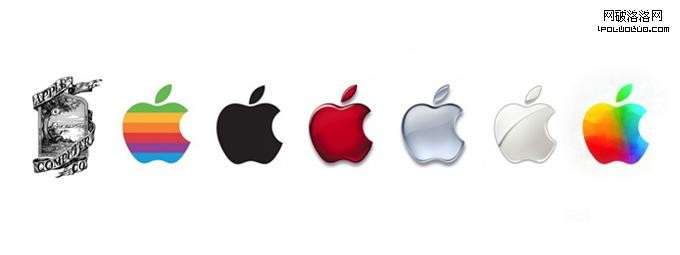
下面我們簡單回顧一下蘋果標志的演變過程:
1976年

蘋果的第一個標志由Ron Wayne用鋼筆畫的,設計靈感來自於牛頓在蘋果樹下進行思考而發現了萬有引力定律,蘋果也想要效仿牛頓致力於科技創新。
1977年

Steve Jobs需要發布他的Apple II新產品,然而原來的標識顯然過於復雜,標志很難應用在新產品上。Apple II采用全新塑膠外殼材質,同時采用了彩色屏幕。這個時候需要一個能夠具備簡單應用,風格獨特的品牌標志,從而幫助消費者記憶,提高辨認度。
於是找到了Regis McKenna廣告設計公司為蘋果公司設計一個全新的標志。被咬掉一口的蘋果造型很特別,彩色條紋充滿了人性,充滿了親和力。就這樣我們所熟知的彩色蘋果標志誕生了。

(圖-1)Apple II電腦
1998年


1997年,Steve Jobs重返Apple後重整公司,將品牌定位成簡單、整潔、明確 。
在新產品 iMac、G4 Cube上應用了全新的半透明塑膠質感的新標志,標志顯得更為立體,時尚。這一次標志變化的原因是新產品都采用透明材質的外殼,為了配合新產品的質感而改變。黑色標志也幾乎同時出現,大部份是出現在包裝、商品或需要反白的對比色上,為了配合產品的宣傳。至今蘋果的單色標志仍然被使用著,也是最能體現Steve Jobs對蘋果的品牌定位的標志。

(圖-2)蘋果1988年iMac廣告
2001年

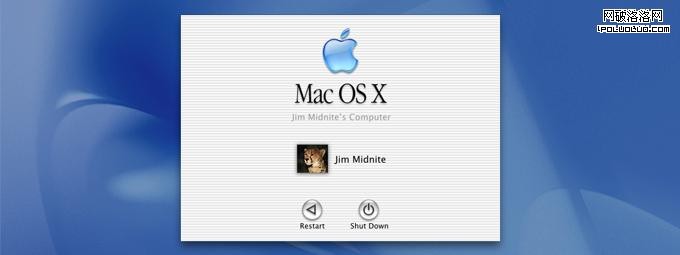
蘋果標志變為透明的,主要目的是為了配合首次被推出市場的Mac OS X系統而改變的。這次蘋果的品牌核心價值從電腦轉變為電腦系統,蘋果標志也跟隨了系統的界面風格變化,采用透明質感。

(圖-3)Mac OS X 登陸畫面
2007年

蘋果推出iPhone手機時,也正式地將公司名從蘋果電腦公司改為蘋果公司。蘋果標志采用玻璃質感的標志,為了配合iPhone 創新地引入了Multi-touch觸摸屏幕技術,帶了一種全新的用戶體驗而設計的。

(圖-4)iPhone手機
蘋果標志的變化每一次標志變化都是核心產品的變革,蘋果並不是放棄簡約主義,而是品牌的核心價值變化。因此蘋果新標志也許是在表示The New ipad的視網膜顯示技術將是蘋果下一步的發展核心。

當今的品牌標志需要視覺先行,通過一定的圖案、顏色來向消費者傳輸某種信息,以達到識別品牌、促進銷售的目的。品牌標志盲目的跟隨標志趨勢是不正確的,標志需要符合品牌的核心競爭力,並不是現在的一味的簡化。品牌的標志,歸根到底是為品牌服務的,標志要讓人們感知到這個品牌是干什麼的,它能帶來什麼利益。准確表達品牌特征,才能給人以正確的聯想。當然標志的設計要兼具時代性與持久性,如果不能順應時代,就難以產生共鳴。一個品牌標志的好壞判斷方式,不應該是單純的判斷它有沒有跟隨潮流,還應該是有沒有很好的表達企業理念和品牌的核心價值。