在網頁設計中創建背景材質通常是根據設計方向展開設計的第一步,也是確定設計基調的重要環節。雖然大多數情況下,網頁背景材質是非常細微和低調的,但是由於整個背景的范圍較大,所以會給人強烈的心理感受。所以這篇文章中,我會就網頁背景材質創建過程中常用到的方法做一總結,希望對於大家在設計中的開頭步驟能夠給與幫助的參考。
一、使用現成的圖案來創建網頁背景材質。
1、下載現成的圖案樣式,或者自己動手創建圖案,關於如何自己創建圖案,之前我寫的一篇文章《在Photoshop中創建多種樣式的網格背景圖案》以及《在Photoshop中創建不規則無縫拼接圖案》可以作為參考。下載完或者創建好圖案之後,在圖層樣式中選擇圖案疊加即可。雖然看起來是很簡單的一個步驟,但是如果有了高質量的圖案樣式,效果非常顯著。下面是我收集的一些經典的圖案文件,其中包括五類圖案樣式。
下載
2、如果下載的圖案色調不符合設計要求的話,可以通過圖層混合模式來進行調整。比如我們想要創建淺色的背景材質,但是手頭的圖案樣式是暗色的,如果圖案疊加的混合模式為正常的話,創建出來的效果如下圖:

但是我想用這款圖案做出淺色的背景來,該怎麼做呢?這時候就可以通過調整圖案疊加的混合模式來實現。在背景色不完全是白色的情況下,一般像上面的圖案,通過調整混合模式到亮光就能得到如下圖的效果。

3、還不滿意的話,比如想要亮度再稍微再亮一點,還可以通過新建調整圖層來實現。在這個例子中,使用色階調整圖層就可以實現我們的設計目標。你還可以通過添加黑白圖層來給整個背景材質去色,通過色相飽和度圖層調整背景材質的色相以及明暗值。

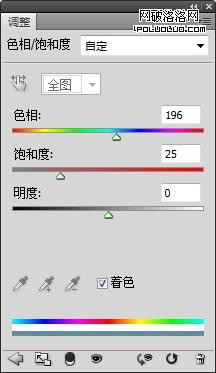
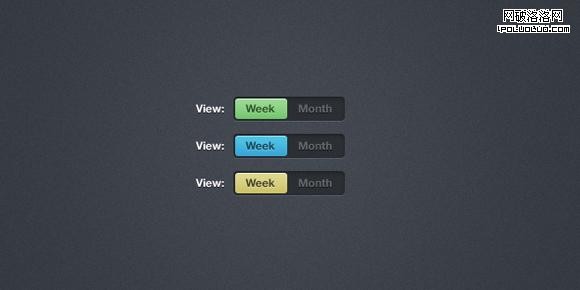
4、通過在圖案圖層上方新建一個顏色填充圖層,調整該圖層的圖層混合模式,我們可以給圖案圖層添加一定的顏色。比如加一點黃色進去,或者加一點藍色。當然這裡我們依然可以通過添加色相以及飽和度調整圖層來給本來是灰度的材質上色,具體方法就是在色相飽和度調整圖層的對話框中勾選著色框,然後調整色相的滑動塊來實現。



《在Photoshop中創建一個布紋材質的網頁》可以作為這種方法的參考教程。
二、應用濾鏡來創建網頁材質背景。
在使用濾鏡來給網頁背景添加材質的方法中,最常見到的莫過於使用濾鏡中的添加雜色命令來實現需要的效果了。應用步驟為,先將圖層轉轉為智能對象,目的是方便隨時調整濾鏡值。然後應用濾鏡>雜色>添加雜色命令即可,非常簡單。一般來說,添加雜色時,濾鏡數值的設置非常低,一般使用1%就夠了,而且效果非常好,數值太大材質看上去不夠自然。具體設置如下圖所示:

雜色背景效果如下圖:

三、使用筆刷來添加質感。
使用筆刷來創建網頁背景材質也很簡單,一般的步驟是,將前景色調整為白色,選擇畫筆工具,調整好大小,在新建的圖層上隨機添加一些筆刷效果,通過多建幾個圖層,調整不同圖層的圖透明度可以讓添加的材質看上去更自然和真實。之後將圖層的混合模式調整為疊加或者柔光讓筆刷效果和背景更好的融合。下面的圖片是添加了劃痕和做舊效果的筆刷後,未更改圖層混合模式之前和更改後的效果:


除了上面的做舊風格常用到這種方法外,筆刷方法的應用還常常出現在水彩風格的網頁設計過程中,下面的這兩個設計教程充分展示了筆刷在創建背景材質中的方法。
《在Photoshop中創建一個水彩風格的網頁設計》
《創建一個作舊的,半透明的個人網頁》
四、使用材質圖片來創建網頁背景
比如我們要讓網頁背景看上去是紙質的感覺。當然可以通過添加不同層次的濾鏡效果模擬來實現類似於紙張的材質,但是相較於直接把一張紙質材質的圖片拖到文檔中,通過調整圖層的混合模式以及上面提到的各種調整圖層來實現的話,後面的一種方法做出來的效果往往要更真實和自然。類似的還有木質的背景材質的實現。《在Photoshop中創建一個游戲界面窗口》這篇文章很好的闡釋了這種背景材質設計方法以及上面幾種方法的綜合運用。
下面的截圖展示了木質背景材質的效果:

五、總結
實際上,在創建網頁背景材質時,上面講到的方法都會涉及到,只不過依據設計目標,有時只會用到其中的一種方法,比如雜色背景的話,應用添加雜色的濾鏡命令往往就夠了,有時卻要復雜一些,可能上面的方法都會用得到。所以我們要依據總的設計目標來選擇性的使用,但是這些方法不用說都是網頁設計中必須要掌握的,這樣我們的設計手法才能靈活多變。