前言
如何使一個應用在眾多同類競品中脫穎而出?作為全球最普遍的應用之一:天氣,是為大家所再熟悉不過的了,今天和大家一起聊聊我們如何設計並完成這個與眾不同的天氣應用。
不久前,我們(騰訊用戶研究與體驗設計部,簡稱CDC)接到並開始籌劃啟動這樣一個全新的天氣類設計項目,此前我們曾不止一次的進行過天氣類的設計,其中也包括現在廣為流傳的QQ上的天氣類圖標。而今次的整個過程因采用了一站式的設計流程(既體驗設計階段集成高保真原型/前端實現輸出),使得我們擁有了更自由的創新與細節實現的機會,對於我們這樣一個以創新與設計見長的團隊來講,這樣的機會更能夠幾乎完美的將設計與體驗實現至極致。
於是在過去的六周時間裡,整個團隊通過非常高效的溝通與迭代使得設計不斷與原型進行著融合,最終成為成品。
目錄
設計目標
設計實現
天氣的設計
SKYBOX天穹系統
OpenGL+XPlayer引擎與設計的融合
設計目標:創造體驗峰值
人們是感性的,我們對一項事物的體驗之後,所能記住的就只是在高峰時與結束時的體驗(峰終理論)。而在過程中好與不好體驗的比重、好與不好體驗的時間長短,對記憶差不多沒有影響。
想要讓用戶對小Q天氣產生深刻的記憶,就要在主要任務中打造一個正面情感的峰值。看天氣預報核心目的就是看天氣狀態和溫度。所以,我們決定在天氣狀態上,模擬真實的大自然場景,做動態天氣,來為用戶營造愉悅的產品體驗。其他基本任務,達到使用方便舒適就好,在界面排布上也為突出動態天氣信息。
如下圖所示,我們預設了重中之重的峰值點——動態天氣:

【圖1】體驗峰值
設計實現:透過窗戶看真實世界
基於創造體驗峰值的設計目標,在明確氣象信息的前提下設計動態天氣給予用戶更強的視覺沖擊,從而更真實的還原當前的氣候環境,而在用戶虛擬環境的因素考慮中,我們希望傳達給用戶的隱喻信息並非在烈日當空的驕陽或大雨滂沱的雨地裡,而是在室內,透過桌前或天花板的玻璃窗觀看到外界的氣象變化;在這個環境的基礎上,配合設計目標,我們確定了將明確的展示信息打在玻璃上使之成為整個環境的第一層、而玻璃介質的設計為第二層,考慮到玻璃為透明介質,因此設計中增加了一部分光線的漫反射,目前的漫反射考慮了一些美觀因素取消了一些不必要的物體投影,否則用3D軟件模擬出的漫反射效果將會較大的擾亂玻璃窗後的主體世界過於喧賓奪主;玻璃窗的背後,則是一個真實的氣象環境模擬,也是最花費設計的一項工作。

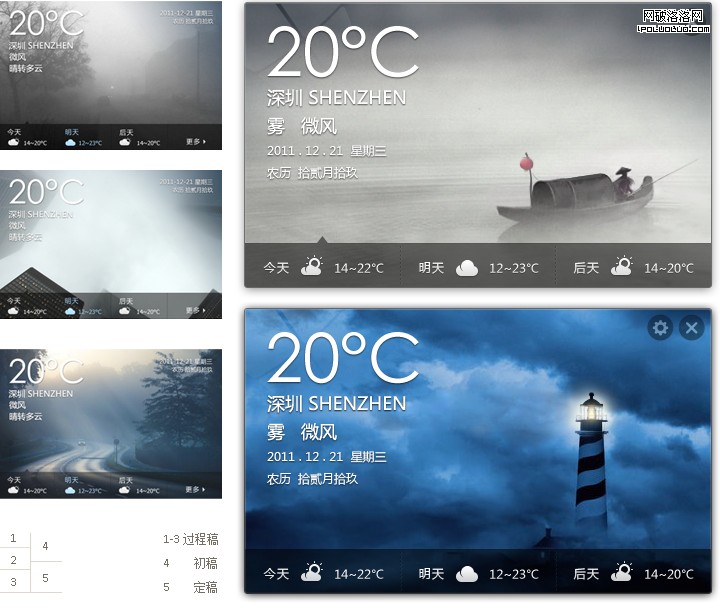
【圖2】天氣應用的設計實現,上圖中的環境為第一版的晴天,但因顏色與動畫效果等原因未能收錄至第一版的天氣包中,我們也逐漸意識到設計是一個實踐與動態呈現的過程,靜態的畫面再優雅但呈現出來就可能完全不是那麼一回事,下面我們來回顧一下幾個最折騰的天氣設計的過程。
天氣的設計

【圖3】構圖上,我們慢慢明確了從散點式,水平式到焦點式的過度,這個有助於平衡左邊的文字區域,也使焦點集中在某一個物體中。從而有機會可以虛化畫面其他部分,使畫面的變化更多。畫面更加平衡。

【圖4】色彩上,整個小Q天氣使用的顏色會偏冷色調。除沙塵暴天氣以外,基本上都在藍灰色調上,原因在於取景主要以天空為主,以自然景色為主。雖然都是在藍色調上徘徊,但也少范圍地在冷色調的基礎上增加了一些暖色作為點綴,如在藍色的陰天裡加入暖黃的光,以減弱冷色系給人帶來的冰冷感。

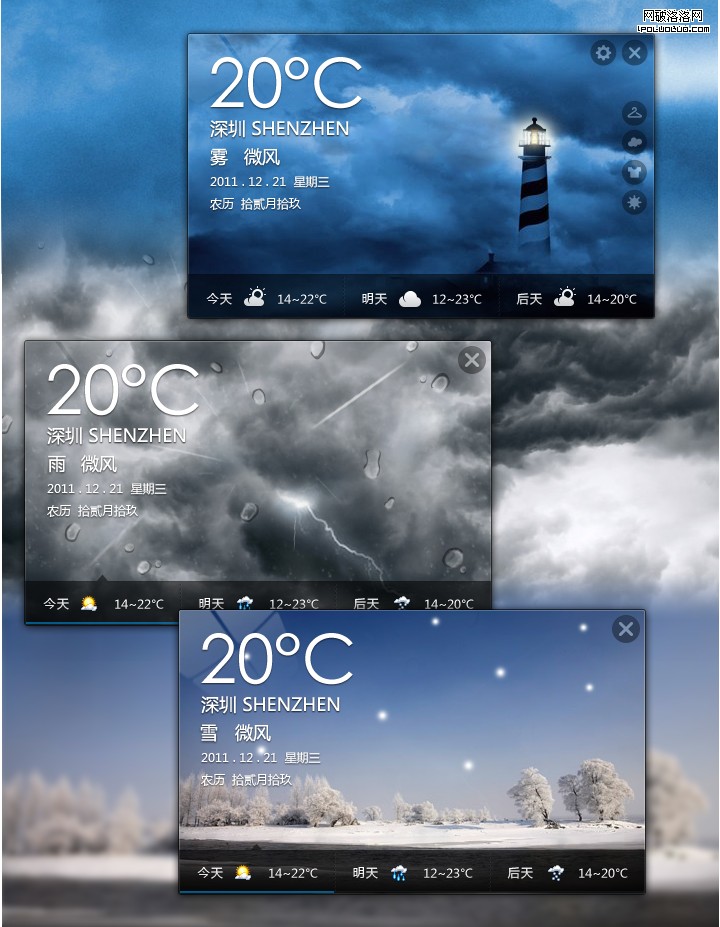
【圖5】霧天是我們第一個嘗試的天氣,也是探索性最強的一個。取景造型上,可以看到從早期設計的鄉村街道到高樓大廈,從鋪滿霞光的馬路到彌漫著中國風的河道。設計過程中,我們都做了多番的對比和校正。最後使用了燈塔這個比較有代表性的元素。一來方便於聚焦視覺焦點。另外在冷色系裡面添加黃色的暖光旨在增加溫暖感。如大霧天的季節,總是接二連三的濕氣彌漫,溫度雖可能不低,但給人的感覺是陰冷的。在這個時候的場景取色上增加暖光,感覺將是較舒適的。

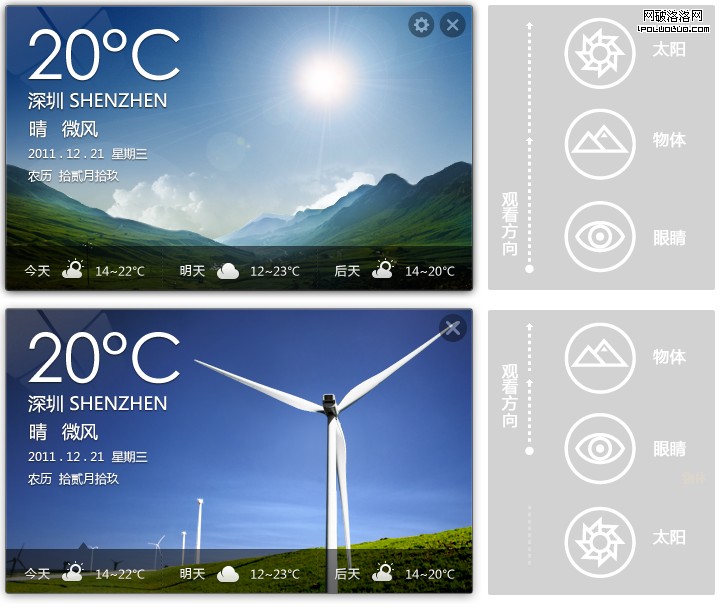
【圖6】上半圖為晴天的向光的天氣展示,下半圖為背光的天氣。雖然有太陽的圖片更加直觀地感受到天晴的氛圍。但是由於一般情況,人眼被太陽直射都會感覺到不適。而背向陽光觀察事物的時候卻是清晰、舒適,因此下半圖的設計我們強調的是給人愉悅的感覺,在一輪反復驗證之後,下圖的方案被采用,並且也很快在用戶的反饋中得到了肯定的聲音。

【圖7】在運動之中取巧,雖然動畫引擎非常強大,提供了包括skybox等多種的運動模式,但是我們運用得最多的仍是平移。許多設計都是基於平移的基礎上進行的。原因在於一個圖片在X和Y軸上的平移,占用的機器性能是最少的。
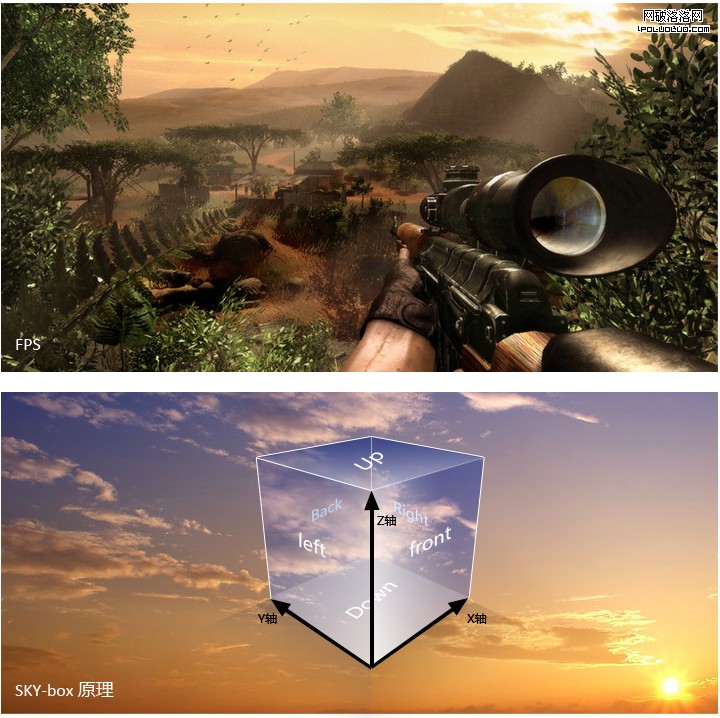
SKYBOX天穹
這個設計的靈感來源於廣角的鏡頭拍攝效果以及當前非常流行的FPS(First Person Shooting)第一人稱視角射擊游戲,其技術也借鑒了FPS的核心實現,從而創造出更真實流動的天空效果,配合不同的氣象現象以及時間變化,我們希望這是整個設計中最流光溢彩的亮點。

【圖8】SKYBOX天穹的設計有很強的應用場景,甚至我們可以將SOSO全景的資源從網絡上調用進來呈現該城市的地標建築,這個瘋狂的想法還在實現中;上圖取自正在設計中的第二版高清皮膚。
OpenGL+XPlayer引擎與設計的融合
“最逼真的效果應是拍攝一段視頻並將之剪輯播放“,設計之初大家都如是認為,但與逼真的效果同樣需要考量的是用戶的機器硬件配置:任何一台PC設備,在播放視頻時的消耗都是非常大的,我們並不希望摧毀用戶的主機;同時,與iPhone等智能終端不同,Window基於其多進程的理念,因此其上的產品體驗大都為非獨占式的(大型游戲除外),也就是您幾乎不可能只在WINDOWS下只運行天氣這一個程序;除此以外,如果大量引入視頻,軟件的尺寸則會變得異常龐大,而產品在1M左右的預想也變為不可能,最終我們堅決的放棄了這個念頭。
OpenGL作為當今主流的圖形API之一,成為我們所采用的3D部分引擎展現接口,不僅僅因為其高性能的視覺圖形渲染特性,還有其非常好的跨平台特點;而自行研發XPlayer的框架則是為了適應Windows系統上進行更加平滑的視覺渲染所構建的動畫引擎,通過這套引擎規則,我們可以讓設計師更加自由的創建並模擬天氣世界的各種物體,比如不斷升騰的霧氣。

【圖9】霧是在中國大多數城市比較罕見的天氣現象,而對於霧的效果模擬也是設計團隊最早進行的嘗試,我們通過對大量真實霧天的圖片與視頻的觀察最終完成了霧的模擬;
雨雪天氣在眾多自然界氣候現象裡非常普遍,但因其隨機性較難模擬,通過對隨機粒子的貼圖與視角轉換,我們分別實現了從天窗降落的雨滴以及平鋪的雪花效果的模擬,當然,我們也在腳本過程中加入了風的隨機因素來更好的展現該粒子自然的效果;
結語
最後,貼上本文的作者們,他們也是天氣APP的設計與開發與用戶研究人員,感謝你們在這6周裡的創造!
接下來我們希望會有更多的機會為未來的創新做籌劃,請大家給與我們您的寶貴意見,我們將盡可能的納入未來的產品體驗中去。

內含小Q天氣的小Q書桌2.4Beta2版下載地址:http://dl_dir2.qq.com/invc/xfspeed/qdesk/versetup/QDeskSetup_24_1246.exe