交互設計分析:觸屏設備中常用的手勢操作
編輯:關於網頁技巧
此貼為零基礎入門學習貼,總結和積累些基礎知識~
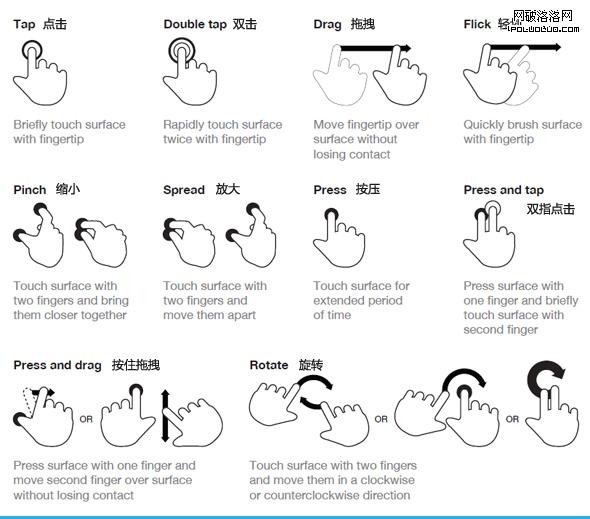
1、基本手勢
觸屏設備中多樣的手勢操作,都是由這10種基本手勢組合演變而來。

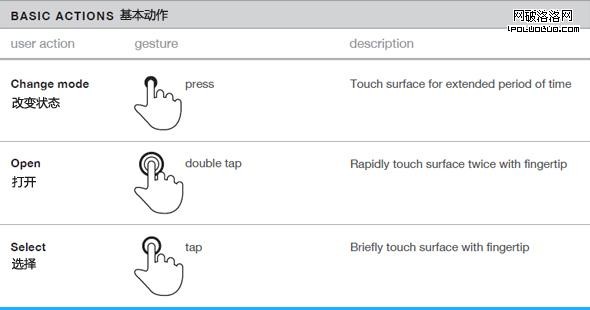
2、常用動作
基本動作是觸屏界面中最常用的動作,如打開、選擇等。

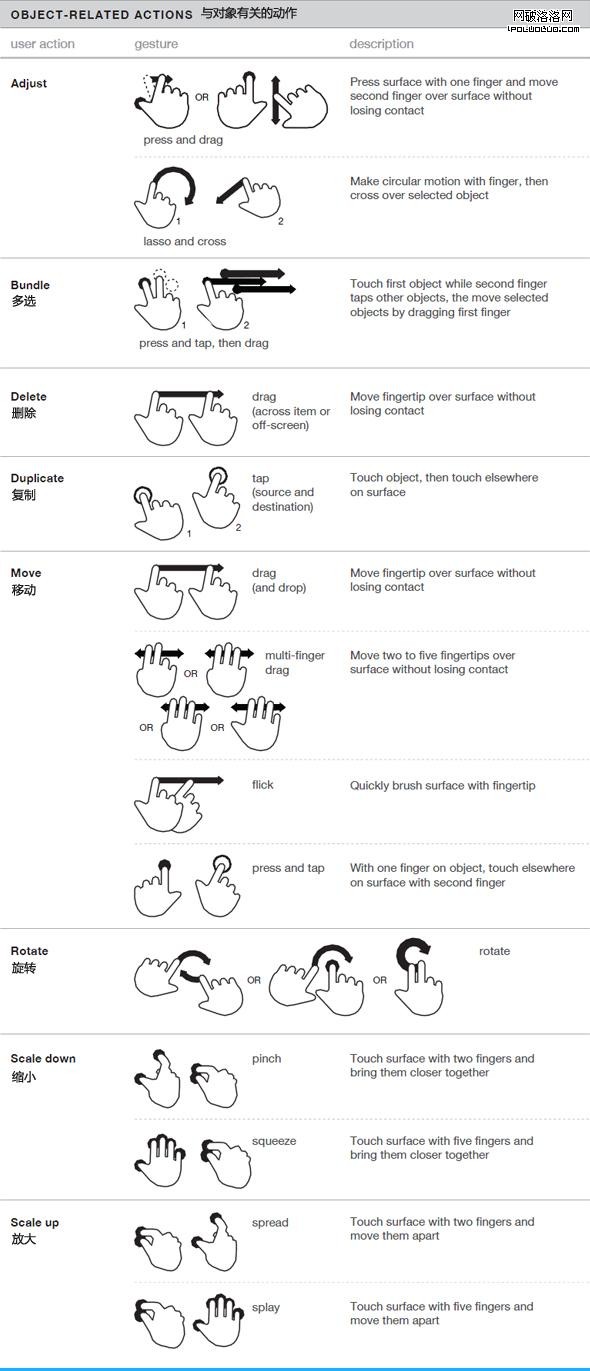
與對象有關的動作是對屏幕上某一目標對象的操作,如調整圖片的位置大小,選擇、刪除或移動一個文件等。

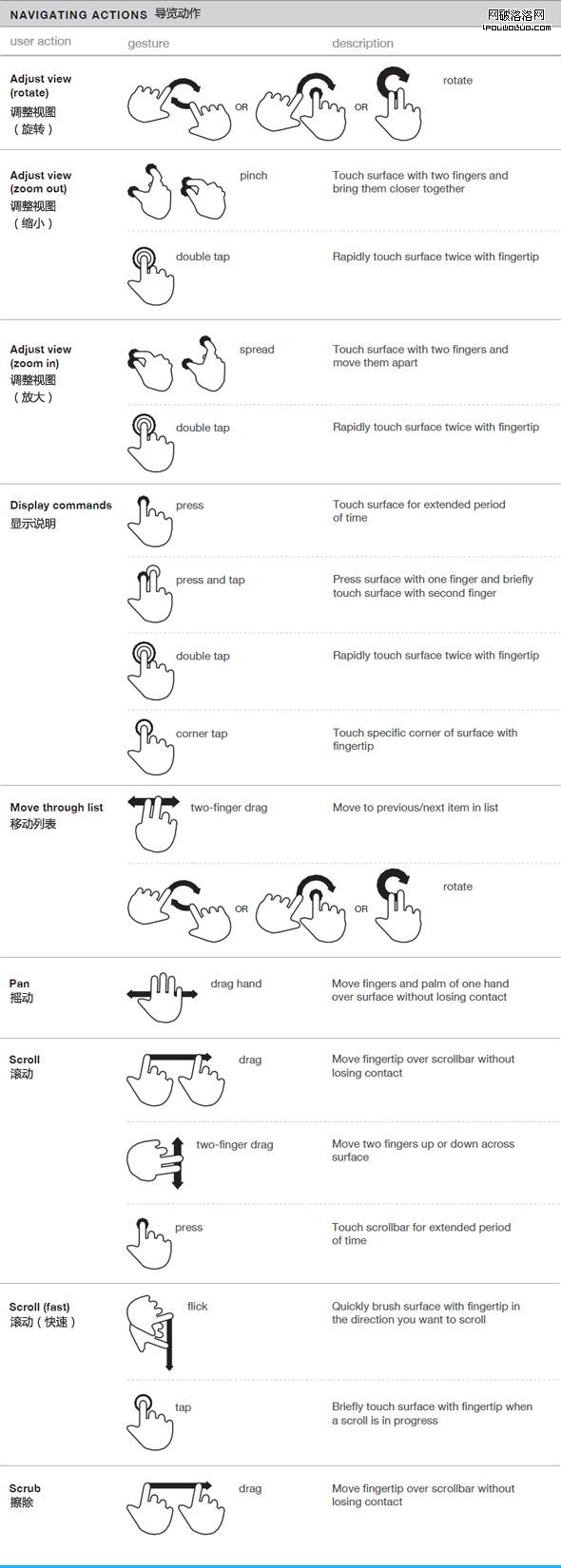
導覽動作是對屏幕視圖的操作,如切換屏幕、滾動屏幕、縮放網頁等。

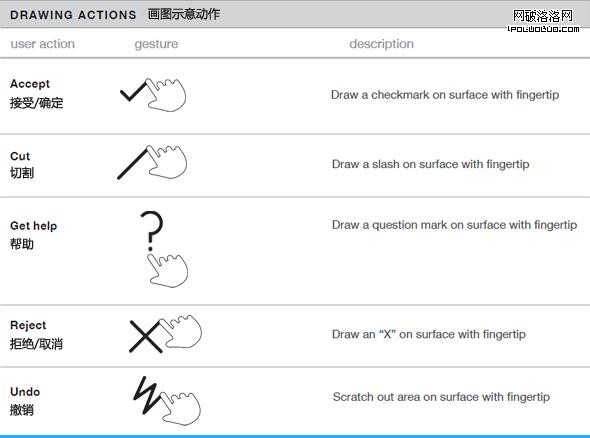
畫圖示意動作是用畫圖的方式來示意某些操作,這些圖形最好是常見易畫的圖形,符合用戶心理預期,如畫勾表示確認,畫叉表示取消。

以上都是觸屏設備中常用的手勢操作,是我看到過最全的總結。
本文編譯自LEEYUE1007,原文地址。
小編推薦
熱門推薦