現在隨著互聯網企業的發展與業務的拓展,隨著時間的推移,一個公司的產品可能將越來越豐富多樣,同樣每一個產品隨不斷的功能完善和擴展,隨著一個產品的“長大”產品內所需要用到的圖標也必然會越來越多,這時候眾多產品形象的呈現、產品內圖標等視覺原素的表現,如何能與整個產品或公司的戰略計劃相適應,這時候在圖形語言的視覺呈現,語義表達、識別性等層面就需要作一個全面細致的考慮了。
我們來看幾個典型的例子,回顧一下 Adobe 產品系列的成長過程, 從2005年 Adobe 收購了原最大的競爭對手Macromedia公司後,它的產品線得到了極大豐富, 而後在2002年Adobe確立了 Creative Suite概念後,後續的新產品持續推出,龐大的產品線以一種什麼樣的展現方式呈現在用戶面前便成為了一項非常重要的課題。下圖中我大致的列了一下Adobe產品logo的一個進化轉變過程:

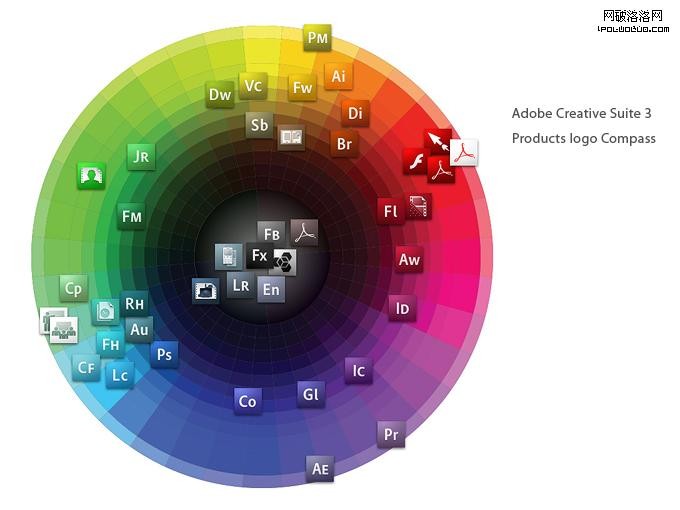
產品陣容強大的Adobe帝國在CreativeSuite 3發布的時候為旗下全部產品Logo進行一個色環劃分圖,很好的呈現出各產品logo的色彩關系和一個完整的用色體系。

我們再看一個例子,Apple公司在2010年和2011年先後將itunes與App store的Logo作出了比較重大的調整,到Max OS Lion版本時,兩大平台級的產品新形象同時展現在用戶Mac的Dock上。雖無准確的官方答案,但從一個是整個Apple產品資源應用來源和一個是娛樂內容來源的的兩個具有類似性質的商業平台產品來看,它們顯然是被Apple寄予相當大期望,在感觀上看來,它們在被賦予更厚重、大氣的形象這一改變,能夠很好的服務於其公司的商業戰略。

另外itunes 10的發布後側欄的圖標全部變成了單色,這一變化我認為是為了突出Store的資源核心區域,強調產品的平台性,和上述的分析一樣,這個視覺表現層面的調整同樣是為了整個產品的資源商業戰略服務的。

那現在回到我們自己的產品,現在“我的阿裡”作為一個網商用戶的得力助手,用戶的家,“我的阿裡”內容與應用在日益的增長,系統越來越龐大,同樣網站的視覺的圖形語言的整理,解決原來積累已久的視覺表現“亂象”也日益的緊迫。
在“我的阿裡”視覺元素整理的第一步,眾多應用圖標是頭一個切入點,我們從圖標的含義,分類,尺寸規格、設計規則,風格表現等幾個方面進行一個整體方向的規劃,總結一套設計指南。
■ 在圖標的分類上,我們將網站圖標分為以下三類:
一 產品圖標 (Logo)
它是一款產品在品牌層面上的定義,指一個產品系統形象、定位和訴求的集中圖形化表現,產品圖標(Logo)起到產品或公司識別推廣作用,通過形象的圖形標識讓用戶認識、記住並熟識一個產品。
產品圖標設計原則:
1 能很好的诠釋出該產品所承載的功能 和 所要像用戶傳達的產品價值和形象;
2 圖形容易被用戶所記憶、熟知,而且有較強的排它性(不易和其它圖標混淆)。
二 產品界面中的功能、工具圖標
在一個產品界面中,用概括精煉的形象來表示某一類功能或操作集合的功能性圖形標識,常會有成組有規律的在某一功能模塊中出現。色彩造型表現可以精致富有表現力,也可以簡潔明了,質感單純。
功能、工具圖標設計原則:
1 表意清晰明了,采用大家均已接受的特定含義的元素圖形;
2 視覺體驗統一,視覺語言自成體系;
一個功能模塊裡面的圖標尺寸要有較好的視覺平衡性;
一功能模塊內甚至整個產品的圖標的質感、色彩飽和度要統一;
成套的多個圖標內,圖形語義要有較好的一致性。
3 需要注意圖標各層面意義上的繼承性問題,避免讓用戶造成識別上的困難。
三 圖形符號
一般表現為直接的操作按鈕或標明該操作的輔助標識符號,圖形表現為簡潔明了,用色簡潔、扁平。
■ 在整站圖標尺寸規格方面,雖然Web 頁面的圖標不需要像操作系統或者客戶端軟件那樣,對圖標尺寸有著
嚴格的尺寸限制,但為了網站的視覺體驗的規范性和統一性,“我的阿裡”圖標規范中根據以往圖標各尺寸的使
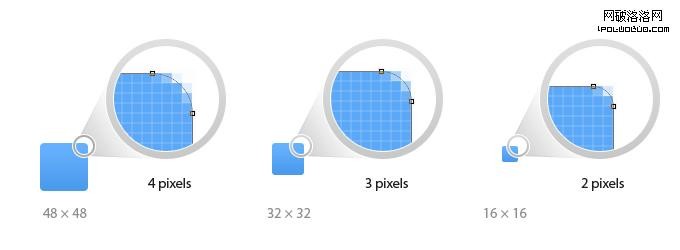
用情況來約定3種常用尺寸:48×48 pix 、32×32 pix 、16×16 pix,
以後整站的圖標根據各自的位置和需要,將有序的根據規則加上相應尺寸的圖標,這樣網站在圖標符號展示層
面上將會給用戶留下一個規范、專業的印象。
■ 在圖標的設計過程中還需要注意下面這些問題:

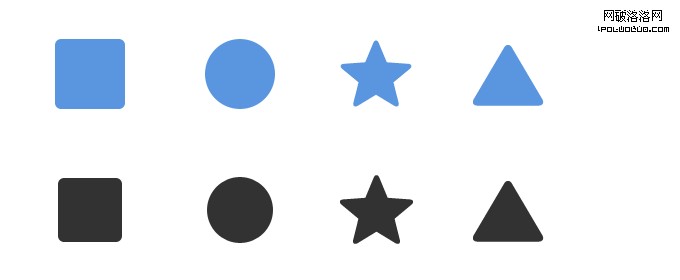
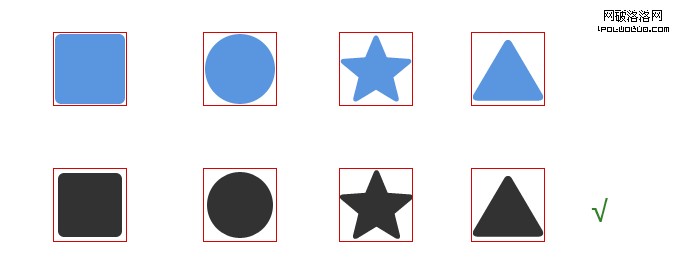
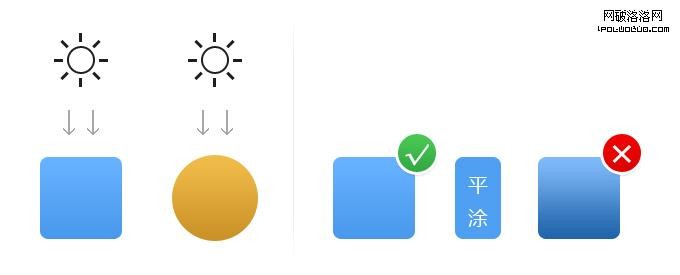
上圖第一排藍色的4個圖標看起來會顯得大小尺寸參差不齊,這是因為雖然覺得尺寸可以是一樣的,但是外輪廓飽滿的實心圖形在給人的視覺感受上會產生放大效應,而第二排深色的4個圖標大小看起來則會更加協調一些。在下圖可以看到,外輪廓飽滿的圖形進行了一定的邊緣收縮,來與其它圖形達到視覺均衡。

這要求設計圖標在符合約定的圖標尺寸的同時,需要注意多個圖標的視覺均衡問題,在制作成套圖標的時候,根據這個規律來選擇留白的空間比例。

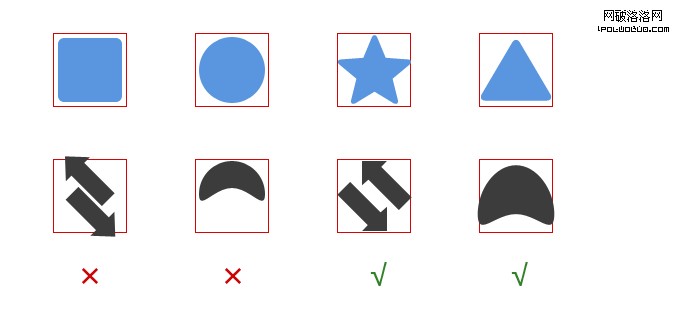
此外單個圖標要很好的把握外輪廓與圖形形狀的均衡關系,構成圖標的圖形需要盡量的接近一個正方塊,使得圖形飽滿、平衡。
■ 在我的阿裡應用圖標風格表現方面為了使原來的各業務、應用圖標和將來新增的圖標能夠實現非常好的統一性,我們做出了包括圖標視角、構成元素、光源質感、倒角這些方面的約束:

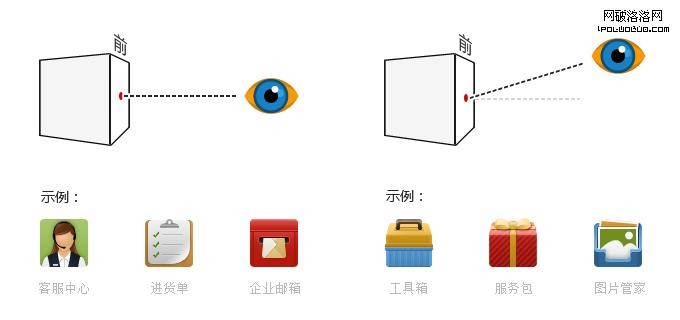
圖標的繪制視角為所組成物體的正前視角,在必要情況下可以有一定角度的俯視角。這樣是既在大原則上保證了整體的統一性,但規則也不至於太過僵硬,仍有相當的空間讓設計師去發揮創意。

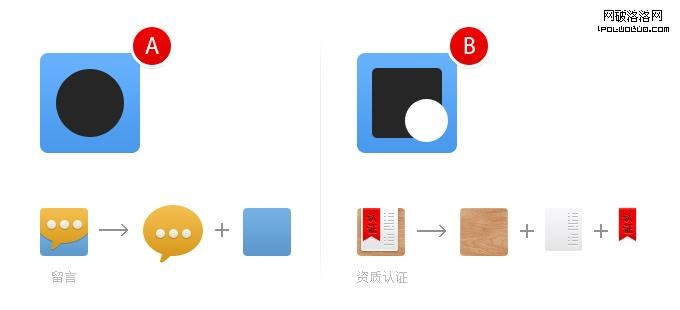
整個 icon 元素為 3個以下,最多為3個元素構成 ,組合方式以一個主體元素 配合一個(最多兩個)輔助元素。避免眾多的圖標,各自的圖形符號多寡不一,避免在圖形組合方式上造成的不統一。

圖標的光源方向是正上方,圖標顏色漸變方向是垂直方向的線性漸變,顏色從上到下由淺到深。圖標的顏色漸變幅度較小,偏扁平感,漸變幅度不要太大以至質感過重。

應用圖標約定的三種不同尺寸icon 的倒角的大小,以便在集中展示的時候在細節支出依然有良好的一致性。
經過以上這樣一套設計指南的規范、約定能盡可能的保證原來老圖標和後期新增加的都能有一個規則可尋,對整個網站整個產品的品質方面,用戶友好性方面能起到一個積極的作用。
這裡只從應用圖標這一切入點介紹了產品視覺元素統一性的解決方案,當然網站還有其它各類控件模塊,同樣也需要實現類似的標准化統一體驗,後面仍有許多工作需要開展。