印象當中,最近這些年的春天總是會帶來讓人覺得真心別扭的氣候體驗,雨和冷風就像催化劑一樣,讓生活和工作當中的人和事也變得異常凌亂,仿佛一團被咀嚼到完全失去味道的槟榔。November Rain前奏當中的鋼琴旋律多少可以讓心安然一些,一旦摘下耳機便又是個令人想要把自己的腦袋擰下來吃掉的世界。
可腦袋一旦被擰下來,就什麼也無法吃的樣子了,不是嗎。說正事兒吧。Designing for touch,關於這個話題及相關的文章,最近貌似已然鋪到大街上了,不過我還是做我的吧。在標題裡加了個不倫不類的“又是”二字,以示區分。內容方面應該會有些交集,但這是我自己的。
Josh Clark老師最近蠻活躍的。在本文中,他將向我們介紹一些觸屏移動設備用戶界面設計當中需要注意的問題,並對iPhone、iPad和Android相關設備在觸控交互體驗方面的友好性進行了對比和分析。歡迎,走著。
對於移動設備的操作系統及應用來說,判斷其用戶界面設計方案是否優秀的一個重要衡量標准,就是看它對於手指觸控操作的友好程度。相比於桌面計算設備及相關的軟件環境,觸屏移動設備所具有的交互特性幾乎將用戶體驗設計師們帶入了工業設計的領域;設計方案更多是在體現著人機工學方面的原理,而不再是僅僅用來規劃內容與功能的視覺呈現方式。
拇指熱區與底部原則
首先,我們需要了解人們通常會以怎樣的方式將手指停靠在設備上。拿手機來說,普通青年們多數會使用拇指來進行觸控操作,所以觸屏手機的界面交互方案基本是圍繞著拇指來進行打造的。
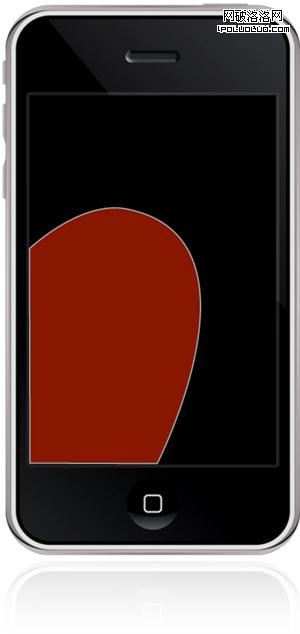
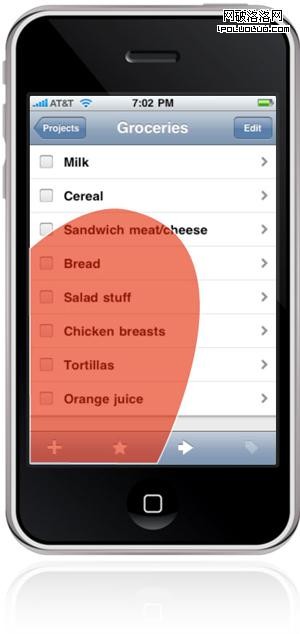
拇指是很不可思議的,據說它是將我們與動物區分開來的重要標志之一。..拇指的功能具有相當的彈性,同時也受到一定的局限。對於常規的觸屏手機來說,我們可以使用拇指掃過屏幕當中的大部分區域,但其中大約只有三分之一屬於真正有效的觸控區域。所以在設計當中,要盡量將最重要的界面交互元素放置在這個范圍當中。在右手持機的狀況下,有效觸控區域位於屏幕的左下方:

這也正是移動系統或應用中一些重要的工具欄或導航結構通常被放置在界面底部的原因。與此相反的是,在傳統的桌面設備系統環境中,導航菜單一類的界面元素通常被放在界面頂部,無論是本地軟件還是網頁基本都是如此。對於我們有限的拇指作用范圍來說,這種傳統布局方式顯然不能在移動設備的用戶界面當中很好的適用。
相比之下,左下角還是右下角的問題略顯次要。我們在實際當中經常會更改左右手持機方式,想想看是不是這樣,譬如對於右撇子來說,當他們正在寫字或是需要同時使用鼠標操作桌面設備時,通常會將手機交於左手操作;而左撇子們則正相反。不過在多數時間內,使用右手持機的用戶還是要相對較多一些。
底部原則可以幫助我們對界面當中的可觸控元素進行更好的組織。最常用的功能按鍵應該被放在拇指最容易觸摸到的熱點區域當中,而其它相對次要或是比較敏感的控制元素則應該盡量避開這個區域。以iOS中的“編輯”按鈕來說,它通常被置於界面右上方,這個位置即可以保證它清晰可見,同時又不會被很容易的觸碰到,以免發生誤操作。

另外,底部原則不僅與拇指的作用范圍有關。當我們使用拇指在屏幕上進行操作的時候,手指下方的內容部分將會被遮擋住;只有將交互控制元素放在內容區域的下方,才能讓這種負面效應降至最低。其實這是一條具有廣泛適用性的設計原則,我們可以在很多其他類型的設備中看到這種原理的體現,例如iPod、計算器、帶有實體鍵盤的普通手機、電子秤等,無不是內容在上,控制在下。
我,機器人(Android)
在Android設備中,底部原則這檔子事被機身下方的實體硬按鍵搞的復雜了些許,尤其是冰淇淋三明治之前的平台。這些硬件級的控制按鍵占據著底部區域,在某種程度上會與應用內的底部交互元素形成視覺上的競爭。彼此層疊在一起的軟硬件工具欄會使用戶在快速操作的過程中產生迷惑,增大誤操作的幾率;對於在兩個維度上共存於拇指熱區當中的軟硬件按鈕,它們之間的沖突幾乎是不可避免的。

固化的硬按鍵是無法被移除的,避免控制元素之間產生沖突的最直接的辦法就是讓虛擬與實體的工具欄在視覺上彼此分離,而這就意味著需要將Android應用中的相關控制元素和導航結構放置在用戶界面的頂部。這自然不是最理想的解決辦法,因為界面頂部離拇指熱區遠著呢,你要觸摸其中的某個按鍵時,幾乎會將半個手掌都覆蓋在屏幕上。不過比起與硬件工具欄層疊在一起的方式來說,這種解決方案仍是利大於弊的。
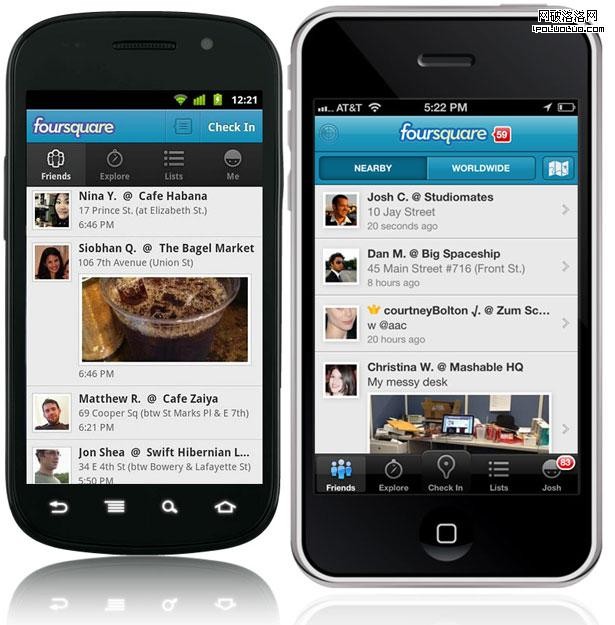
這種將重要的控制及導航元素放在頂部的做法與iOS設備的方式正相反。雖然iPhone的Home按鍵同樣在機身底部,但它的表現形式與Android設備的硬按鍵有很大區別,它不會對應用界面底部的相關操作元素帶來視覺上的干擾。下面的截圖展示了Foursqure應用在這兩個平台中的界面設計方案對比:

移動版本的網站
毫無疑問,當我們在移動設備中浏覽網站頁面時,類似的問題也會出現。我們可以將網頁理解為應用中的應用,因為它需要通過浏覽器這個應用程序進行輸出呈現。移動平台當中的很多浏覽器都會將一些常規的控制元素放在底部工具欄裡,這在某種程度上又有可能與頁面當中交互元素產生視覺上的沖突。所以,對於移動版本的站點來說,一個最基本的設計原則就是不要將重要的控制元素或導航結構通過CSS的position:fixed定位方式固定在用戶界面底部。
不過,與Android應用中的解決方案有所不同,對於Web頁面來說,將控制元素與導航結構放在界面頂部的做法同樣會產生很大問題。畢竟當前絕大多數的主流觸屏手機仍屬於小屏幕設備,而傳統Web頁面的橫向全局導航結構通常由若干包含著一到兩個詞語的導航項組成,這對於手機屏幕來說顯得太擁擠了,我們必須另想辦法來解決導航欄布局的問題。
Luke Wroblewski在Mobile First一書中提到:“在很多移動版本的站點中,用戶首先會看到一大坨導航結構,而不是內容。在移動應用的上下文環境當中,時間永遠是寶貴的,流量搞不好是要花錢的有木有,你必須盡最大努力讓用戶在首屏中得到他們最想獲取的信息。”
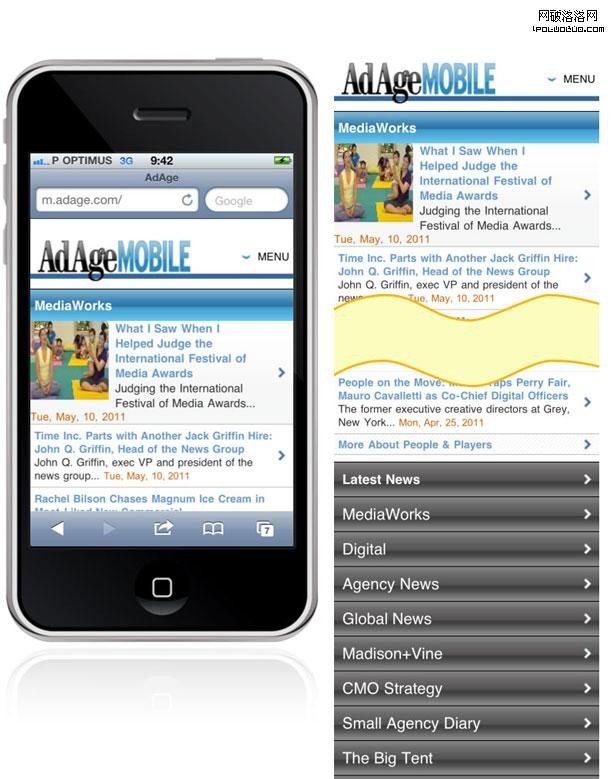
確實是這麼回事。移動版本的站點,在布局方面,應該使主要內容盡量多的占據著首屏當中的空間,而導航結構則應該以某種縮略的形式出現在相對次要的位置。Wroblewski通過一個實例來倡導這個設計模式,也就是Ad Age的移動版站點。其首屏當中,除了網站標題及最新內容列表之外,右上角的菜單按鈕是界面當中唯一一個交互控制元素。當用戶點擊這個按鈕時,導航列表才會出現在屏幕當中。看上去,整個導航列表好像是另外一個界面,但它實際上是被放置在頁面最下方的,而菜單按鈕只是個錨點而已。

Wroblewski繼續發言:“這個設計方案在首屏當中使用了最小化的導航機制(只有一個按鈕鏈接),用戶可以集中精力去閱讀每個分類當中的最新文章。當他們浏覽至當前頁面的底部時,還可以直接通過導航列表來探索更多的內容。最棒的是,頂部的菜單按鈕只是一個錨點,整個導航機制不涉及到任何會導致交互流程復雜化的元素,例如JavaScript、覆蓋層或是獨立的導航頁面等。”
“內容在上,控制在下”的規則看上去蠻簡單的,不過一旦涉及到實際的上下文環境,例如操作系統或浏覽器的用戶界面特性,設計師們要考慮到的情況就變的復雜了。截至目前,我們可以將討論過的話題歸納為幾點設計原則:
對於iPhone中的客戶端應用,盡量將重要的交互對象及導航結構放在界面底部。
對於Android中的客戶端應用,盡量將重要的交互對象及導航結構放在界面頂部。
對於移動版本的網站頁面,盡量將導航結構放在頁面底部(注意,不是當前用戶界面的底部)
這些設計原則僅限於手機的上下文環境當中,而對於屏幕規格較大的觸屏設備,例如iPad來說,規則就要發生變化了。
平板電腦
拇指熱區的相關規則同樣適用於平板電腦,不過,由於持機方式不同,熱區的位置也有所變化。iPad的拿法在很大程度上取決於整個人的姿態。我們在站著的時候,需要一手持機一手操作;坐在桌前的時,我們往往會用一只手像支架一樣從側面架住iPad,而另外一只手用來戳戳點點;坐在椅子上的時候,我們通常會將它放在膝上進行操作;而躺著或是半臥著的時候,又會將它立在腹部,一手支撐,一手操作。
每一種持機方式幾乎都對應著一種特定的熱區規則,而且在每一種姿態當中,設備與我們身體的距離也有所不同。例如,站著的時候,我們會把iPad端的比較近,而躺下的時候就相對較遠了。
雖然聽上去有些復雜,不過在這些上下文情景當中的交互行為還是存有一些共同特征的。首先,用來持機的那只手通常會握住機身的上半部分,因為這樣最符合槓桿原理;相應的,拇指熱區基本會位於屏幕的前三分之一部分,偏向左上角或右上角。其次,iPad的屏幕相對較大,用戶很難像使用iPhone那樣瞄上一眼就能看到界面當中的幾乎全部內容。正像對待普通的印刷品或是Web頁面那樣,用戶通常會首先將目光聚焦於iPad界面的頂部區域,所以我們的設計方案也要相應的在這一點上符合用戶習慣。換句話說,在操作iPad的過程中,無論是目光還是手指,它們的主要活動區域都是設備的上半部分。而機身的下半部分不僅會在很多時候被用戶視而不見,而且在某些特定的環境中它真的是不可見的,例如當我們躺在床上的時候,這部分很可能被衣物或被子遮擋住,實在是悲催。
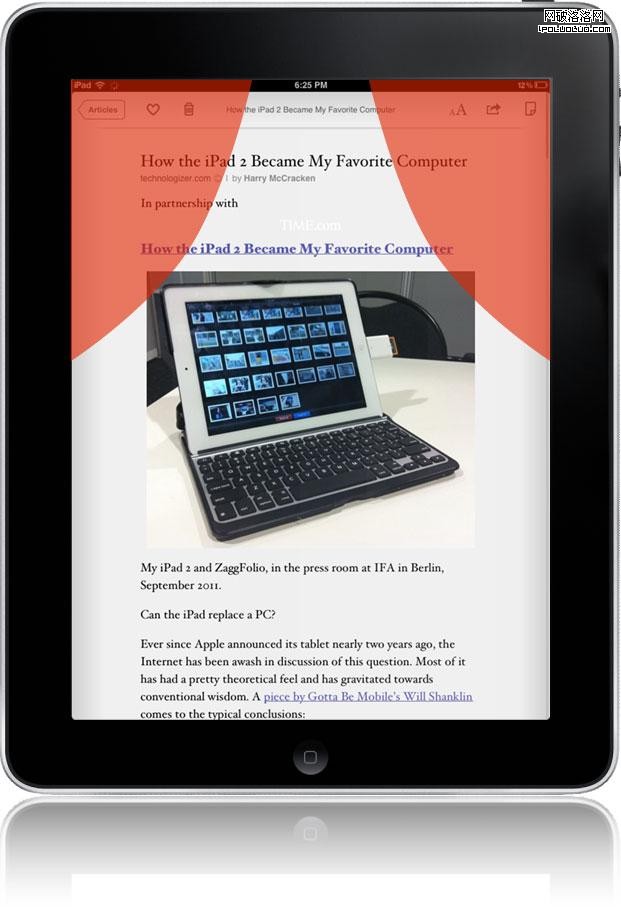
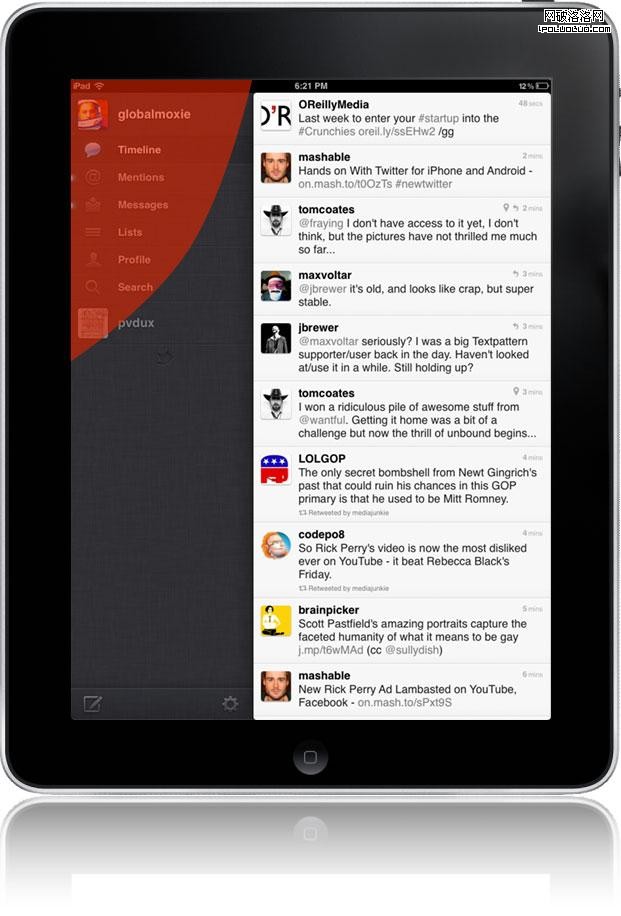
所以,與手機界面不同,在iPad及同類平板設備的應用當中,主要的交互控制對象應該被放置在界面的左上角或右上角,以便拇指可以很容易的觸摸到。Instapaper和Twitter在這方面做的都不錯:


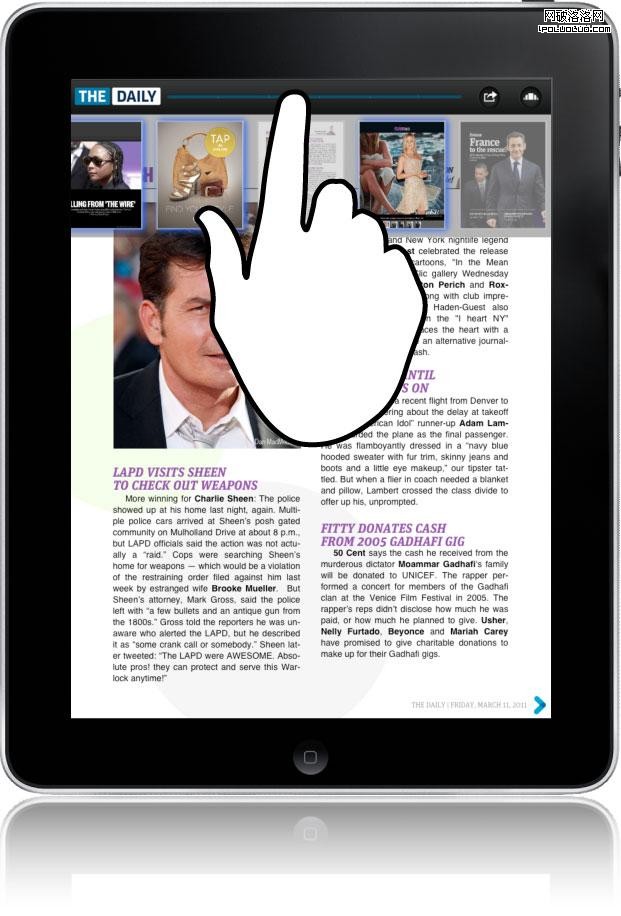
需要注意的是,應該盡量避免將交互元素放在屏幕頂端正中間的位置,否則用戶在進行操作的時候,手掌會將很大一部分內容遮住。實際上,任何會對下方內容產生直接控制作用的交互元素都不應該被放在這個位置。在The Daily的iPad應用當中,內容正上方有一個滑塊,用戶可以通過拖動它來前後切換文章頁面。意圖不錯,不過當你執行這個操作的時候就會發現,自己的手掌會遮擋住文章內容,而手指則會擋住縮略圖,體驗弱爆了。單憑這一個地方的疏忽,這個設計方案就足夠作為反例登場了。

又一個底部原則
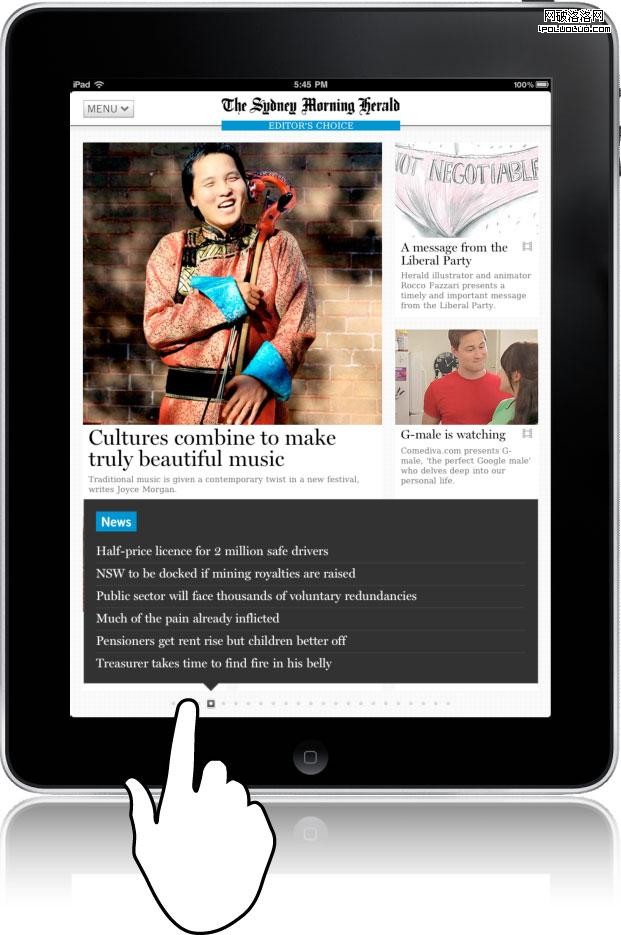
我們可以從The Daily的失策當中了解到,對於iPad應用來說,在某些特定的情況下,控制元素還是避開頂端微妙。你可以將它們放在底部甚至側面,只要控制元素本身及其所需的交互行為不會對內容的可讀性造成影響。我們來看看Sydney Morning Herald‘s的iPad應用是怎樣做的。如下圖所示,在該應用的界面底部有一個頁碼指示器,當用戶對其進行拖動操作的時候,對應頁面中的文章標題就會以列表的形式出現在指示器的上方,使用戶不用翻頁就能大致了解其他頁面當中的內容。雖然文章標題列表會將頁面中的內容遮擋住,但在這個交互情景當中,用戶最為關注的是列表中的文章標題,而不再是原來的主要內容區。

對於在不同的情況下究竟應該將控制元素放在頂部還是底部的問題,我們不妨在這裡弱弱的歸納一下:
對於那些起到界面導航作用的交互元素(例如“菜單”、“返回”、“關閉”等),以及用來完成分享、收藏、編輯、刪除等功能的按鈕,通常可以將它們放置在界面頂部。
對於那些用於浏覽或預覽內容的控制元素來說,界面底部是最佳位置。
所以,我們可以在很多書籍或雜志應用當中看到,頁面縮略圖列表通常會被放在界面底部。(可以參考之前iPad應用的十大用戶體驗設計准則一文當中展示的Martha Stewart Living雜志以及Pulse的設計方案)假設你正在設計一款與地圖相關的應用,界面當中有一個地標托盤,用戶可以將地標從這個托盤當中拖拽出來,並“按”在地圖上的某個地方。在這個例子當中,托盤同樣應該被放在界面底部,這樣可以保證當用戶從托盤裡將地標拖拽出來的時候,地圖不至於被手遮擋住。
交互對象的尺寸
如果說交互對象的布局位置取決於平台類型及持機方式,那麼它們的尺寸則在很大程度上由手指的大小來決定。我們必須將這些交互元素設計的足夠大,才能保證用戶可以進行准確的辨識和觸擊。
不過,要做的多大才算夠呢?不妨抬起手看看自己的指尖。很多系統平台的設計規范都在這方面進行了描述,不過我個人覺得蘋果做的仍是最棒的:理論上,可觸擊元素的最小尺寸應該為44像素(約1/4英寸或7毫米)見方。
The comfortable minimum size of tappable UI elements is 44 x 44 points.
請注意point與pixel的換算關系在Retina屏與普通屏幕之間區別。
在移動應用的上下文環境中,足夠大的按鈕不僅便於操作,而且可以讓用戶維持必要的注意力,避免被周圍的環境所干擾。
44像素見方的最小規格只是一種理想狀態下的情況,在實際當中,合理的折中方案通常是必需的。即使是iPhone用戶界面中的很多原生控件也避開了這個規則的限制。最典型的一個例子就是系統自帶的鍵盤,其中每一個鍵位的高度是44像素,但寬度只有30像素;而橫屏狀態下,其寬度是44像素,高度則變為38像素。不過這也是蘋果的無奈之舉,因為怎樣都必須將完整的QWERTY鍵盤搞到界面當中,所以必須在設計方案當中有所取捨。
參考蘋果的做法,當空間的局限使得我們確實無法實現44像素見方的設計方案時,應該盡量保證其44×30的最小規格。
元素的尺寸與空間布局
上個世紀,不少人都被卡西歐的計算器手表浪費了大量的青春年華。問題不僅僅在於那些微小的按鍵會讓戴著它的人看上去很二,最不靠譜的是,這些按鍵的排布實在是太緊密了。你想按5,但通常會按到8或是2;與其說是計算器,還不如叫它幸運轉盤更合適些。尺寸過小的按鍵以及毫無間隔空間的布局,是產生這種結果的兩個最直接的原因。

為小屏幕設備進行界面設計的時候,這類挑戰確實是我們經常需要面對的,而造成問題的根本原因卻通常不是產品需求本身。無論是在計算器手表的全盛期,還是如今,我們時常會聽到產品需求方翻來覆去的念叨著:“咱就把這些東西再挪近一些吧。..我只想在這個工具欄裡再加一個按鈕。..” 加你妹啊!
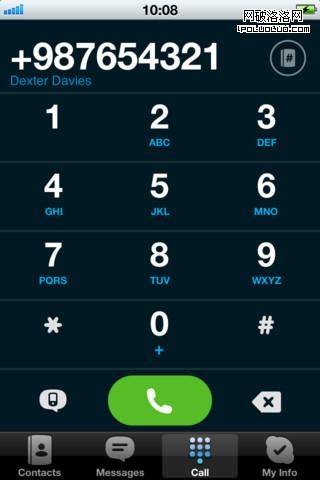
如果我們必須在設計方案當中將交互元素排布的非常緊密,那麼至少要把它們各自的尺寸盡量做大。想想iPhone原生的撥號鍵盤界面,或是Skype等應用。界面當中的撥號按鍵之間的間隔通常都很小,甚至沒有間距;而每個按鍵的尺寸幾乎可以用巨大來形容,因為這樣可以有效的降低誤操作的幾率。

其實,無論是iPhone原生的撥號界面,還是上圖所示的Skype中的同類界面,它們都在底部導航工具欄的上方放置了一些控制按鍵。如果以我們在前文當中提到的一些原則標准來衡量的話,這種做法其實不算得當;但是在這幾個具體的情景當中,這些控制按鍵的大尺寸特質卻可以有效的降低它們與底部導航工具欄之間的視覺沖突。
所以,要在有限的小屏幕可視區域當中打造出成功的用戶界面設計方案,我們必須結合實際的產品需求,在交互元素的尺寸和空間布局等方面做好充分的權衡與判斷。
本文編譯自C7210,原文出處。