隨著百度統計功能日趨完善,功能點逐步豐富, 3.0版是其易用性及交互視覺新的蛻變。此次升級以簡潔一致的視覺風格、眾多可視化元素、以及易用性改善,呈現出煥然一新的專業形象。接下來,就用以下幾點簡略講述統計3.0的蛻變歷程。
信噪比原則:化繁為簡,呈現重點
好設計的目的是使信號最大化,而噪音最小化,從而產生一個高的信噪比。依據重要程度,控制整體信息對比及優先級,是本次升級的重要述求之一。
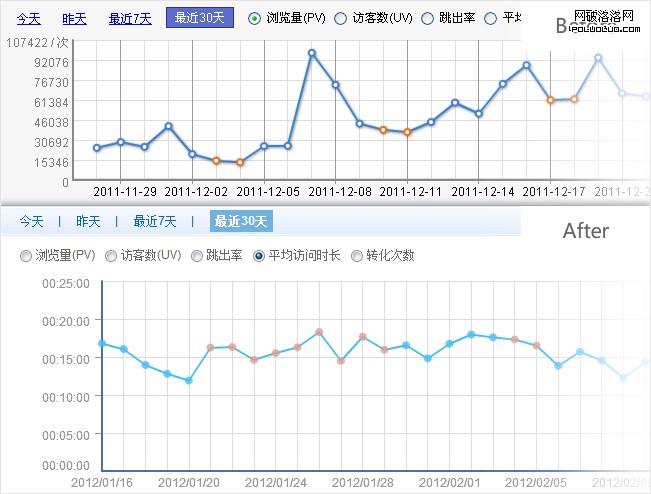
趨勢圖:將XY軸以外的線條、文字視覺弱化,以讓趨勢曲線更為清晰,明顯降低干擾。

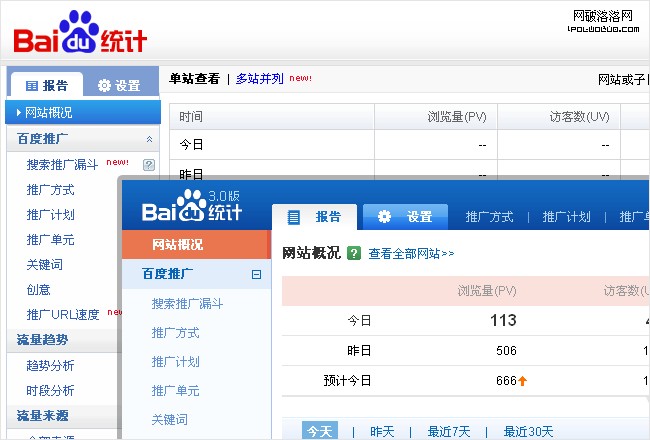
概況頁表格:去掉表格豎線盡量降低干擾元素,凸顯“今日”數據,便於及時關注最新數據,同時把握數據變化趨勢。

數據可視化:繁雜數據,清晰具現
數據可視化主要指在借助於圖形化手段,清晰有效地傳達與溝通信息。
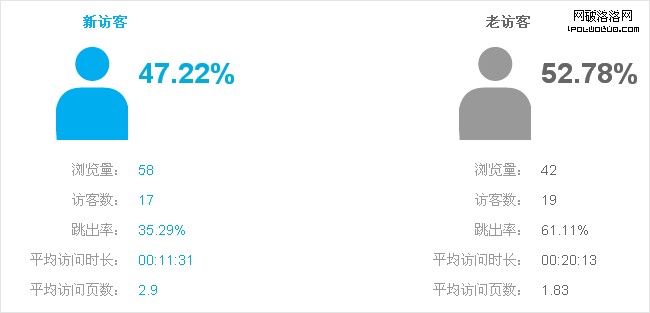
新老訪客比例:訪客屬性於站長而言較為重要,則設計時我們期望呈現清晰簡潔,但不失詳盡的信息結構。以人物色彩區分新/老訪客,同時放大重要的比例數據,相對弱化顯示浏覽量、來源TOP5等細節數據。

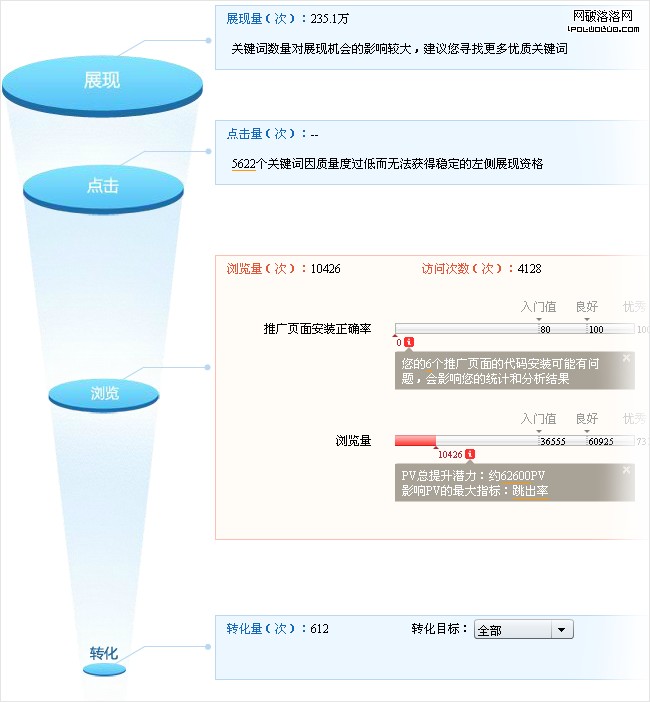
轉化漏斗:將轉化過程以全新漏斗形式直觀展現,對每個環節相關數據了然於胸,對網站改進有的放矢。

對齊原則:整齊劃一,視覺清晰
同一個或者更多的其他組成部分成一直線排列,有左對齊、右對齊、中間對齊。內容按規律對齊,可在視覺上形成虛擬邊緣,易於浏覽。尤其在大量數據情況下,數據間與列頭的對齊便於快速查看與對比。
全局表格結構:依據各類數據的閱讀屬性來設定其對齊方式。例如文本類固定為左對齊,數字類固定為右對齊。

一致性原則:形式趨同,易學適用
一致使人們得以把知識有效的遷移到新的環境中,迅速學習新事物,把注意力集中在人物的有關方面。相同的部分用相同的方法表達時,系統的使用性得到了有效改進。
系統內重要標簽:樣式一致降低認知成本。

幫助體系的統一:
新的幫助體系用綠色給人以平和、希望之感,易於辨識與浏覽。在頁面頂部的報告標題處做醒目提示,位置固定。去掉了過去較多的“幫助問號”,將內容集中顯示。

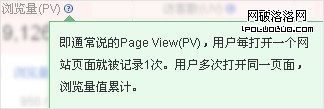
表頭數據指標,則用小問號提供快速、簡單的幫助提示。

篇幅有限,就不將改進逐個列舉。留待各位在使用中慢慢品味,同時歡迎對百度統計給出寶貴建議:)。

若需詳細體驗,請移步tongji.baidu.com,並點擊“查看演示”。